Ngày nay, 3D Animation được sử dụng trong nhiều môi trường kỹ thuật số, từ tài liệu tiếp thị đến hình ảnh y tế, hoạt hình 3D phục vụ nhiều mục đích. Trong bài viết này, chúng ta sẽ cùng tìm hiểu tổng quan về khái niệm và các ứng dụng của 3D Animation.

3D Animation là gì?
3D Animation (hoạt hình 3D) là quá trình tạo hình ảnh ba chiều chuyển động trong bối cảnh kỹ thuật số. Những hình ảnh này được tạo bằng phần mềm 3D, thông qua các hiệu ứng hình ảnh và thời gian chính xác, các nhà thiết kế có thể làm cho mọi thứ từ nhân vật trong trò chơi điện tử đến ô tô trong quảng cáo trông giống như đang di chuyển trong không gian ba chiều.
Các ứng dụng của 3D Animation
3D Animation được sử dụng lần đầu trong trò chơi, chương trình truyền hình và phim ảnh. Tuy nhiên, nó được sử dụng rộng rãi ngoài những bối cảnh này. Từ các chiến dịch quảng cáo của công ty đến mô hình kiến trúc và nghiên cứu y tế, 3D Animation được sử dụng trong nhiều ngành và cho nhiều mục đích khác nhau. Dưới đây là tổng quan về các ứng dụng phổ biến của hoạt hình 3D ngày nay:
Truyền hình và phim ảnh
3D Animation thường được sử dụng cho nhân vật hoạt hình trong TV và phim ảnh. Kỹ thuật này có thể làm cho các nhân vật trông sống động hơn, tăng cường kết nối cảm xúc mà người xem thiết lập với họ.
Điều này làm cho hoạt hình 3D trở nên rất hữu ích cho hoạt động giải trí của trẻ em. Bộ phim “Frozen” là một ví dụ tuyệt vời. Các yếu tố của câu chuyện như nhân vật chính Elsa biến đồ vật thành băng trở nên mê hoặc hơn ở định dạng 3D. Các cảnh như nhân vật hát, nhảy và xoay vòng cũng có tác động trong hình ảnh 3D. Ngay cả nét mặt cũng trở nên sâu sắc.
Gaming
3D Animation cũng có thể mang lại cảm giác sống động như thật cho trò chơi điện tử, tăng cường hành động cho người chơi. Khi bạn chiến đấu với kẻ thù hoặc chạy đua qua chướng ngại vật, cảm giác 3D có thể mang lại trải nghiệm ly kỳ hơn nhiều. Hoạt hình 3D cũng có thể được sử dụng với các hiệu ứng đặc biệt của thực tế ảo và thực tế tăng cường, mang lại cho người chơi cảm giác rằng họ đang ở trong thế giới đó.
Horizon Zero Dawn là một ví dụ về cách trò chơi điện tử có thể tận dụng công nghệ 3D. Trò chơi hành động liên quan đến rất nhiều hoạt động thể chất, từ tránh bẫy đến giải câu đố và chiến đấu với kẻ thù. Các rô-bốt chiến đấu trong trò chơi đáng sợ hơn nhiều ở chế độ 3D, mang lại trải nghiệm kích thích hơn.
Horizon Zero Dawn – Animation Reel: https://www.youtube.com/watch?v=HiRw_bI-8fQ
Các bài thuyết trình của công ty
Bản trình bày với các tính năng hoạt hình 3D giúp thu hút khán giả và thu hút sự chú ý của họ trong toàn bộ bản trình bày. Microsoft đã sử dụng hình ảnh một máy bay không người lái đang bay bằng công nghệ 3D trong bản trình bày khiến cho nó trở nên vô cùng hấp dẫn.
Tiếp thị
Hoạt hình 3D cũng có thể mang lại giá trị trong tiếp thị. Ví dụ: một nhà tiếp thị có thể sử dụng kỹ thuật này để thể hiện tất cả các tính năng của sản phẩm giống như chúng sẽ xuất hiện trong đời thực. Khán giả có thể hiểu rõ hơn về hàng hóa trông như thế nào. Các thương hiệu cũng có thể sử dụng hoạt hình 3D để giới thiệu sản phẩm thông qua hướng dẫn (tutorial) hoặc các bản demo.
Hoạt hình 3D cũng có thể được sử dụng đơn giản để tạo nội dung hấp dẫn hơn. Trong một thế giới mà khoảng thời gian chú ý của khán giả ngày càng ngắn lại, một quảng cáo video hấp dẫn với kỹ thuật 3D có thể khiến người tiêu dùng quan tâm.
Kiến trúc và thiết kế
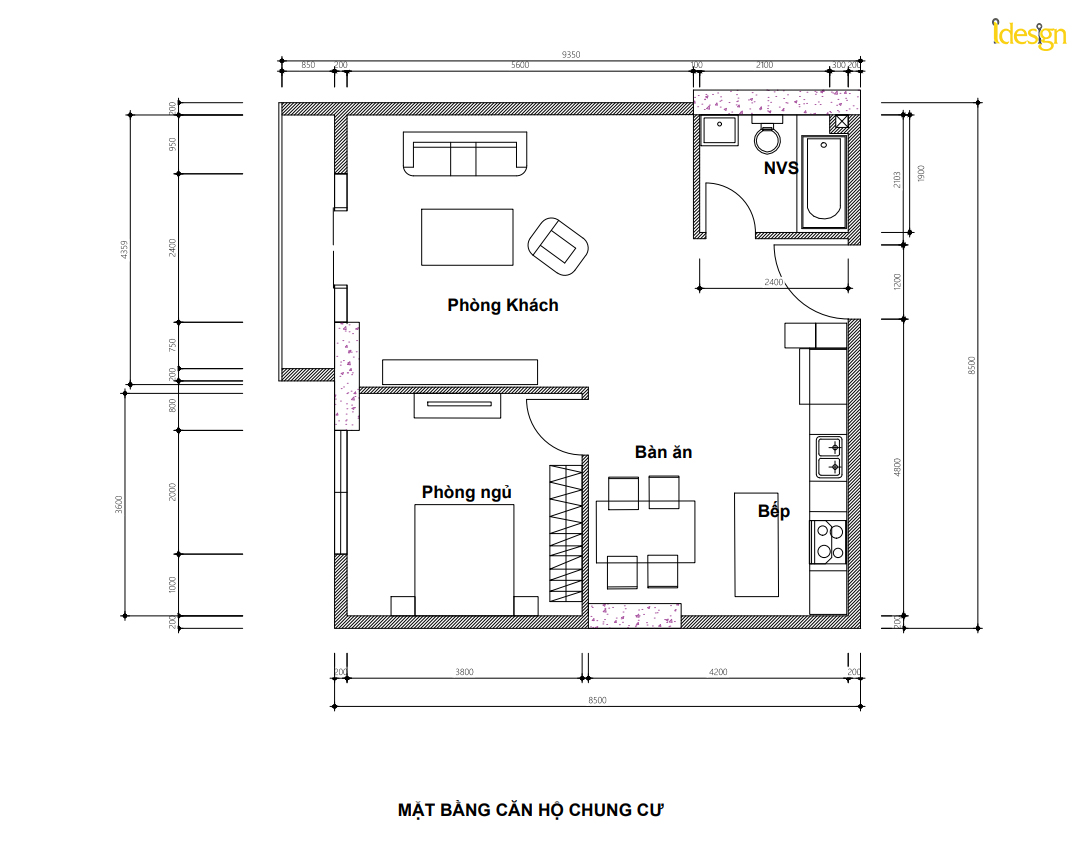
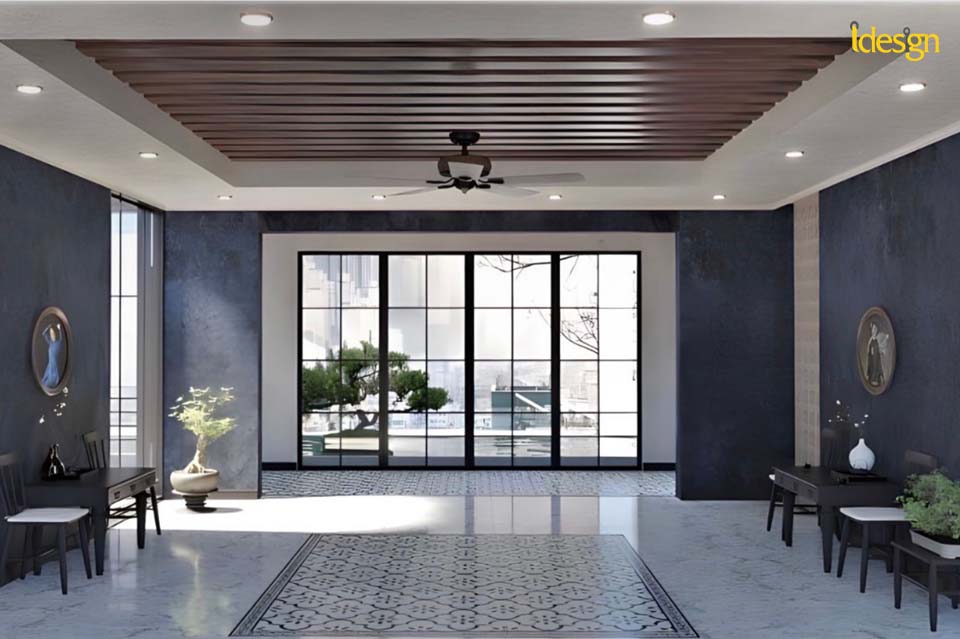
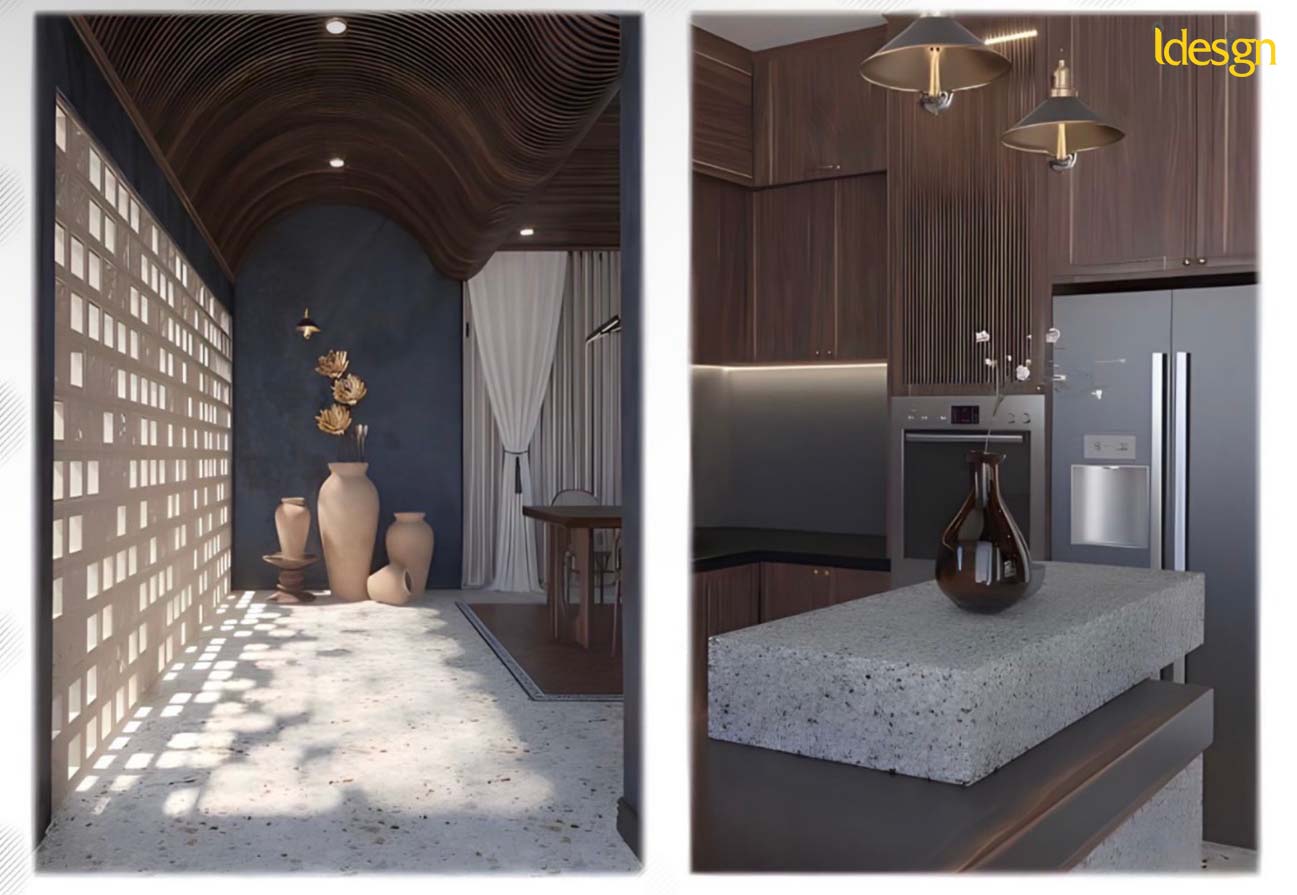
Hoạt hình 3D cũng rất hữu ích để tạo ra các kết xuất giống như thật của các ngôi nhà và tòa nhà trước khi chúng được xây dựng. Kết hợp với các công cụ VR và AR, kiến trúc sư thậm chí có thể bước vào bên trong và xem qua các thiết kế của họ. Điều này cũng hữu ích cho việc trang trí nội thất, cho phép các nhà thiết kế có được ý tưởng cụ thể về căn phòng sẽ trông như thế nào.
Prototyping (Tạo mẫu)
3D Animation cũng có thể được kết hợp với một công cụ tiên tiến khác – in 3D, để tạo nguyên mẫu sản phẩm với chi phí thấp. Từ các công ty kỹ thuật đến các công ty công nghệ y tế, các doanh nghiệp có thể tiết kiệm tiền mua nguyên vật liệu cũng như thời gian và nhân lực bằng cách trực quan hóa và chế tạo một nguyên mẫu chi phí thấp. Sau đó, họ có thể điều chỉnh hàng hóa của mình dựa trên nguyên mẫu trước khi phát triển sản phẩm hoàn thiện.
Các ngành công nghệ và máy móc đặc biệt tích cực khi phát triển các nguyên mẫu bằng các công cụ 3D. Sculpteo cung cấp một bản tóm tắt hữu ích về một số nguyên mẫu in 3D ấn tượng, từ cây cầu đến kính mắt, đồ nội thất và cánh tay rô-bốt. Các công ty sản xuất xe đua thậm chí còn dựa vào nguyên mẫu để tìm cách đẩy nhanh quá trình thay bánh xe.
Các ví dụ về 3D printing prototypes: https://www.sculpteo.com/blog/2018/12/19/top-10-of-the-best-3d-printing-prototypes/
Y tế
Các chuyên gia y tế có thể sử dụng hoạt hình 3D để giảng dạy, để hiển thị hình ảnh chi tiết về cơ thể con người và thậm chí trình diễn các kỹ thuật y tế bằng kỹ thuật số. Đối với những lĩnh vực khó thử nghiệm, chẳng hạn như phẫu thuật, điều này có thể là vô giá. Hoạt hình y tế cũng có thể được sử dụng để giao tiếp với bệnh nhân bằng cách cho họ thấy họ có thể mong đợi những gì từ một quy trình. Video này từ Philips Healthcare là một ví dụ tuyệt vời: https://www.youtube.com/watch?v=nznQL9Kz-bo
Hoạt hình 3D cũng có thể được kết hợp với các công cụ VR để giảm lo lắng trong một số thủ tục y tế. Quét MRI là một ví dụ tuyệt vời. Nhiều người cảm thấy lo lắng trong không gian kín này và việc cung cấp cho họ hình ảnh động sống động như thật về một cảnh như bãi biển hoặc khu rừng có thể giúp xoa dịu họ và qua đó cải thiện việc chăm sóc bệnh nhân.
Mô phỏng
Cuối cùng, hoạt hình 3D có thể được sử dụng trong các mô phỏng trên nhiều lĩnh vực. Ví dụ: Video 3D có thể được sử dụng để giúp tăng cường đào tạo nhân viên. Công nhân có thể truy cập một video hoạt hình 3D bất cứ khi nào họ cần, giảm thiểu nhu cầu tổ chức các buổi đào tạo hàng loạt tốn kém. Chẳng hạn, các thương hiệu xe hơi như Audi sử dụng hoạt hình 3D kết hợp với các công cụ VR để đào tạo nhân viên.
Xem ví dụ tại: https://www.audi-mediacenter.com/en/press-releases/audi-uses-modular-solution-for-virtual-reality-training-10767
Qua các ví dụ trên, chúng ta có thể thấy rằng 3D Animation vô cùng hữu ích trong việc thu hút sự chú ý của khán thính giả, tạo nên sự giao tiếp hiệu quả và gắn kết người xem với các doanh nghiệp thông qua những thước phim 3D sống động, chân thực.
Từ những lợi ích có được thông qua việc sử dụng 3D Animation, các doanh nghiệp từ quảng cáo, nghiên cứu y tế cho đến kiến trúc, nội thất và hơn thế nữa đều đã và đang chú ý nhiều hơn đến nó, dẫn đến sự gia tăng nhu cầu nhân lực chất lượng trong lĩnh vực này.
Nếu bạn yêu thích công việc thiết kế 3D Animation, bạn có thể tham khảo khóa học của iDesign tại đây: Khóa học Thiết kế 3D Animation tại Đà Nẵng (idesign.edu.vn)
















































































 Các bạn nào có nhu cầu học bài bản về tư duy thiết kế, bánh xe màu, kỹ năng sử dụng phần mềm chuyên dụng như Photoshop, Illustrator và Lightroom,… để đi làm thì hãy liên hệ iDesign ngay để được tư vấn chi tiết nhé!
Các bạn nào có nhu cầu học bài bản về tư duy thiết kế, bánh xe màu, kỹ năng sử dụng phần mềm chuyên dụng như Photoshop, Illustrator và Lightroom,… để đi làm thì hãy liên hệ iDesign ngay để được tư vấn chi tiết nhé!


