TOP 14 XU HƯỚNG WEB PHẢN HỒI
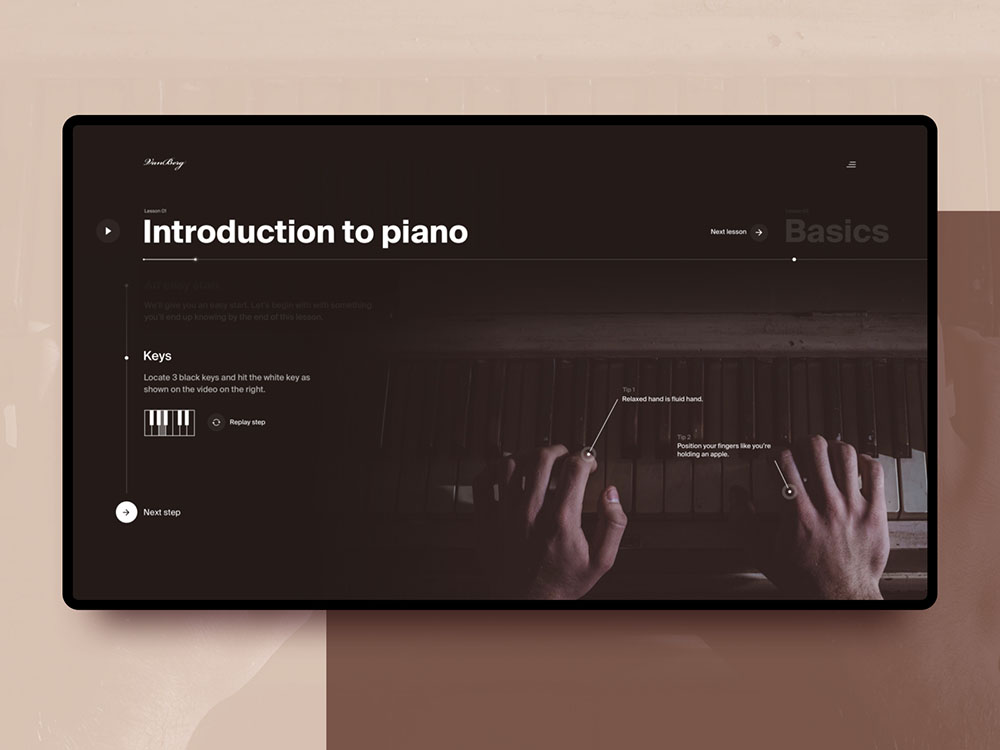
LESS IS MORE
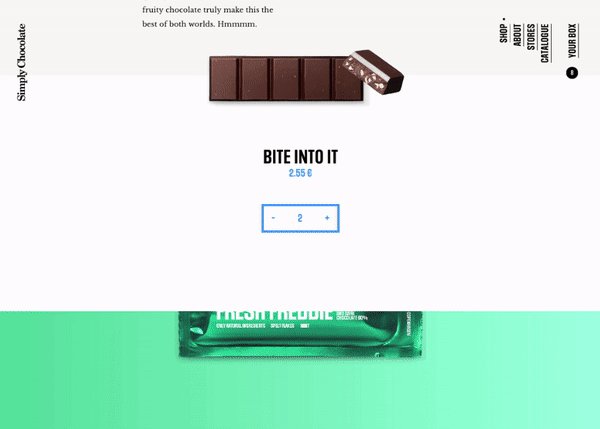
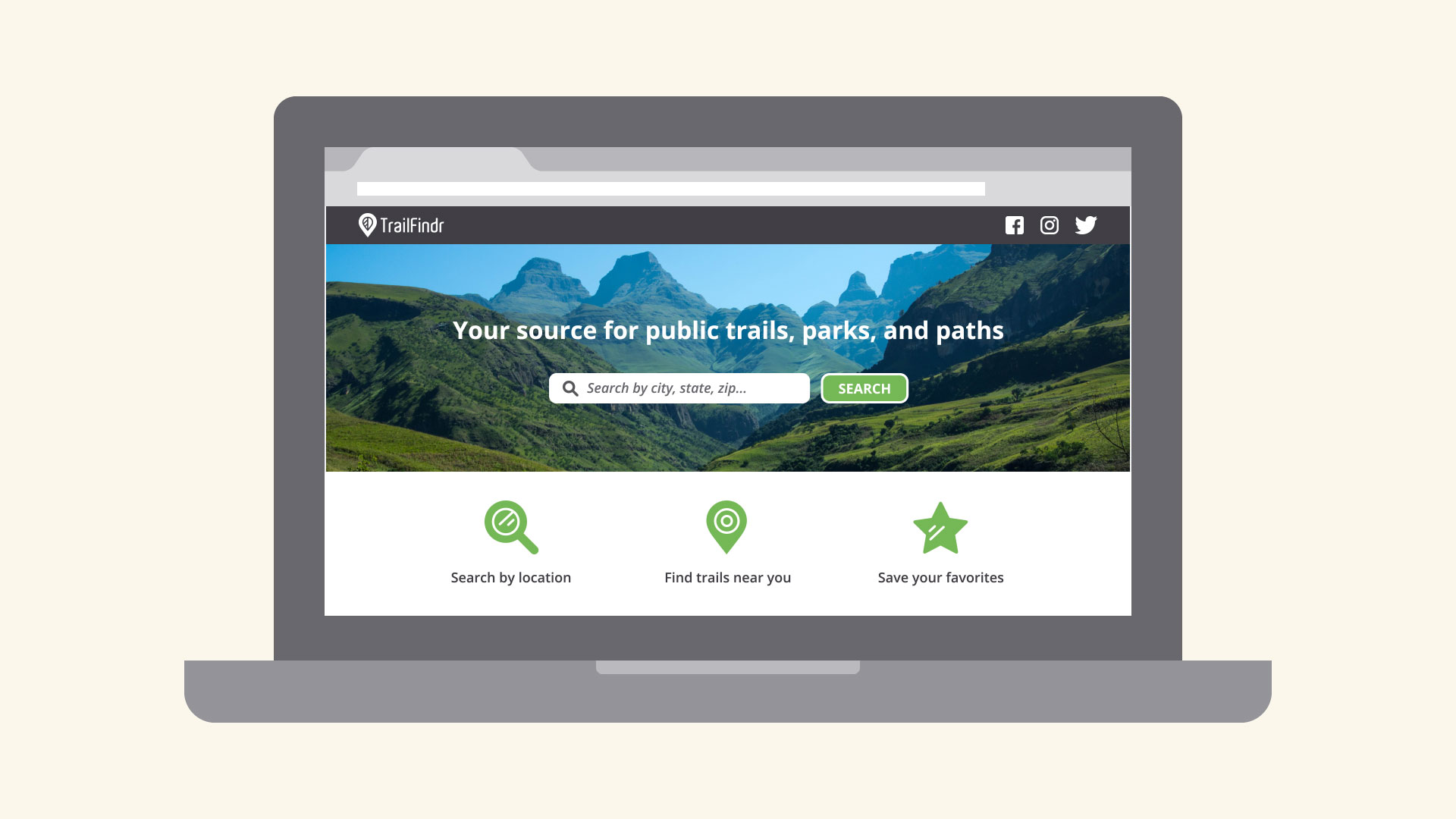
Nhiều chuyên gia SEO và trang web cho rằng “càng lớn càng tốt.” Họ cho rằng một trang web có rất nhiều các trang và nội dung thì sẽ có cơ hội tốt nhất cho việc xếp hạng một loạt các từ khoá. Một trang web dày đặc có thể gây nhầm lẫn cho người dùng cũng như gây khó khăn trong việc cập nhật; những trang và nội dung hết hạn thường bị bỏ quên, dẫn đến việc trang web có rất nhiều lỗi. Bây giờ, người dùng thích những trang web rõ ràng, nơi họ có thể tìm thông tin nhanh chóng và dễ dàng hơn. Một trang web ít chữ và nhiều hình ảnh là kiểu website được ưa chuộng hiện nay
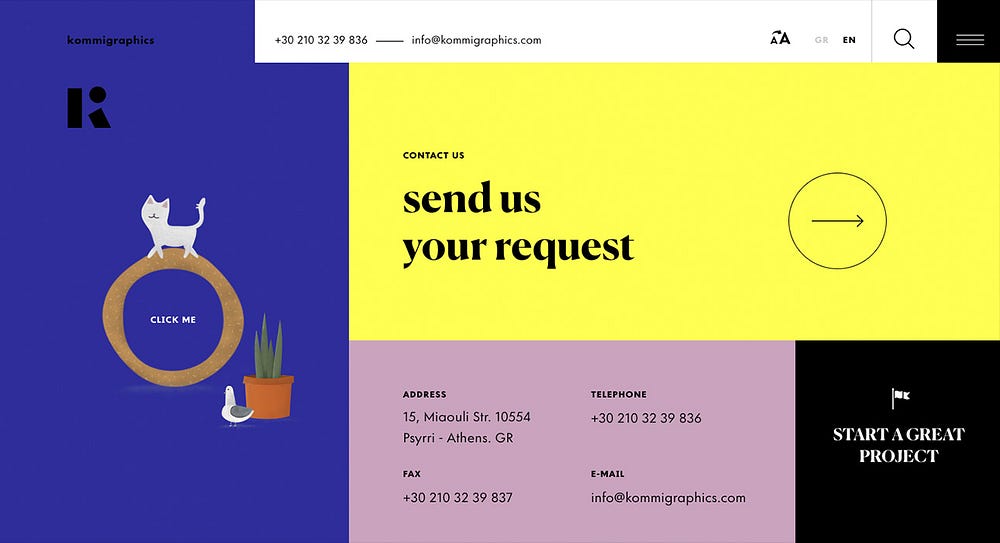
CARD LAYOUTS
Một trong những xu hướng thiết kế phổ biến hiện nay là “card layout”. Được biết đến thông quan Pinterest, card layout đã trở thành phương pháp phổ biến để trình bày nội dung trang web. Thiết kế giao diện thẻ là cách đơn giản để tổ chức thông tin theo mô hình lưới. Từng thông tin được sắp xếp dưới dạng “thẻ”, với một hình ảnh đặc biệt hoặc là một văn bản dạng khối. Thiết kế dạng thẻ đặc biệt quan trọng đối với những trang web có độ phản hồi cao bởi khả năng sắp xếp cấu trúc và nội dung dựa trên kích thước màn hình thiết bị của người dùng.
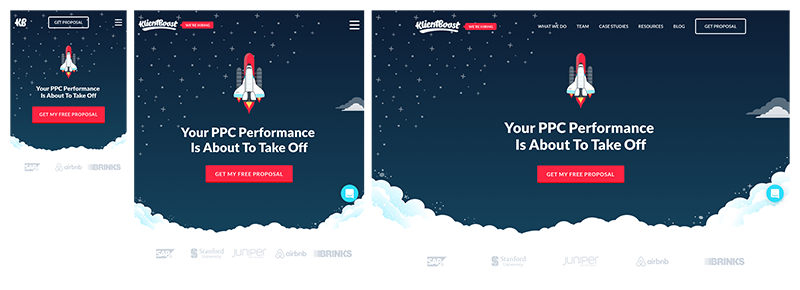
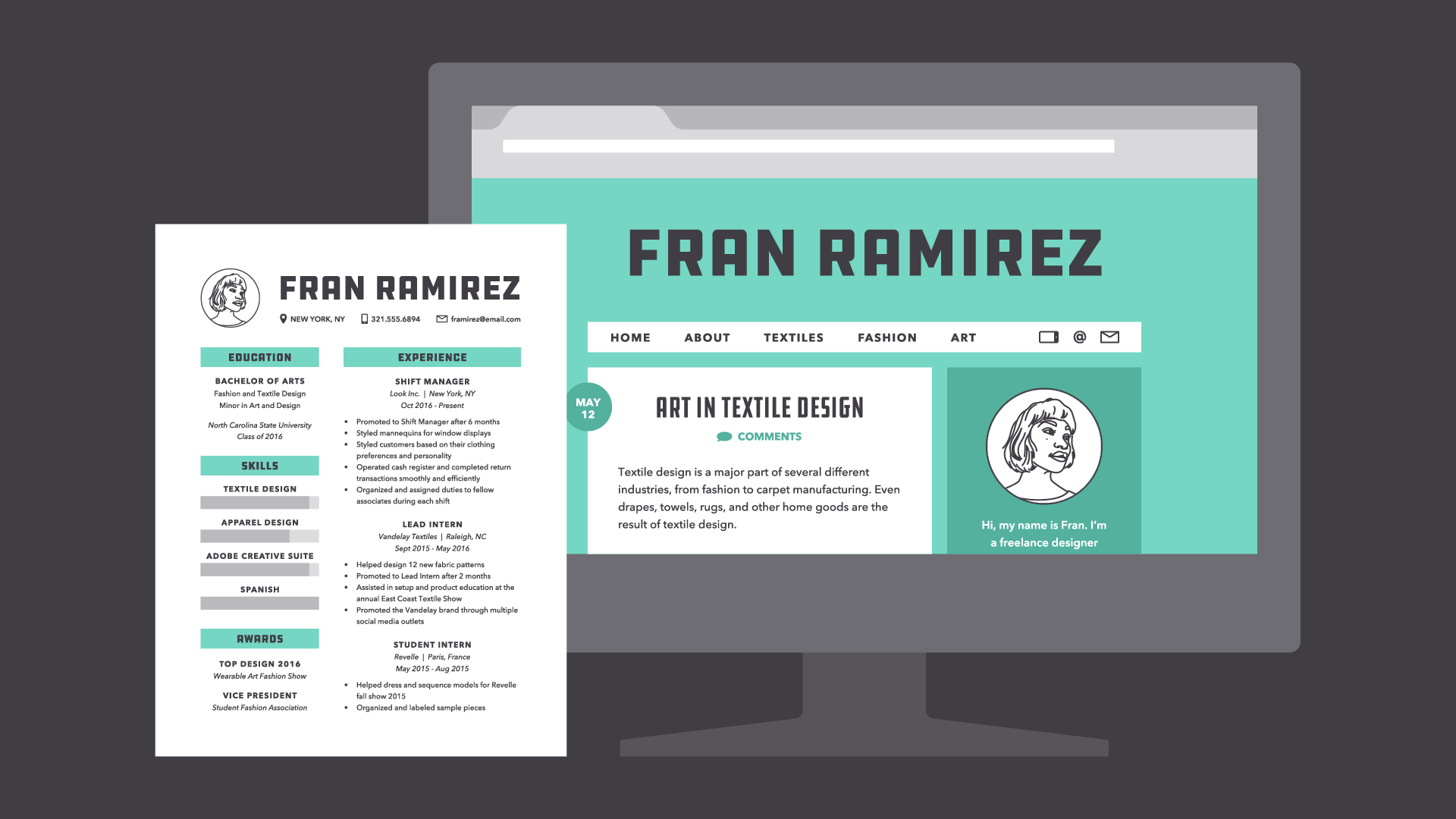
SPLIT – Bố cục màn hình (Screen layout)
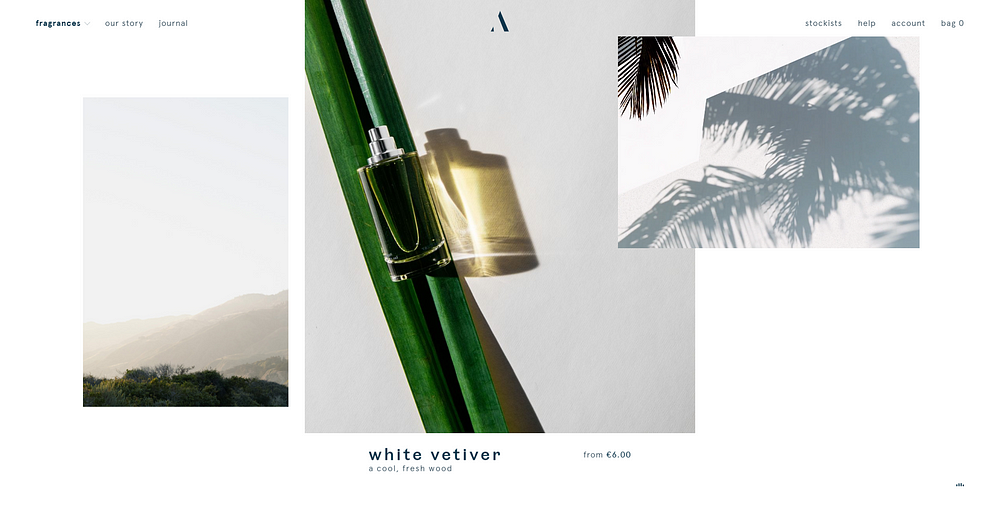
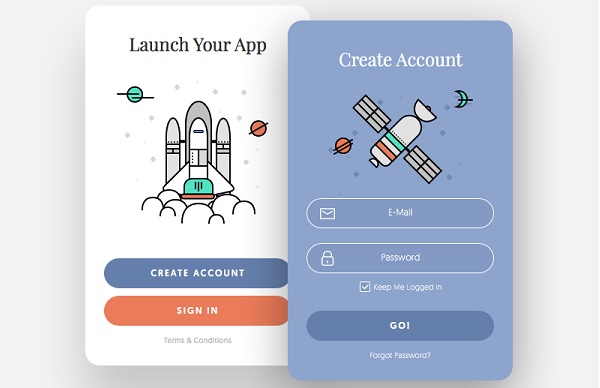
Trong hầu hết các trường hợp chia bố cục – bố cục màn hình sắp xếp các bảng điều khiển dọc cho các thiết bị nhỏ hơn, khiến nó phù hợp hơn với các framework có độ phản hồi cao. Bố cục chia màn hình là phần mở rộng của khái niệm thiết kế dạng thẻ, thay vì phải tạo nhiều khung chứa khác nhau, màn hình được chia thành hai khung nội dung, mỗi khung tương thích với một hành vi của người dùng.
MENU ẨN
Một phần trong thiết kế UI đã phổ biến trong nhiều năm là menu ẩn. Từ dạng drop-down, dạng fly-out cho đến biểu tượng menu “hamburger” để điều hướng, menu ẩn giúp tiết kiệm không gian trong khi vẫn có thể hiển thị đầy đủ nội dung của menu cho người dung.
Đây là một kỹ thuật khác dùng để thiết kế trang web phản hồi nhanh, giúp tiết kiệm không gian và công việc trên bất kỳ kích cỡ màn hình nào. Cách thiết kế này cũng được tính hợp với toàn bộ trang web và không chỉ với những thiết bị có khung nhìn nhỏ hơn. Ở đây, menu chính được giấu đi và chỉ hiển thị khi người dùng nhấp vào đúng biểu tượng, như biểu tượng “bánh hamburger”. Menu ẩn đã trở thành xu hướng trong việc giữ thiết kế đơn giản. Một trang chủ đơn giản, người dùng thao tác dễ dàng hơn trong việc điều hướng trang web đã trở thành xu hướng
MENU FLYOUT / SLIDEOUT
Một tuỳ chọn menu khác cũng dần phổ biến những năm gần đây là slideout menu. Các nhà thiết kế đang cố gắng làm cho tất cả những yếu tố trên trang web trông thật tuyệt vời, phù hợp với bất kỳ kích thước và thiết bị di động. Thiết kế điều hướng trở nên rất quan trọng trong việc làm cho trải nghiệm người dùng tốt hơn. Ngày nay, các nhà thiết kế sử dụng những ứng dụng có menu flyout và slideout trong các trang web có độ phản hồi cao để tiết kiệm không gian trên màn hình máy tính, máy tính bảng và các thiết bị điện thoại thông minh.
THIẾT KẾ WEB ĐƠN GIẢN
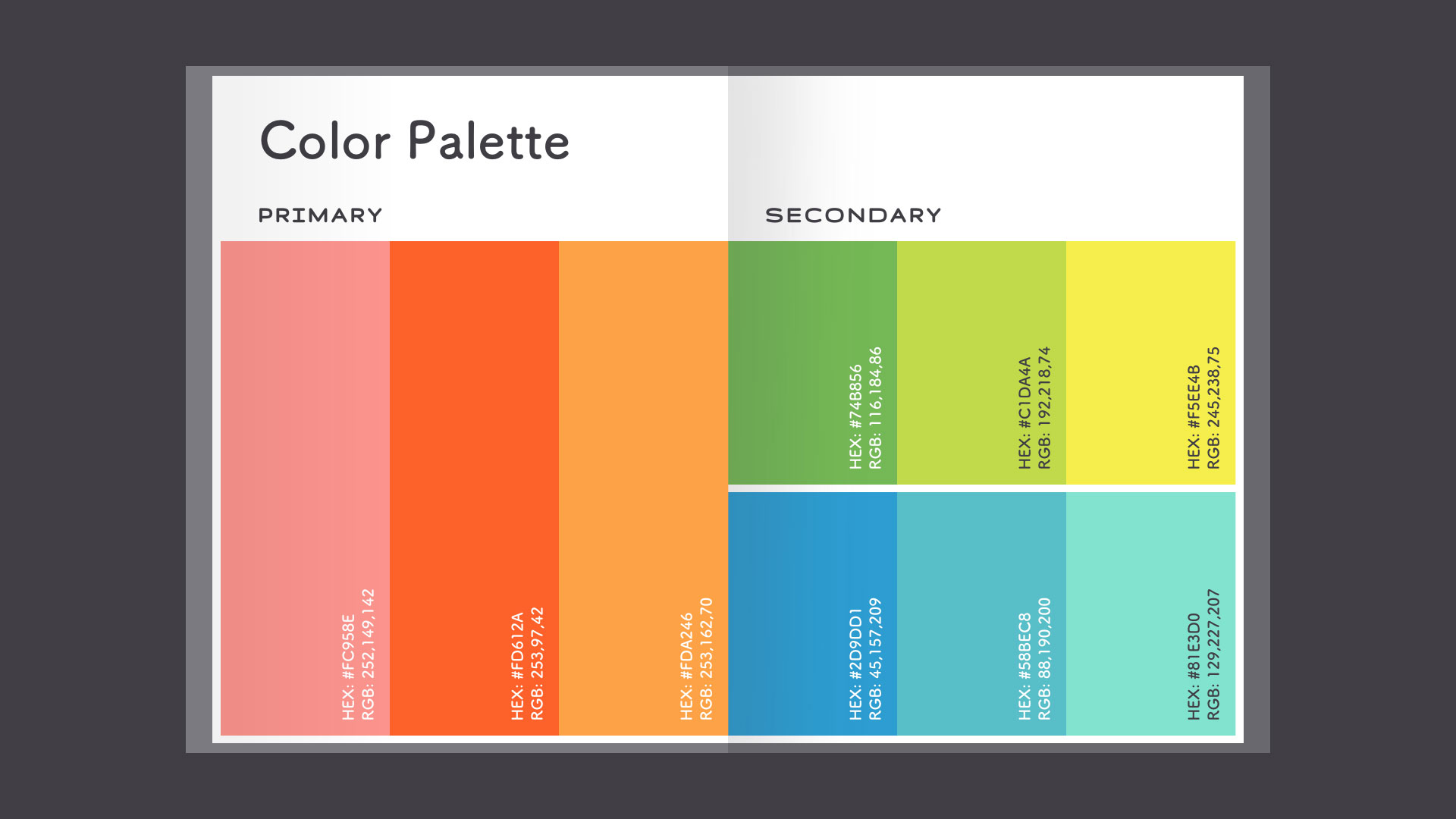
Các nhà thiết kế web tập trung hơn vào các thiết kế giản đơn, loại bỏ những chi tiết thiết kế không gần thiết tạo nên được vẻ đẹp cân bằng giữa kiểu chữ, hình ảnh, bảng màu và khoảng trắng.
Rất nhiều thương hiệu và nhà thiết kế đang hướng tới những trang web rõ ràng, đơn giản, có tính thẩm mỹ cao và vẫn nổi bật trước những trang web nặng về nội dung và có nhiều yếu tố rắc rối.
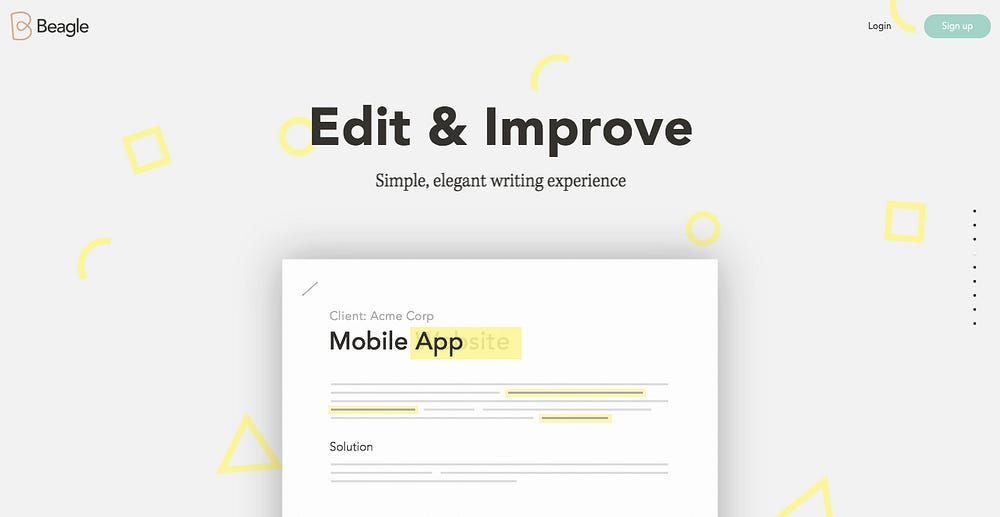
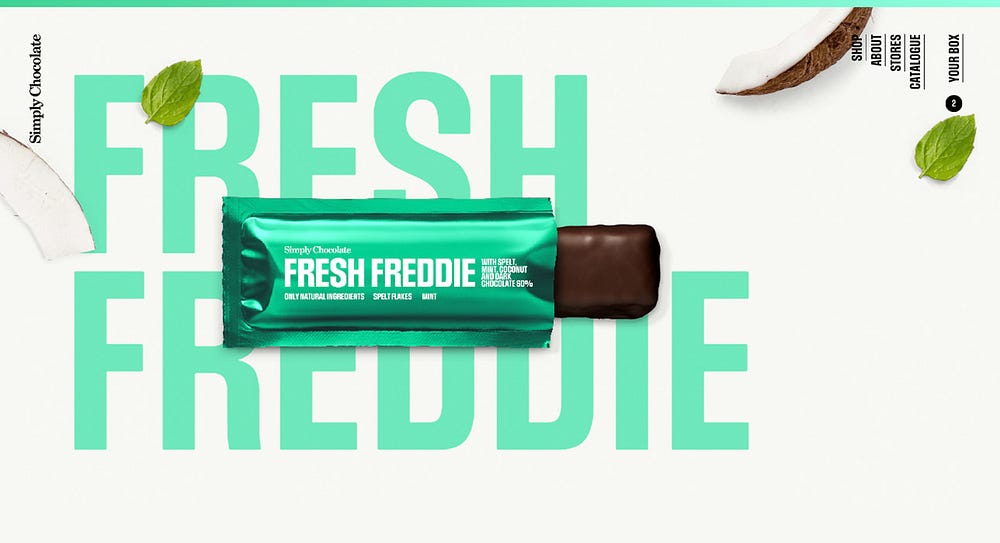
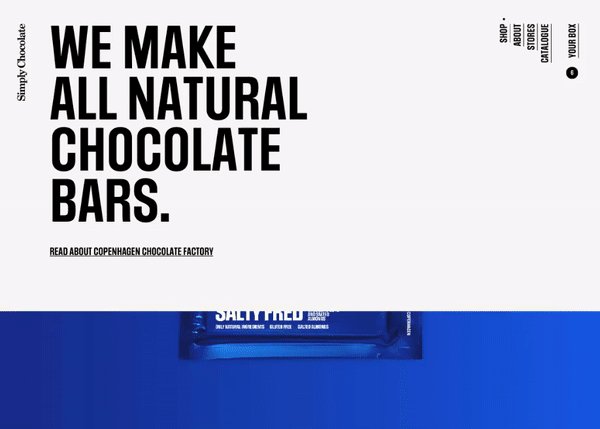
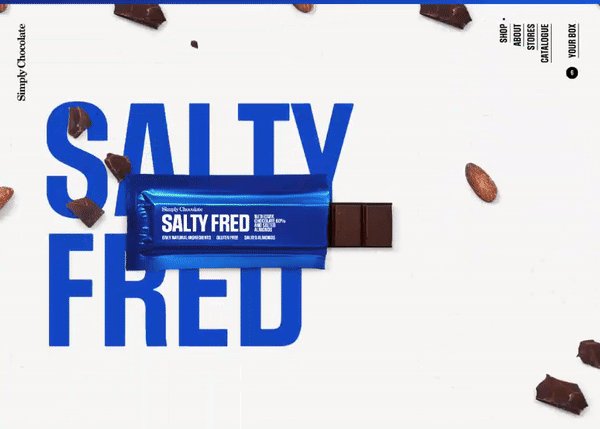
TYPOGRAPHY RẤT LỚN
Với màu sắc đậm, kiểu chữ phong phú, typography đã trở thành một yếu tố quan trọng trong thiết kế web và tiếp tục phát triển trong nhiều năm về sau.. Trên thực tế, tiêu đề và typography ngày càng lớn hơn bởi nó gây sự chú ý với người dung ngay lập tức.

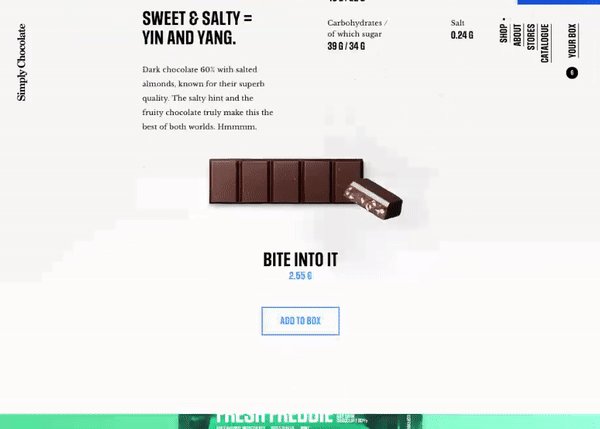
HÌNH ẢNH TUỲ CHỈNH CHẤT LƯỢNG CAO
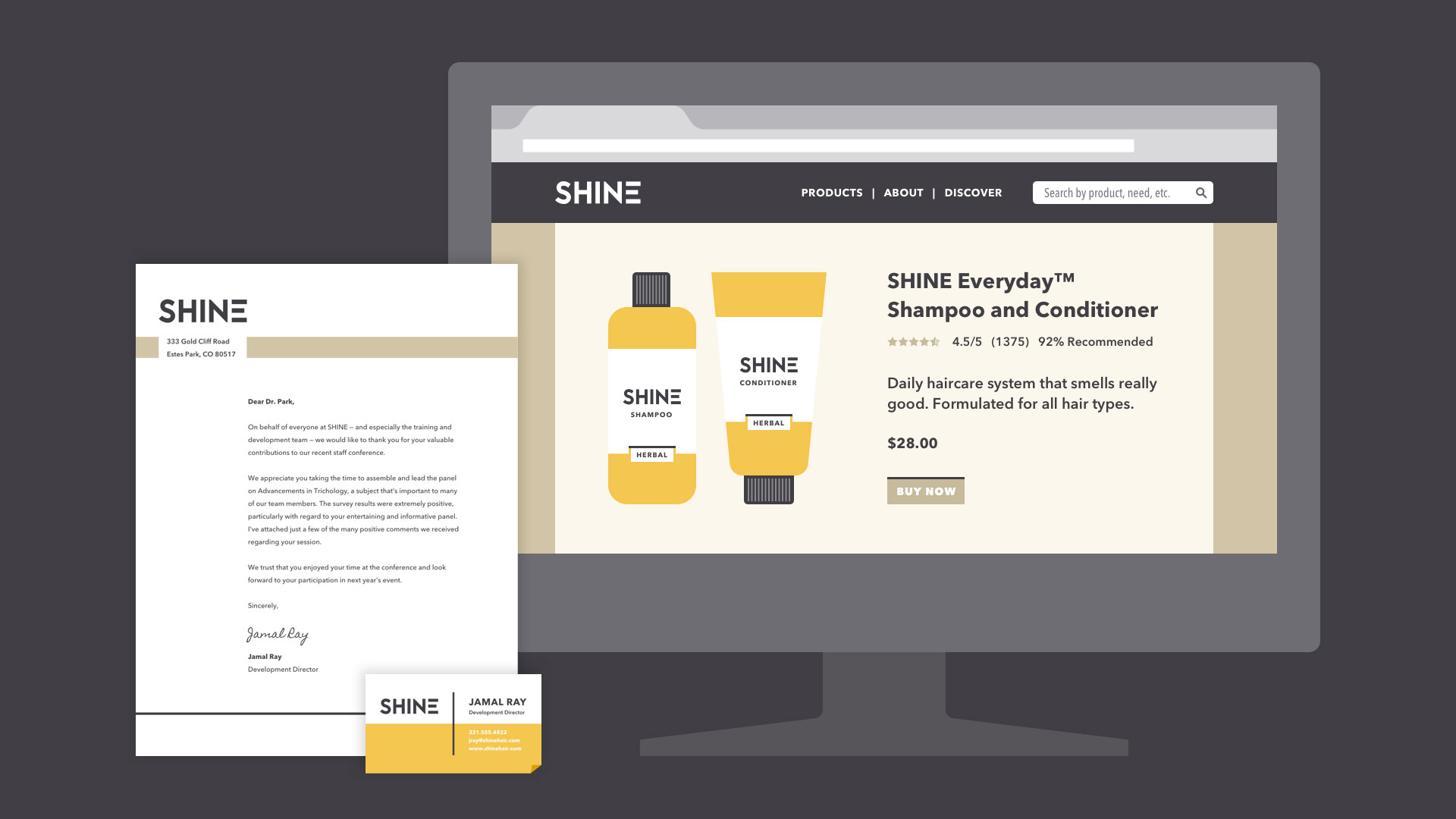
Chất lượng hình ảnh cũng rất quan trọng cho một trang web thành công. Lựa chọn hình ảnh đúng sẽ tạo sự khác biệt tuyệt vời, đồng thời cũng đem đến hiệu quả cho trang web của bạn. Việc sử dụng hình ảnh chất lượng cao của bạn sẽ giúp việc nhận diện thương hiệu dễ dàng hơn. Kể cả khi hình stock có chất lượng cao và bạn phải lựa chọn giữa rất nhiều bức ảnh với nhiều mức giá khác nhau, bạn rất khó để chọn bức ảnh làm bạn hài lòng 100% và thể hiện đúng những gì bạn muốn truyền tải đến mục tiêu của bạn. Nếu bạn thuê nhiếp ảnh gia chuyên nghiệp, bạn sẽ có những bức ảnh độc đáo với chất lượng cao mà vẫn đúng như ý bạn muốn.
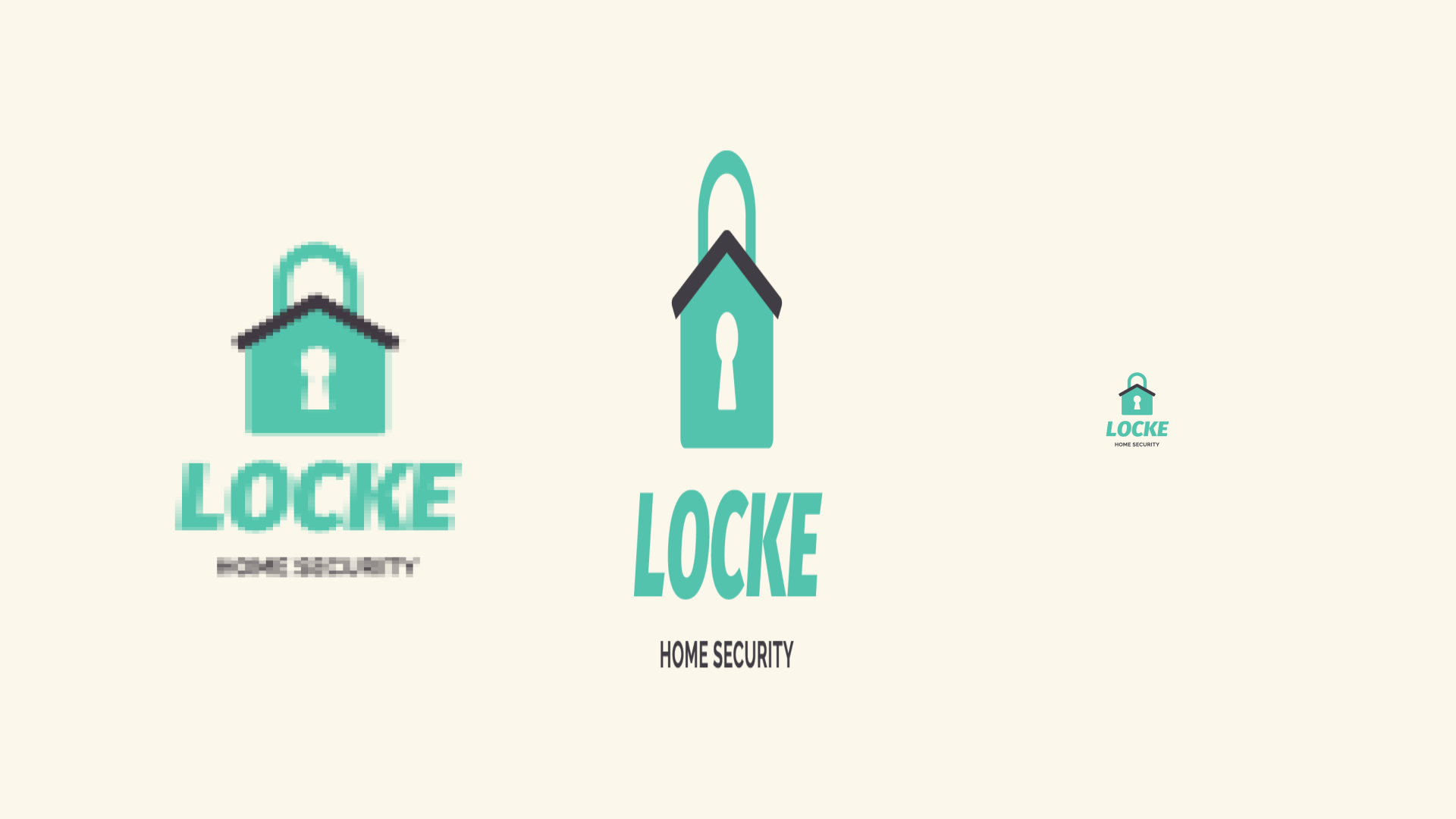
ĐỒ HOẠ VECTOR
Việc sử dụng vector ngày càng phổ biến hơn đồ hoạ raster. Sự khác biệt là đồ hoạ vector sử dụng điểm trên bản đồ vector để xây dựng một thiết kế nhất định, trong khi đồ hoạ raster chỉ dung những hình ảnh cũ và sử dụng những pixel trên một bitmap. Có sự linh hoạt về kích thước là một lợi ích lớn của thiết kế đồ hoạ vector. Chúng ta có thể thay đổi kích thước của thiết kế mà không lo lắng về chất lượng của nó. Các thiết kế biểu tượng nhìn vẫn như nhau dù được hiển thị trên bất kỳ thiết bị di động nào. Thiết kế đồ hoạ vector rất phù hợp cho việc thiết kế những trang web có độ phản hồi cao.
THANH CUỘN DÀI
Sự phát triển nhanh chóng của thiết bị di động đã đưa xu hướng thiết kế web từ “nhấp” sang “cuộn” để người dùng có thể xem hết các nội dung trong cùng một trang. Việc cuộn trang sẽ dễ hơn, tốn ít thời gian hơn việc cứ phải nhấp vào những liên kết để tìm kiếm thông tin liên quan. Thiết kế cuộn theo chiều dọc hiện đang được ưa chuộng để thể hiện nội dung trên cùng một trang web và trên trang đích, đôi lúc còn trên trang sản phẩm và trang giới thiệu. Các trang mạng xã hội sử dụng thiết kế cuộn vô tận, nội dung sẽ tiếp tục tải khi người dùng cuộn trang.
CẢI THIỆN WORKFLOW
Không phải tất cả các xu hướng đều có thể nhìn thấy được trên trang web chính thức. Một vài xu hướng “ẩn mình” chính là cải thiện khả năng phản hồi của thiết kế. Một thay đổi đáng nói là rất nhiều nhà thiết kế sử dụng prototyping phản hồi. Thay vì các số liệu thiết kế cho thấy từng điểm dừng khác nhau trong một thiết kế có tiềm năng, công cụ prototyping có độ phản hồi cao, như UXPIn tạo ra những trải nghiệm thật hơn, mà những trải nghiệm đó có thể triển khai nhanh chóng và dễ dàng. Những prototype này sẽ tạo ra những tương tác tốt hơn, cho phép bạn lấy them phản hồi và đưa ra những quyết định giúp thiết kế UI tổng quan tốt hơn.
 THIẾT KẾ CĂN GIỮA CỐ ĐỊNH CHIỀU RỘNG
THIẾT KẾ CĂN GIỮA CỐ ĐỊNH CHIỀU RỘNG
Những trang web đầu tiên có bố cục căn giữa với chiều rộng cố định, thể hiện những đường biên đặc biệt. Về sau, các nhà thiết kế bắt đầu lợi dụng thiết kế chiều rộng: trang web có thể phóng lớn 100% từ chính giữa màn hình mà không phụ thuộc vào kích thước màn hình hay độ phân giải. Tuy nhiên, bố cục căn giữa và cố định chiều rộng này hiện nay đang trở thành xu thế. Thiết kế giữa khiến người dung chú ý hơn đến trung tâm của trang web, nơi bố trí nội dung; rất nhiều nhà thiết kế sử dụng chiều rộng tối đa để thể hiện nội dung ở trung tâm từ một góc nhìn rộng hơn, tự động thay đổi kích thước ở những màn hình nhỏ hơn.
HIỂN THỊ VÀ TỐC ĐỘ
Để cung cấp trải nghiệm người dùng tốt hơn, các nhà thiết kế và lập trình viên đang chú trọng nhiều hơn vào độ sang của các trang web của họ để tiêu thụ ít băng thông hơn, tải nhanh hơn trên điện thoại và máy tính bảng cũng như trên các mạng chậm. Sự xuất hiện của các thiết kế web có độ phản hồi cao đã tạo ra sự quan tâm cho xu hướng này. Khả năng hiển thị của trang là một yếu tố rấ quan trọng đối với trải nghiệm người dùng và đánh giá SEO.
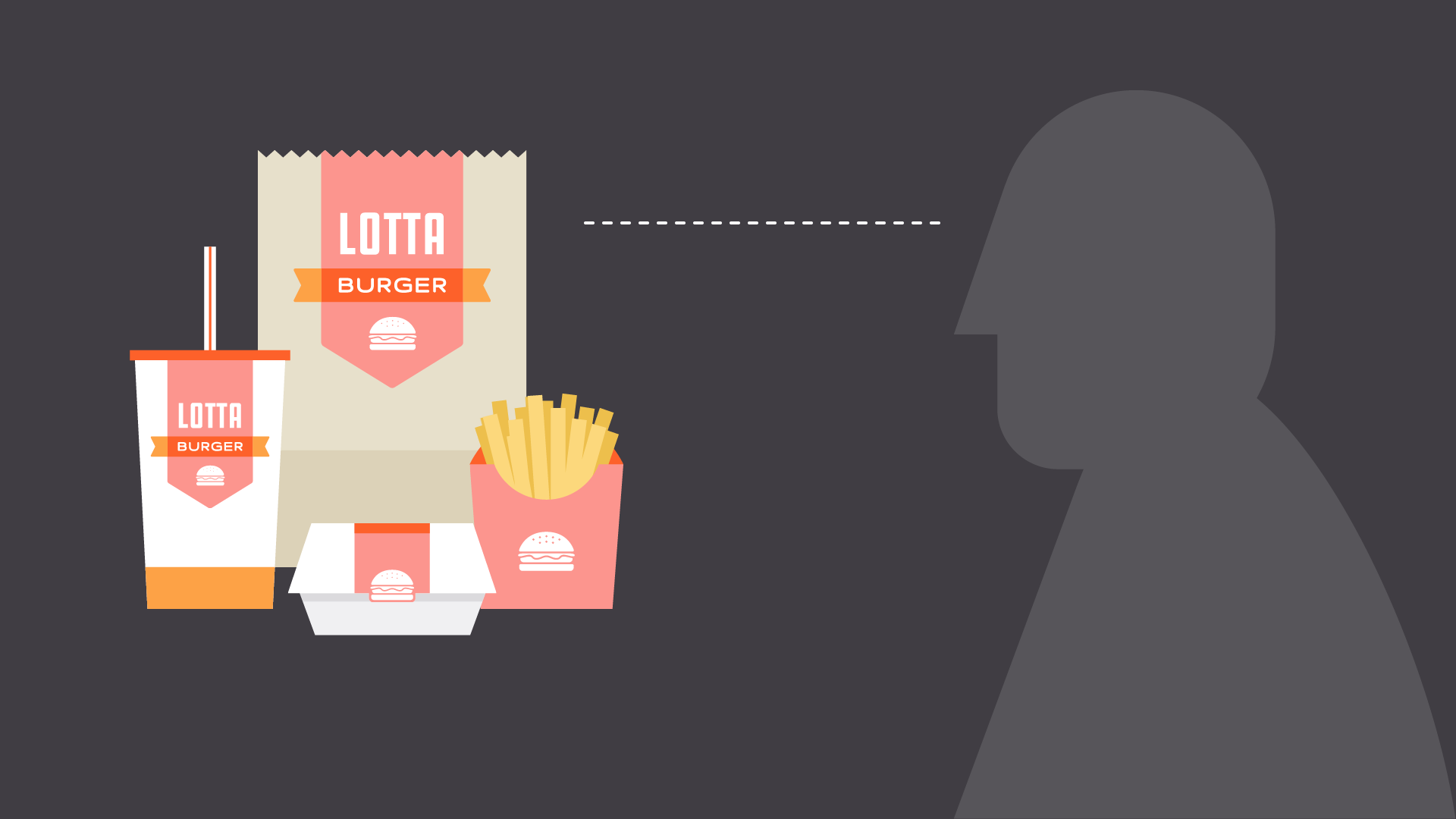
KỂ CHUYỆN
Câu chuyện truyền đạt ý tưởng và chia sẻ thông tin. Những câu chuyện sẽ kích hoạt một phần não của bạn mà những con số cũng như thông tin không thể làm được. Trên những trang web, việc kể chuyện tạo ra nhiều tương tác cũng như những nội dung đáng nhớ. Nghệ thuật kẻ chuyện đã trở thành nền tảng của những thiết kế. Mỗi câu chuyện hay đều có một anh hung, bạn cần phải kể câu chuyện sao cho khách hàng mục tiêu của bạn sẽ nhìn thấy họ trong đó. Đồng thời, trong mỗi câu chuyện cũng có một kẻ xấu hoặc một vấn đề cần được giải quyết. Kể cho người dùng của bạn vấn đề đó, phác thảo câu chuyện cho mọi người cùng hiểu hành trình mà bạn đang đi theo. Đừng quên về độ dài và đảm bảo độ dài mỗi dòng của câu chuyện của bạn phù hợp với cả màn hình lớn và nhỏ. Người ta sẽ khó theo dõi những câu quá dài, trong khi những câu quá ngắn lại làm mất nhịp câu chuyện. Cố gắng giữ mỗi dòng khoảng 75 ký tự và điều chỉnh kích thước phông chữ để đạt được kết quả tốt nhất.
Hãy làm cho người đọc dễ dàng chia sẻ câu chuyện của bạn với người khác. Xem xét đến việc chia sẻ chức năng ở đầu và cuối nội dung để người đọc không cần phải cuộn cả trang dài để bấm nút “chia sẻ”. Đồng thời cũng chắc chắn rằng những nút này có thể dễ dàng sử dụng trên màn hình cảm ứng.
Con người tạo ra ngôn ngữ hình ảnh trước bảng chữ cái. Các bức phù điêu cũng là cách người cổ đại giao tiếp với nhau. Các bức tranh giải thích vấn đề và cách giải quyết vấn đề. Các bức phù điêu kể những câu chuyện nóng bỏng, cảnh báo những nguy hiểm chực chờ, chia sẻ bí quyết sống còn. Chúng là những dữ liệu sống động.
Không thể truyền đạt mọi thứ bằng cách gạch đầu dòng cũng như sử dụng flash. Bạn cần kể những câu chuyện thú vị với hình ảnh sống động, trình bày chúng theo cách bắt mắt, hấp dẫn nhất. Những câu chuyện có hình ảnh đẹp sẽ thu hút nhiều người xem, tăng lượng người dung và tương tác.
Sự pha trộn của tất cả những xu hướng này sẽ giúp tăng sự tương tác, tang sales cũng như
Sự pha trộn hoàn hảo của tất cả các xu hướng này sẽ giúp bạn tăng sự tương tác, kinh doanh và giá trị thương hiệu.
Nguồn: Techtalk



































































![[IMG]](https://data.designervn.net/2018/11/6171_7bb8852ed08667520a19a2e6ba78f303.jpg)