8 loại button thường gặp trong thiết kế UI
Các UI buttons là một trong những yếu tố tốt nhất dùng để thu hút và chuyển đổi khách truy cập thành người mua hàng.
Bài viết này sẽ giới thiệu 8 loại button thường gặp trong thiết kế UI có thể hữu ích cho bạn.

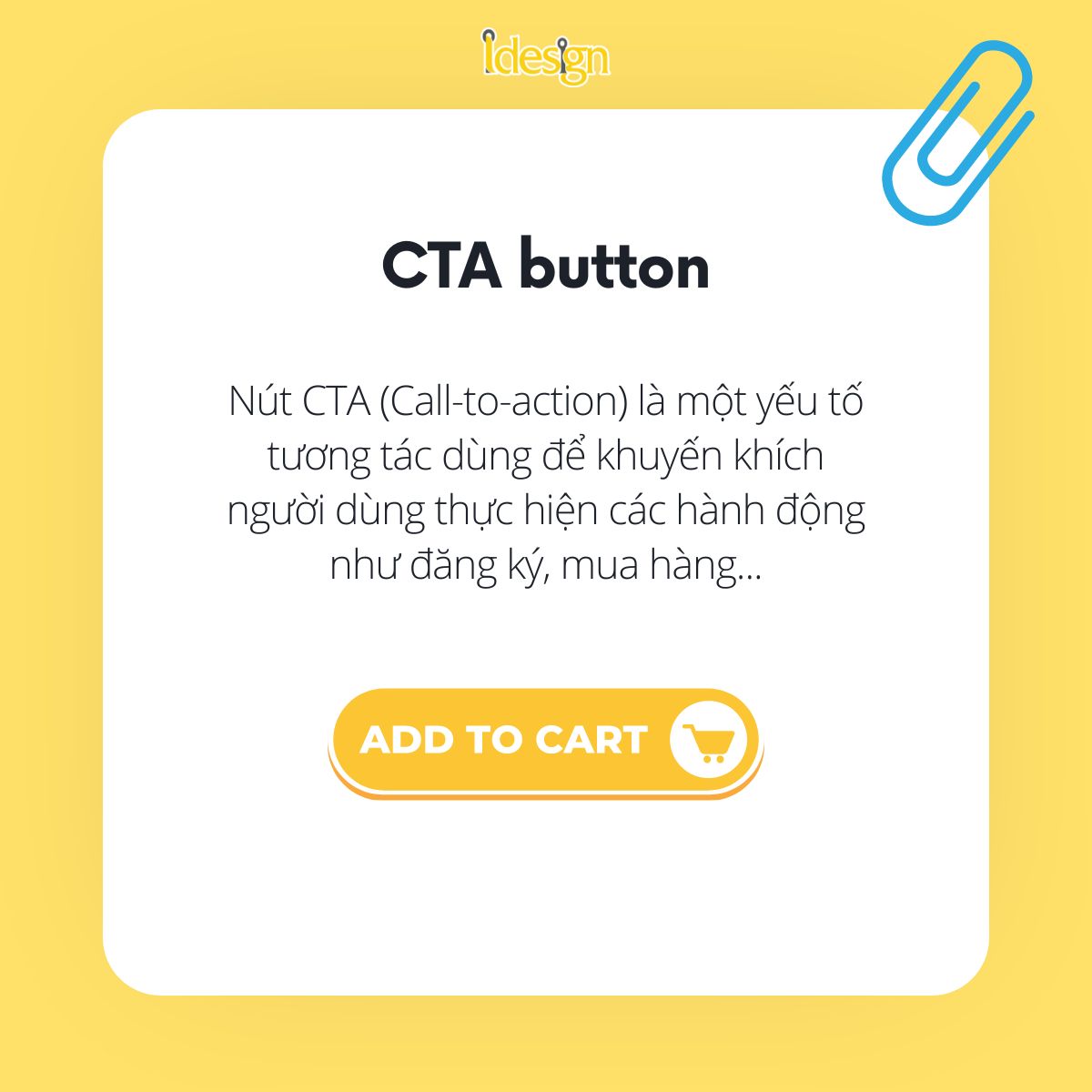
🔸 1. CTA Button
Nút CTA (Call-to-action) là một yếu tố tương tác dùng để khuyến khích người dùng thực hiện các hành động như đăng ký, mua hàng và hơn thế nữa.
Nút CTA sẽ được đặt ở nơi người dùng có nhiều khả năng nhìn thấy nó nhất. Ở đây, bạn có thể sử dụng các nút có góc bo tròn vì chúng rất nổi bật và thực sự bắt mắt.

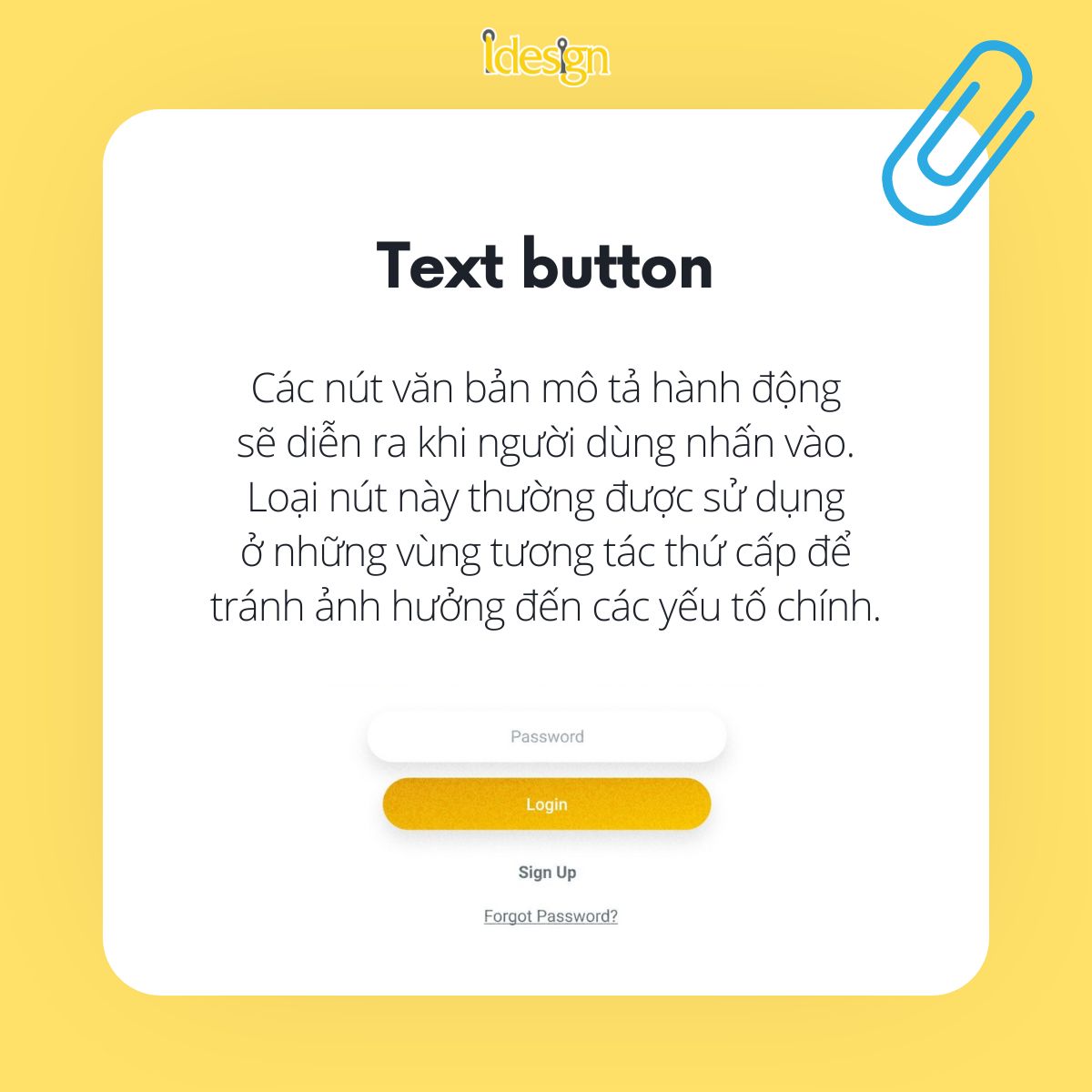
🔸 2. Text Button
Các nút văn bản (Text) trong thiết kế giao diện người dùng được trình bày bằng một đoạn văn bản có thể được tích hợp vào bất kỳ hình dạng nào, nó mô tả hành động sẽ diễn ra khi người dùng nhấn vào.
Loại nút này thường được sử dụng ở những vùng tương tác thứ cấp để tránh ảnh hưởng đến các yếu tố chính.

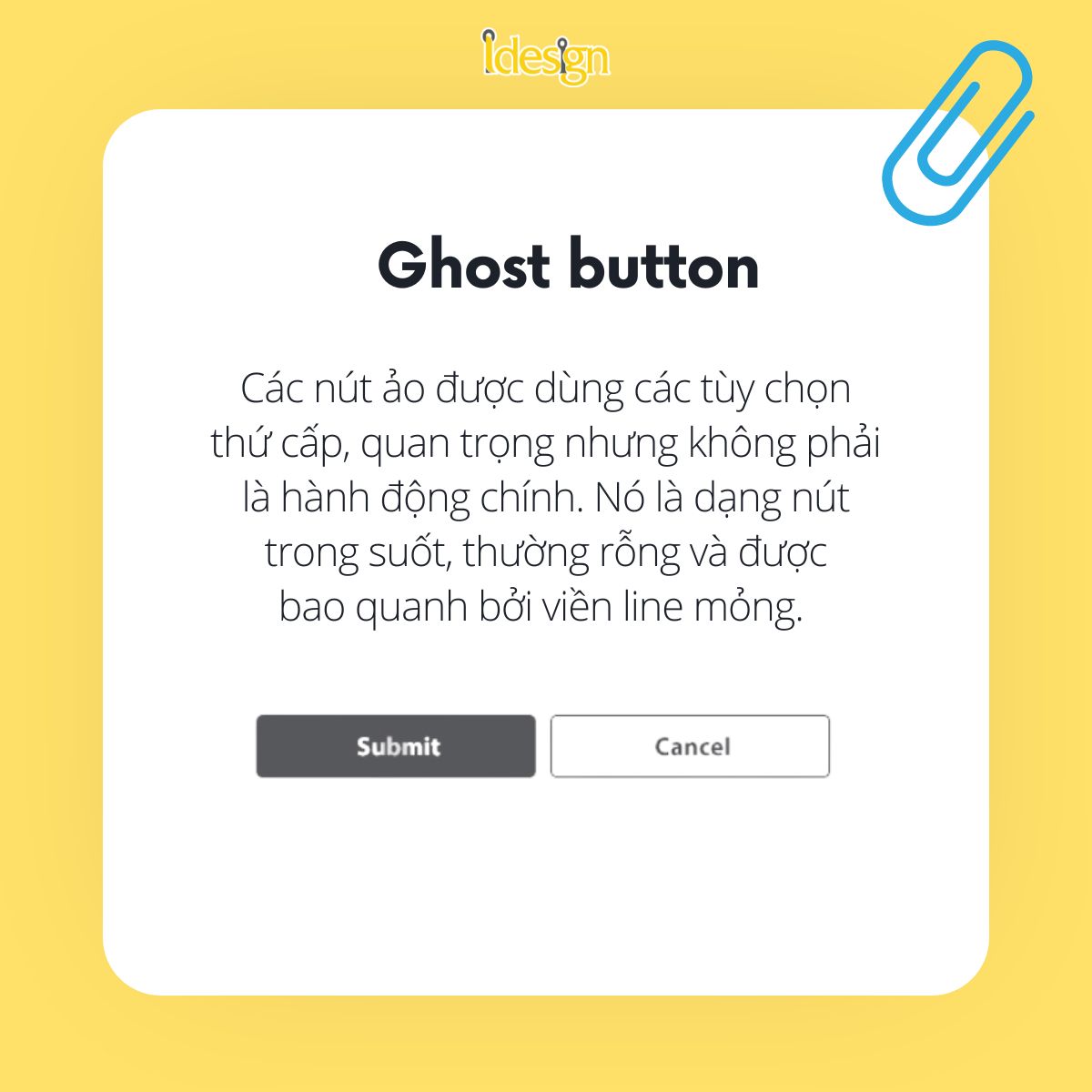
🔸 3. Ghost Button
Các nút ảo được dùng cho các tùy chọn thứ cấp, quan trọng nhưng không phải là hành động chính. Nó là dạng nút trong suốt, thường rỗng và được bao quanh bởi viền line mỏng.
Khi bạn được yêu cầu thêm một tùy chọn ít có lợi cho ứng dụng hơn, bạn có thể chọn thiết kế nút ảo. Ví dụ điển hình về trường hợp sử dụng các nút ảo là “Để sau”, “Không phải bây giờ” hoặc “Bỏ qua đăng nhập”. Ngày nay, thiết kế nút này đã trở nên khá phổ biến, đặc biệt đối với các trang đích.

🔸 4. Toggle Buttons
Các nút công tắc cho phép người dùng thay đổi cài đặt giữa hai hoặc nhiều chế độ/trạng thái. Các nút bật/tắt này giúp người dùng nhận biết một hành động có đang hoạt động hay không.

🔸 5. Floating Action Button (FAB)
Các nút FAB thường được dùng cho các chức năng chính hoặc phổ biến nhất trên màn hình, có tác dụng tức thì. Nút trở về đầu trang (back to top) là một ví dụ điển hình của FAB.

🔸 6. Expendable Button
Expendable button là một phần mở rộng của nút dấu cộng. Khi bạn nhấp vào đó, nó sẽ cung cấp cho bạn nhiều tùy chọn. Vì vậy, đây có thể là một trong những bố cục tốt nhất cho trang web thiết lập luồng tương tác liền mạch mà không làm quá tải màn hình.
Nhờ có nút này, người dùng có thể dễ dàng đưa ra lựa chọn và tiếp cận các màn hình họ cần với ít thao tác nhất.

🔸 7. Icon Button
Nút Icon thường chỉ bao gồm một biểu tượng (không có chữ), mô tả một hành động hoặc sự vật.
Tương tự như nút Text, nút Icon giúp người dùng dễ dàng hiểu được và thực hiện nội dung mà icon đó thể hiện.

🔸 8. Hamburger Button
Bạn có thể đã thấy nút Hamburger trong mọi trang web hoặc ứng dụng, thường được gọi là menu. Người dùng có thể tìm thấy biểu tượng 3 đường ngang này ở trên cùng bên trái hoặc bên phải của màn hình.
Nút Hamburger hoạt động tốt với vai trò nút điều hướng, nó phổ biến và giúp người dùng dễ dàng nhận biết, đồng thời làm cho giao diện của bạn trông gọn gàng hơn.

🌐 Tham gia ngay khóa học Thiết kế UI/UX của iDesign tại: https://idesign.edu.vn/cac-khoa-hoc/khoa-hoc-thiet-ke-ui-ux.html

——————————
iDesign – Nơi tốt nhất để học thiết kế
🏫 Địa chỉ: 92 Quang Trung, Hải Châu, TP. Đà Nẵng
☎️ Hotline: 02363 888 279