Các loại Wireframe thường gặp trong thiết kế UI/UX
Thiết kế wireframe là một phần công việc của quá trình làm UX/UI. Wireframe đóng vai trò là ngôn ngữ chung cho tất cả các thành viên liên quan đến việc tạo ra một sản phẩm, bao gồm khách hàng, Product Manager, UX/UI Designer và các lập trình viên. Bằng cách phác thảo ý tưởng tối giản và thiết thực, wireframe sẽ giúp mọi người hiểu và theo kịp quy trình từ ý tưởng đến sản phẩm cuối cùng.
Trong bài viết này, iDesign sẽ chia sẻ các loại Wireframe thường gặp trong thiết kế UI/UX. Mời bạn cùng theo dõi!

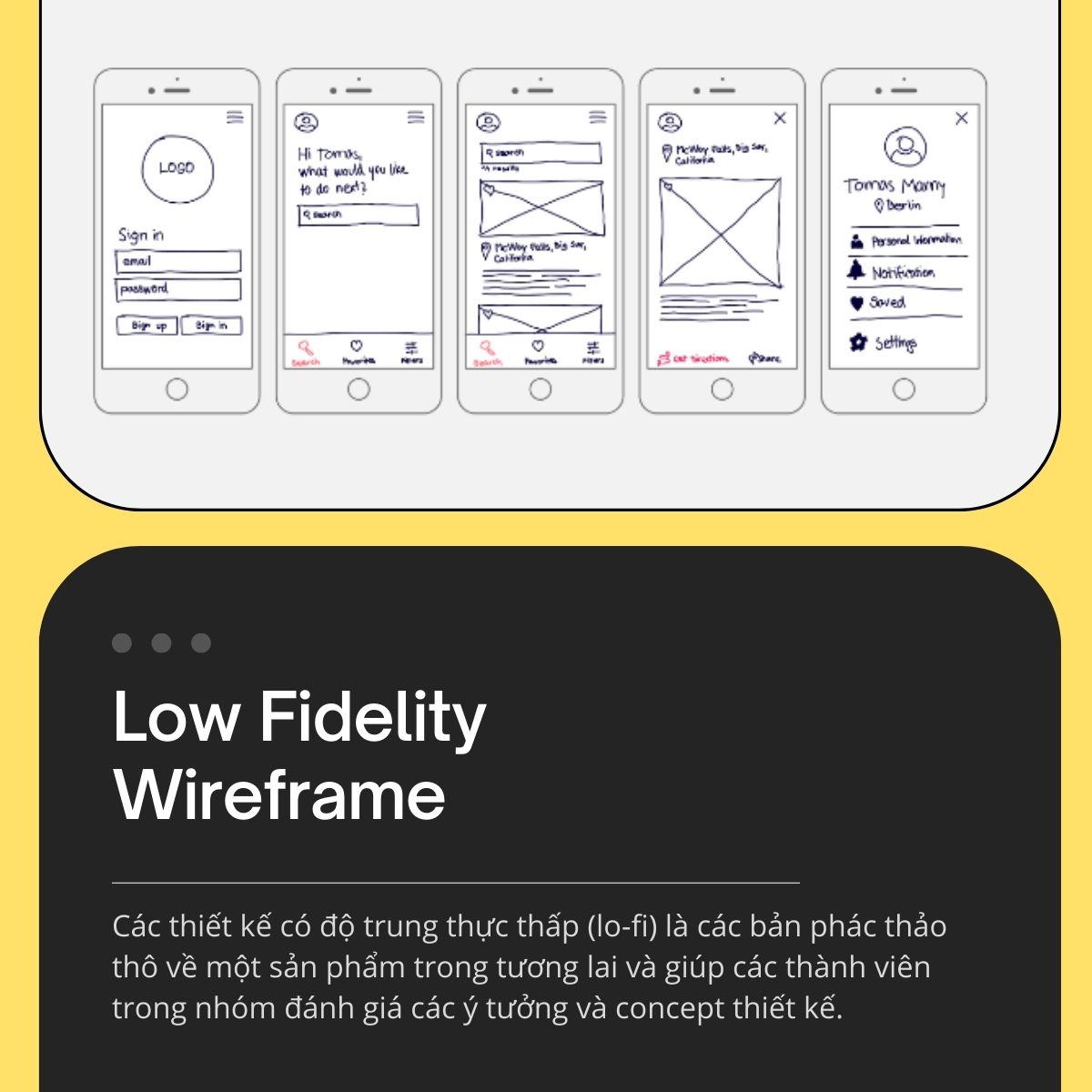
1. Low Fidelity Wireframe (Wireframe độ trung thực thấp)
Các thiết kế có độ trung thực thấp (lo-fi) là cái nhìn ban đầu về một sản phẩm trong tương lai và giúp các thành viên trong nhóm đánh giá các ý tưởng và concept thiết kế. Chúng là các bản phác thảo thô, thể hiện bố cục cơ bản của các phần tử trên màn hình. Bạn chủ yếu sẽ thấy các đường kẻ và khung màu xám.

Đặc tính của loại wireframe này là:
– Chất lượng thấp. Bạn chỉ phác thảo sơ bộ một số thành phần và chưa cần thêm thắt chi tiết.
– Phác thảo bằng tay trên bảng, sổ tay, giấy A4.
– Bạn có thể phác thảo bằng các công cụ làm Wireframe.
Khi nào nên sử dụng thiết kế lo-fi?
>>> Trong giai đoạn đầu của quy trình thiết kế sản phẩm (trong giai đoạn lên ý tưởng).
Ở giai đoạn này, các thành viên trong nhóm sẽ phác thảo các thiết kế lo-fi khi họ có nhiều ý tưởng muốn khám phá trong một thời gian ngắn, thông qua các phiên brainstorming.
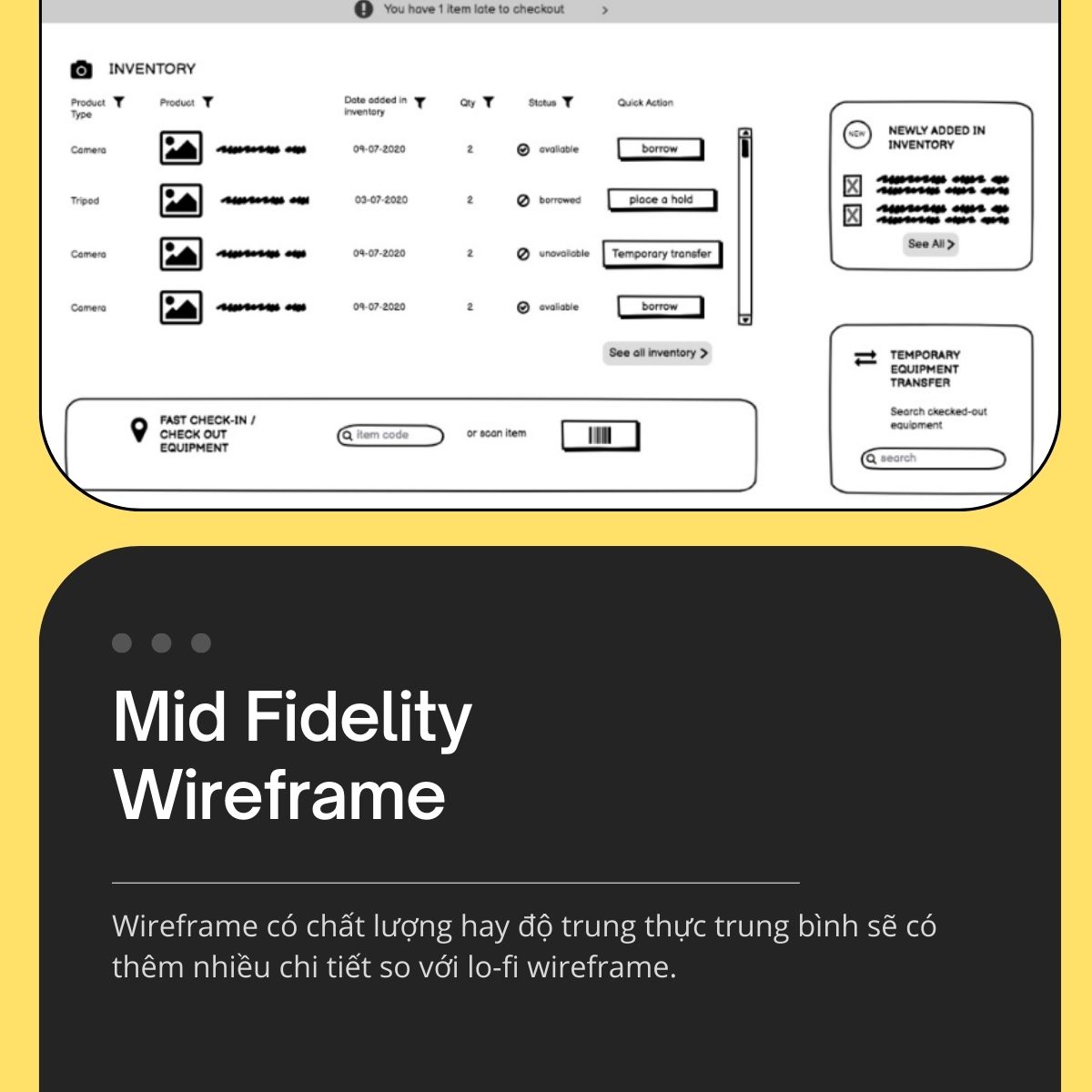
2. Mid Fidelity Wireframe (Wireframe độ trung thực trung bình)
Wireframe có chất lượng hay độ trung thực trung bình sẽ có thêm nhiều chi tiết so với lo-fi wireframe.
Từ các bố cục cơ bản của lo-fi, bạn sẽ thêm hình ảnh trực quan vào mid-fi, cũng như bắt đầu minh hoạ các tương tác cụ thể của người dùng trên bản mid-fi này.

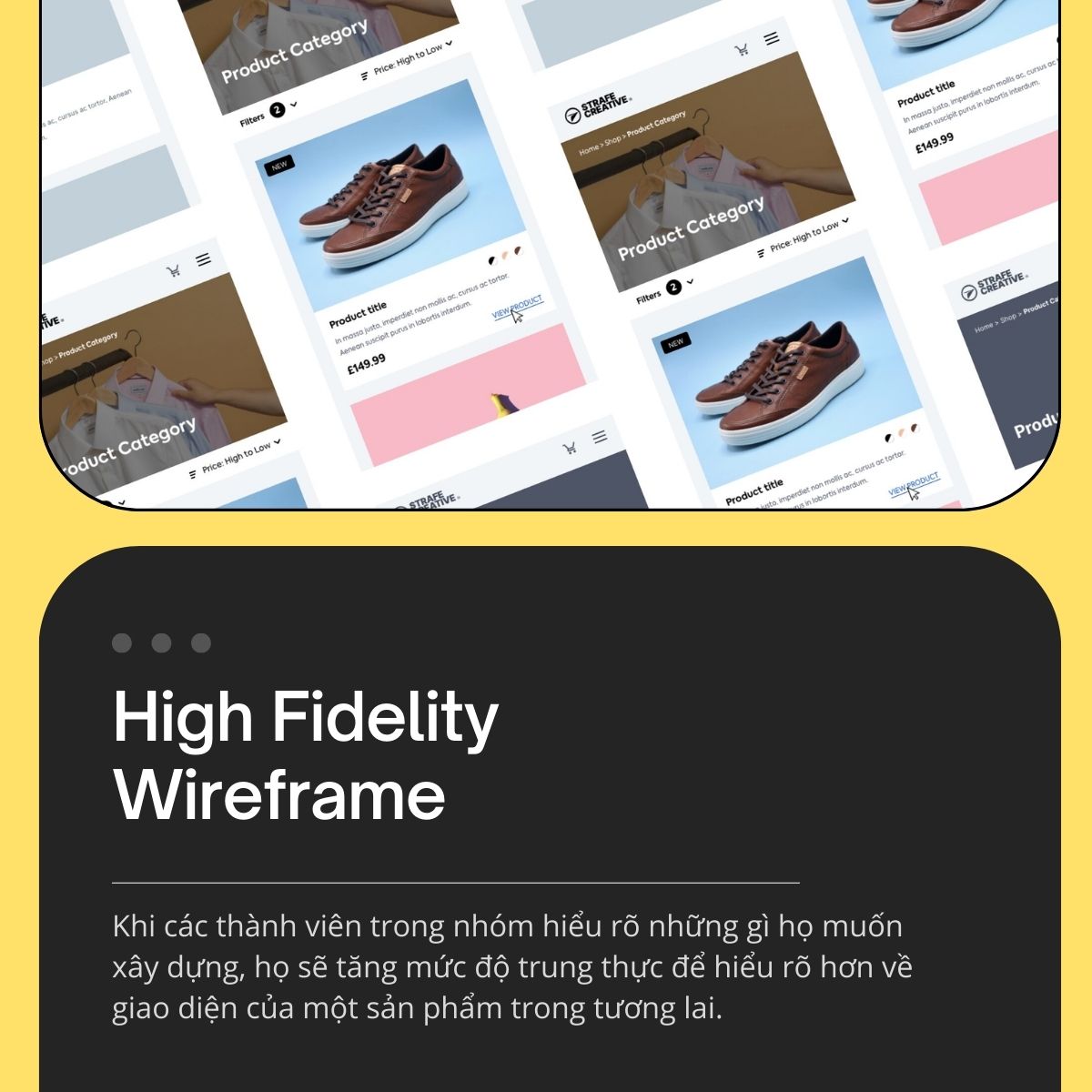
3. High Fidelity Wireframe (Wireframe độ trung thực cao)
Thiết kế có độ trung thực cao (hi-fi) gắn liền với kết quả cuối cùng của thiết kế sản phẩm. Nội dung, kiểu chữ, hình ảnh, button, và hiệu ứng chuyển động – tất cả được phối hợp với nhau để mô phỏng giống và hoạt động gần với sản phẩm cuối cùng nhất có thể.

Khi nào dùng thiết kế hi-fi?
>>> Giai đoạn sau của quá trình thiết kế sản phẩm.
Khi các thành viên trong nhóm hiểu rõ những gì họ muốn xây dựng, họ sẽ tăng mức độ trung thực để hiểu rõ hơn về giao diện của một sản phẩm trong tương lai. Nhóm kỹ thuật sẽ viết code dựa trên các hi-fi wireframe này.
Các wireframe độ trung thực cao mất nhiều thời gian cũng như nguồn lực hơn so với độ trung thực trung bình và thấp.
Tham gia khóa học Thiết kế UI/UX của iDesign để được trang bị đầy đủ kiến thức và kỹ năng của một UI/UX designer chuyên nghiệp: Khóa học thiết kế UI/UX tại Đà Nẵng – IDesign