Tổng hợp các xu hướng Web design trong năm 2018
Thời điểm cuối năm đang đến gần, nên tôi nghĩ rằng đây là thời điểm thích hợp để tổng hợp lại những điểm nổi bật của web design trong năm qua.
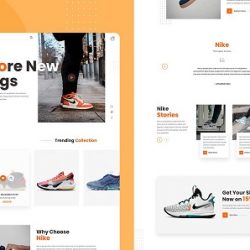
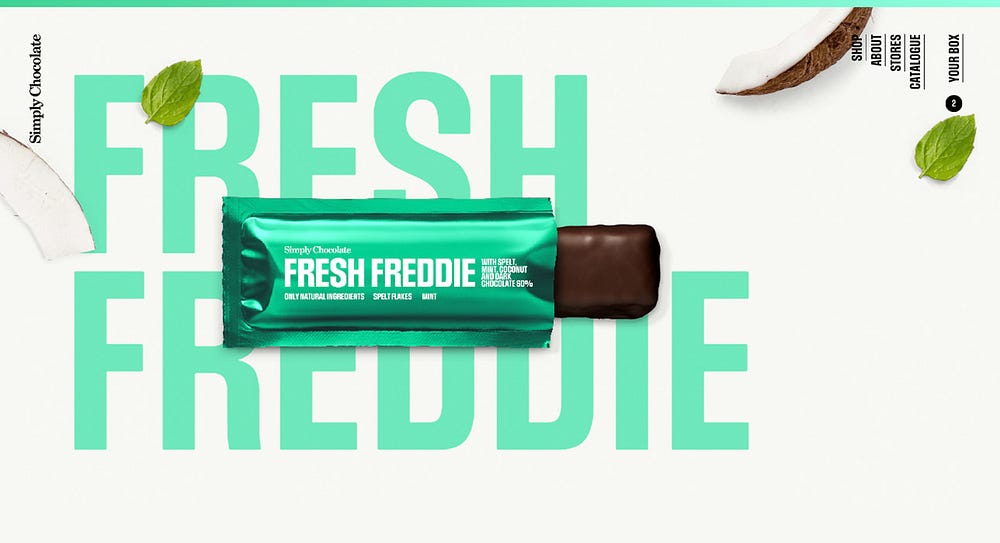
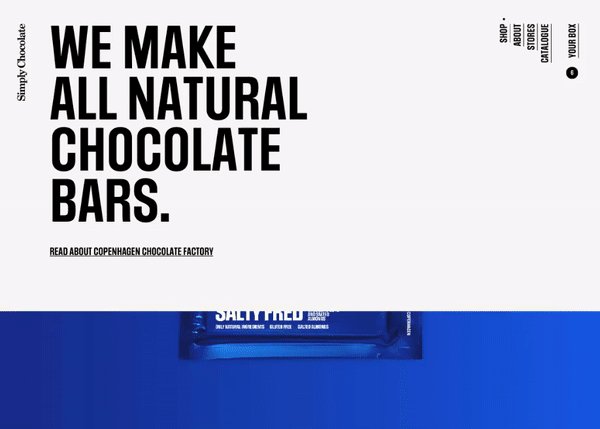
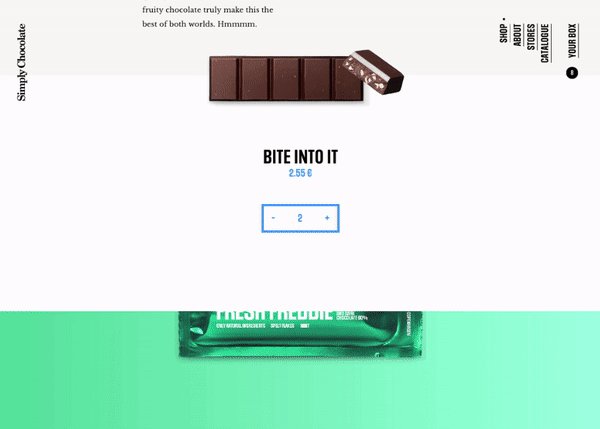
Tiêu đề lớn và kiểu chữ đậm

Typography và hình ảnh luôn là hai trụ cột của web design vì chúng thu hút sự chú ý và tạo ấn tượng đầu tiên cho người dùng, tạo ra tính cách cũng như tone của trang web.
Và các heading luôn được sử dụng để tạo điểm nhấn cho những phần quan trọng nhất của trang web và làm cho nó dễ đọc hơn, tạo sự khác biệt giữa các phần khác nhau. Và các thiết bị di động đang giúp cho các nhà thiết kế hơn trong việc làm tăng độ phân giải màn hình.
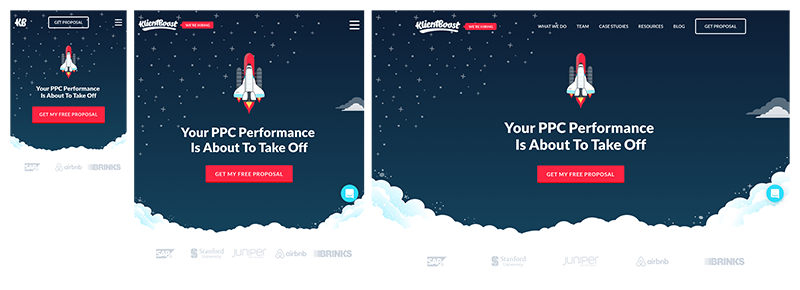
Thiết kế hướng di động

Như tôi đã đề cập trước đó, các thiết bị di động đang trở nên tốt hơn trong việc hiển thị các trang web do tăng độ phân giải và độ sắc nét của màn hình. Và không có gì đáng ngạc nhiên khi điện thoại di động đã chính thức vượt qua máy tính để bàn trong việc sử dụng internet, do đó, chẳng có gì bất ngờ khi ngày càng nhiều người nghĩ tới việc thiết kế trên điện thoại di động trước, sau đó mới tới máy tính để bàn.
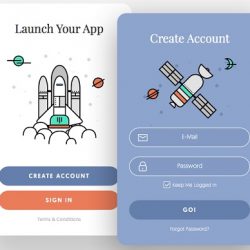
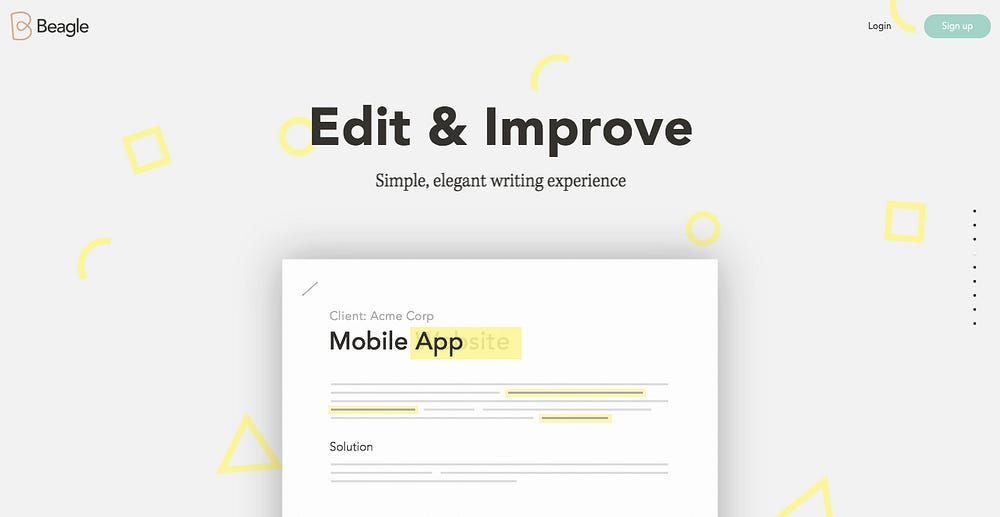
Chủ nghĩa tối giản

Phong cách này đã có mặt trong một thời gian rồi chứ không phải chỉ trong năm nay, nhưng vẫn có ngày càng nhiều web designer có xu hướng tạo ra các thiết kế tối giản với lượng thông tin và đồ họa tối thiểu. Bởi vì không ai muốn những trang lộn xộn với vô số yếu tố tương tác, họ muốn những gì cần thiết thôi, và các thiết kế tối giản giúp họ đạt được mục đích này.
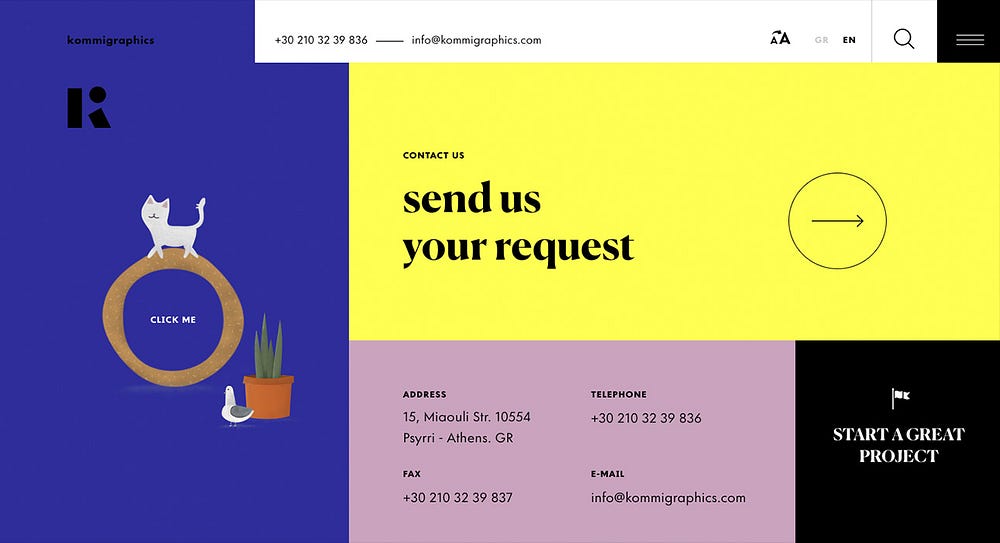
Màu sắc tươi sáng và rực rỡ

Và cũng đừng quên tạo ra một sự kết hợp tương phản trong thiết kế. Trong khi những năm trước đây, nhiều brand luôn giữ màu sắc an toàn cho web thì năm nay là một khởi đầu mới cho web. Các designer không ngại thử nghiệm, sử dụng màu sắc hoang dã để thu hút sự chú ý.
Custom illustrations

Cuối cùng, chúng ta bắt đầu thấy ngày càng ít ảnh stock và video trên website! Và thay vào đó, các brand mang đến cho chúng ta custom illustrations, thường được cách điệu và phù hợp với tone thương hiệu.
Gradients

Vâng, đây chính là một xu hướng liên quan đến màu sắc khác, nhưng tôi không muốn đưa nó vào phần “màu sắc tươi sáng và rực rỡ” vì một vài lý do đơn giản – không phải lúc nào gradient cũng là màu sắc rực rỡ, và dù sao nó cũng là một xu hướng hoàn toàn độc lập. Trong những năm trước, flat design là một phong cách nổi trội, nhưng gradient đã trở lại vào năm 2018.
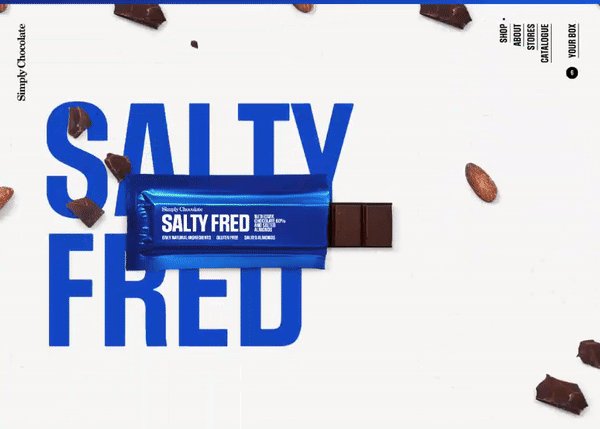
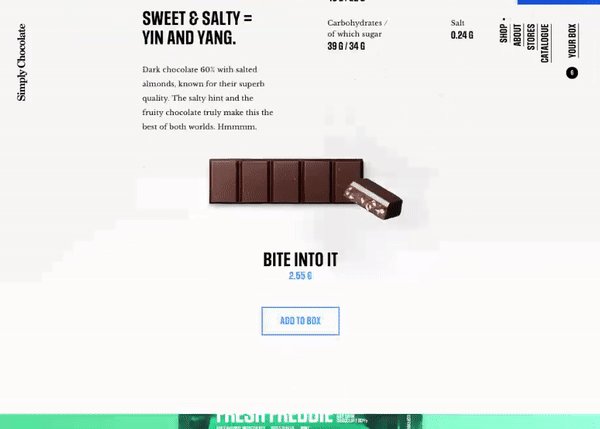
Animation

Đó có thể là một animation siêu nhỏ của các mục menu bật lên khi bạn di chuột qua chúng hoặc là animation của toàn bộ trang (như trong ví dụ trên), nhưng thực tế là animation đang dần chiếm lĩnh. Chúng cho phép truyền tải thông điệp và thu hút sự chú ý tốt hơn tới visitor. Bên cạnh đó công nghệ phát triển khá nhanh, nó cho phép ngày càng nhiều website kết hợp animation với tác động tối thiểu lên hiệu suất.
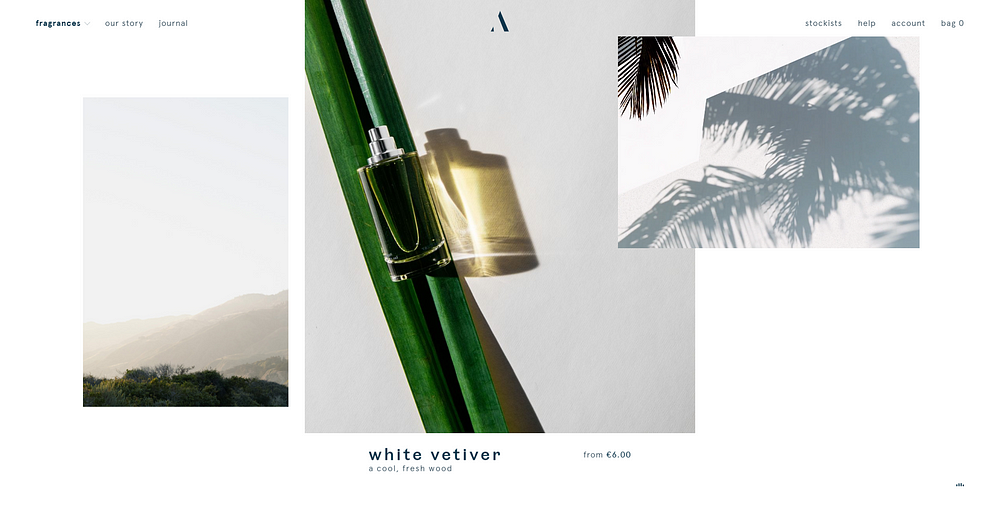
Bố cục không đối xứng và broken

Xu hướng này sẽ diễn ra mạnh mẽ vào năm 2018, sau khi được giới thiệu đâu đó vào khoảng năm 2017. Bạn không thể chối cãi rằng nó có sức hấp dẫn và sự độc đáo nhất định, dù không có gì đối xứng và có vẻ lạc lõng, nhưng chúng lại hoàn toàn hòa hợp nhau trên trang. Mặc dù bố cục grid broken có thể không phù hợp với các trang web có nhiều nội dung, đặc biệt là nhiều văn bản, nhưng nó vẫn là một xu hướng thú vị.
Nguồn: Techtalk via medium.com