Theo nghiên cứu của Precedence Research, quy mô thị trường hoạt hình toàn cầu dự kiến sẽ đạt khoảng 642,5 tỷ USD vào năm 2030. Ngành này đang phát triển nhanh chóng và những tiến bộ công nghệ gần đây cho thấy nhu cầu tuyển dụng các nhà làm phim hoạt hình lành nghề đang tăng cao.
Hoạt hình đóng một vai trò quan trọng trong ngành truyền thông và giải trí và ngày nay được sử dụng cho mọi mục đích, trong nhiều lĩnh vực khác nhau, bao gồm phim, truyền hình, tiếp thị, trò chơi và giáo dục.
Nếu bạn quan tâm đến sự nghiệp trong lĩnh vực hoạt hình, bạn cần biết về lịch sử hoạt hình và các hình thức khác nhau của nó để xác định loại công việc bạn muốn làm và lĩnh vực bạn muốn chuyên sâu. Trong bài viết dưới đây, iDesign sẽ giới thiệu 5 thể loại hoạt hình bạn cần biết để xác định lĩnh vực phù hợp với mình. Mời bạn cùng theo dõi!

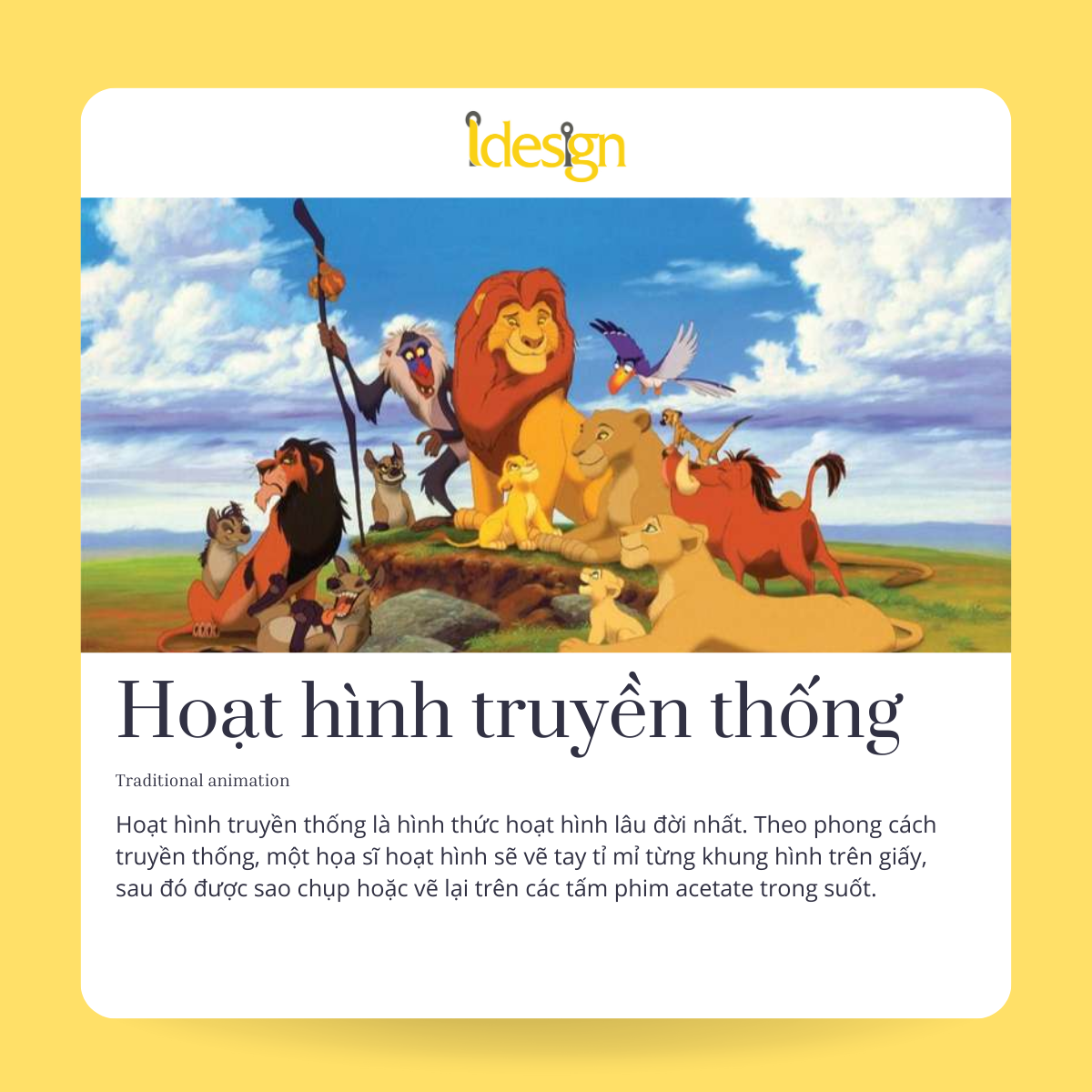
1. Hoạt hình truyền thống
Hoạt hình truyền thống là hình thức hoạt hình lâu đời nhất. Theo phong cách truyền thống, một họa sĩ hoạt hình sẽ vẽ tay tỉ mỉ từng khung hình trên giấy, sau đó được sao chụp hoặc vẽ lại trên các tấm phim acetate trong suốt.
Loại hoạt hình này thường được Walt Disney Animation Studios sử dụng trong quá trình sản xuất nhiều bộ phim đầu tiên của họ, bao gồm Vua sư tử (1994), Người đẹp ngủ trong rừng (1959) và Cô bé lọ lem (1950).
Trung bình 1 giây khung hình (1s chuyển động của nhân vật) sẽ cần 12-24 bức vẽ, vậy một bộ phim 60 phút sẽ tốn rất nhiều công sức và thời gian của các nhà sáng tạo. Vì vậy, làm hoạt hình truyền thống là một quá trình lâu dài đòi hỏi sự chú ý đáng kể đến từng chi tiết để đạt được kết quả tốt nhất.

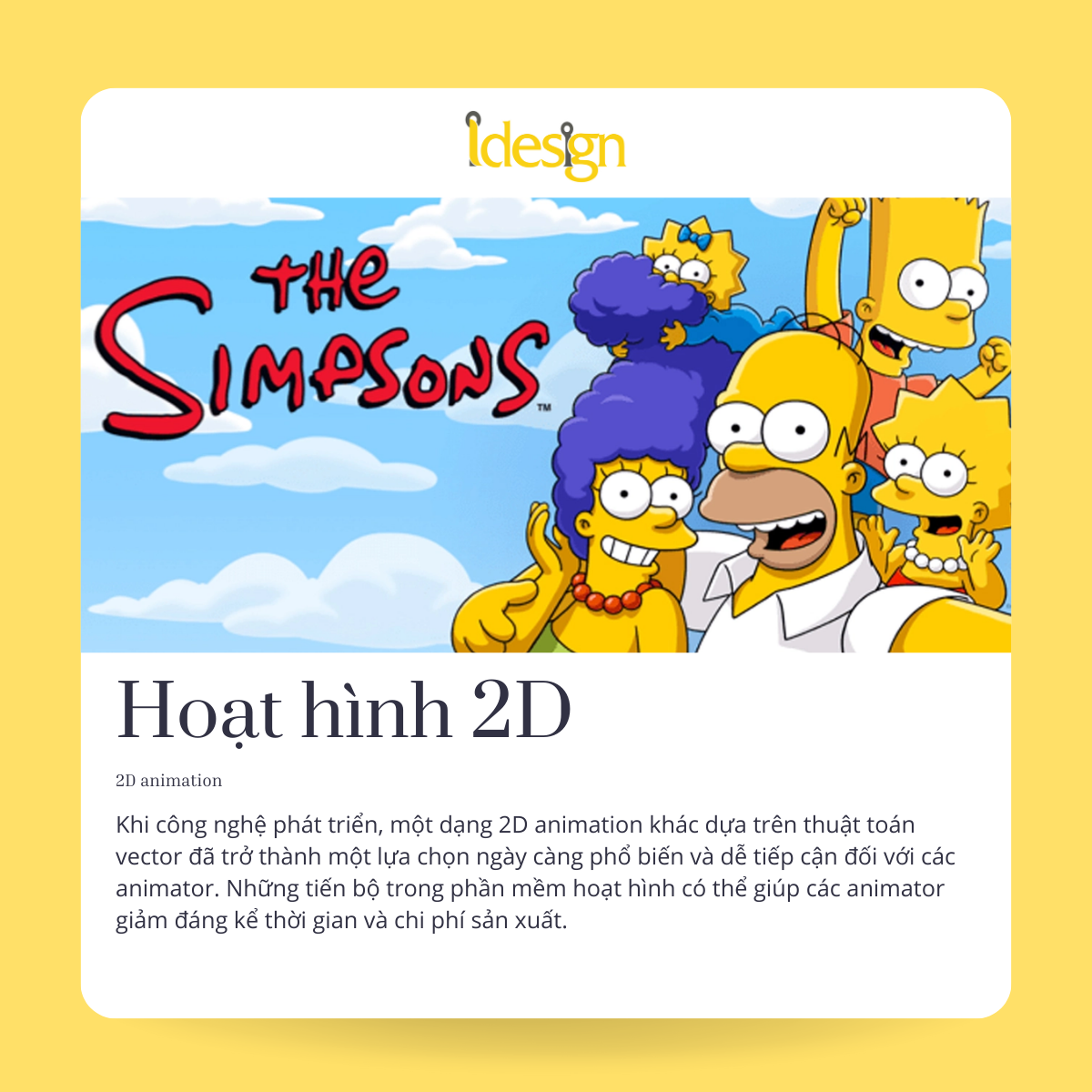
2. Hoạt hình 2D
Hoạt hình truyền thống nêu trên cũng thuộc thể loại hình 2D vì các hình hoạt họa tồn tại trên mặt phẳng. Khi công nghệ phát triển, một dạng 2D animation khác dựa trên thuật toán vector đã trở thành một lựa chọn ngày càng phổ biến và dễ tiếp cận đối với các animator.
Những tiến bộ trong phần mềm hoạt hình có thể giúp các animator giảm đáng kể thời gian và chi phí sản xuất. Các thuật toán vector cho phép animator chỉnh sửa kích thước tùy ý nên chuyển động sẽ mượt màng hơn, hoặc tiếp tục sử dụng mà không cần phải vẽ lại từ đầu.
Nhắc đến hoạt hình 2D thì không thể không kể đến những bộ phim nổi tiếng trên truyền hình như The Simpsons, Rick and Morty, Family Guy,…

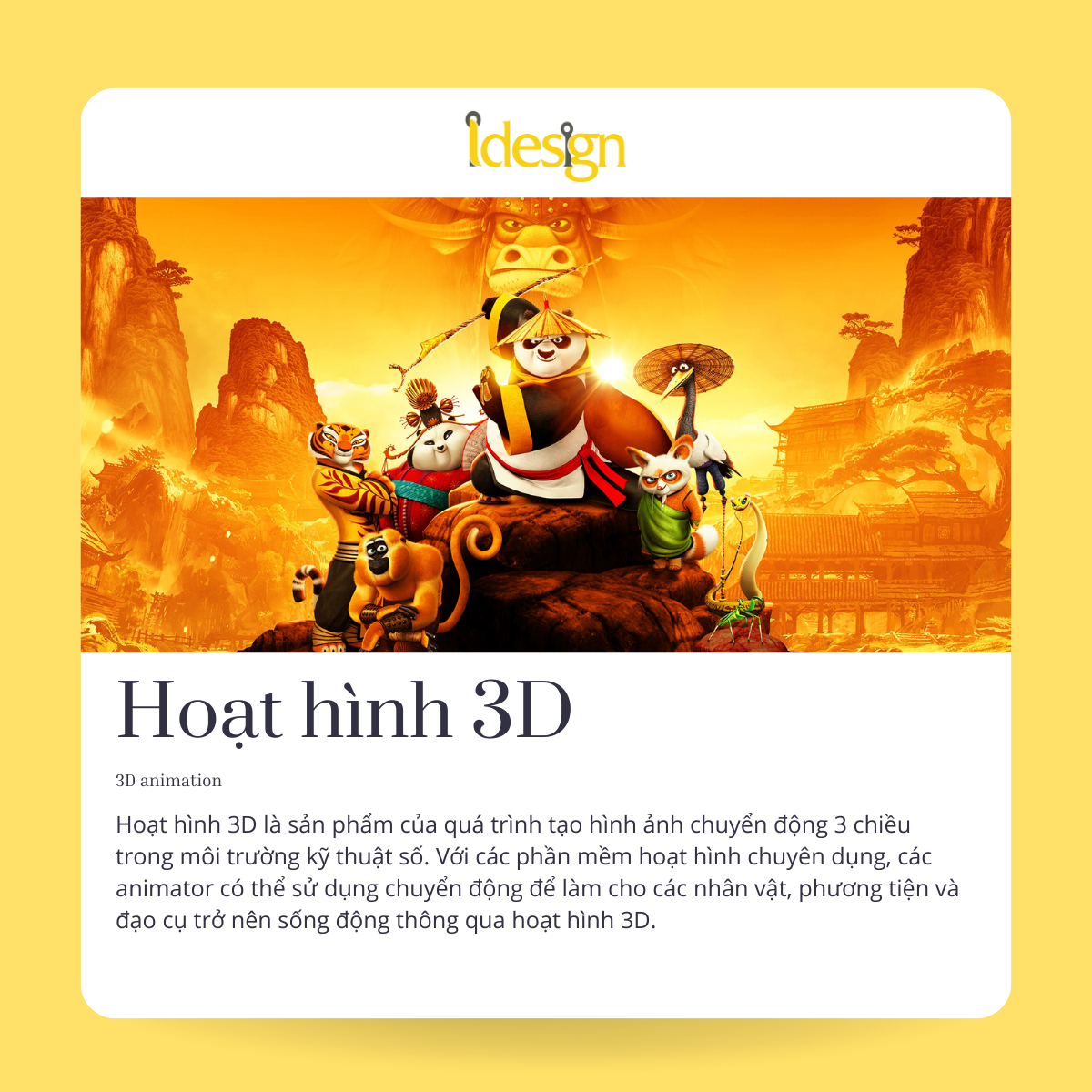
3. Hoạt hình 3D
Hoạt hình 3D là sản phẩm của quá trình tạo hình ảnh chuyển động 3 chiều trong môi trường kỹ thuật số. Với các phần mềm hoạt hình chuyên dụng, các animator có thể sử dụng chuyển động để làm cho các nhân vật, phương tiện và đạo cụ trở nên sống động thông qua hoạt hình 3D. Các đối tượng hoạt hình có thể được xoay và di chuyển giống như các đối tượng thực, tạo hiệu ứng sống động như thật.
Với phim hoạt hình 3D, các nhà thiết kế sử dụng phần mềm để tạo ra cơ thể nhân vật, di chuyển nhân vật theo từng khung hình và tính toán chuyển động cho từng khung hình đó.
Hiện nay, 3D Animation đã trở thành xu hướng làm phim hoạt họa thịnh hành nhất. Bằng chứng là các bộ phim hoạt hình 3D như Kung Fu Panda, Frozen, Finding Dory và hàng loạt các bộ phim khác đã nhận được sự yêu thích đông đảo từ công chúng.

4. Stop motion
Hoạt hình tĩnh vật là một kỹ thuật làm hoạt hình bằng cách chụp từng khung hình một, sử dụng các đối tượng tĩnh vật hoặc đạo cụ được di chuyển giữa các khung hình (như đất sét, mô hình lego, các hình cắt giấy và nhiều hơn nữa). Khi chuỗi hình ảnh được phát lại với tốc độ nhanh, sẽ tạo ra ảo giác về chuyển động. Các hình nhân bằng đất sét hoặc con rối có khớp cử động được thường được sử dụng trong stop motion.
Để làm stop motion, các nhà làm phim sẽ phải chỉnh động tác cho đối tượng thủ công, chụp ảnh động tác và tiếp tục chỉnh. Quá trình này cũng tiêu tốn thời gian và công sức không kém so với vẽ tranh.

5. Motion graphics
Đồ họa chuyển động (Motion graphics) là định dạng Animation phổ biến, được sử dụng cho các mục đích như thiết kế powerpoint, video quảng cáo, video giải thích khái niệm hay truyền tải thông điệp, hay mục đích marketing,…
Đồ họa chuyển động có thể thuộc cả hai định dạng 2D và 3D. Ngoài ra, nó đặc biệt hữu ích để bạn làm nổi bật nội dung cụ thể để khách hàng có thể tiếp cận một cách trực quan nhất. Do đó, các yếu tố đồ họa như: Text, font chữ, đường nét, hình khối là thành phần phù hợp đối với loại hình hoạt họa này.

Trên đây là 5 thể loại hoạt hình Animation mà bạn cần biết để lựa chọn hướng đi phù hợp cho sự nghiệp làm phim hoạt hình của mình. Hãy theo dõi iDesign để liên tục cập nhật những nội dung hữu ích mới nhất nhé!
Tham gia ngay khóa học Thiết kế 3D Animation chuyên nghiệp của iDesign tại: Khóa học Thiết kế 3D Animation tại Đà Nẵng (idesign.edu.vn)












 Các học viên được vinh danh trên bảng vàng sẽ nhận được một phần quà từ trung tâm! iDesign hy vọng hoạt động này sẽ tiếp thêm động lực để các học viên nỗ lực học tập và gặt hái thành tích xuất sắc!
Các học viên được vinh danh trên bảng vàng sẽ nhận được một phần quà từ trung tâm! iDesign hy vọng hoạt động này sẽ tiếp thêm động lực để các học viên nỗ lực học tập và gặt hái thành tích xuất sắc!