ĐĂNG KÝ TRƯỚC TẾT – RA TẾT HỌC NGAY



Thiết kế đồ họa là một lĩnh vực giao thoa giữa nghệ thuật và công nghệ. Nếu bạn có khiếu thẩm mỹ và yêu thích công việc vẽ vời, sáng tạo, thì dù bạn là nam hay nữ, bạn hoàn toàn có thể theo học ngành Thiết kế đồ họa và trở thành một Graphic Designer trong tương lai.
Bạn là người mới và chưa biết bắt đầu học thiết kế đồ họa từ đâu? Trong bài viết hôm nay, iDesign sẽ chia sẻ lộ trình học thiết kế đồ họa cũng như các nguồn tài nguyên học thiết kế miễn phí. Mời các bạn cùng đón đọc!

Thiết kế đồ họa là một quá trình sáng tạo và kết hợp các yếu tố hình ảnh để truyền tải thông điệp hoặc thông tin một cách trực quan và hấp dẫn. Nó được sử dụng trong nhiều lĩnh vực khác nhau, từ truyền thông, quảng cáo, xuất bản đến thương mại điện tử.
Học thiết kế đồ họa, bạn có thể làm việc ở các vị trí:
Với nhu cầu cao về nhân lực thiết kế đồ họa, môi trường làm việc sáng tạo, cơ hội thăng tiến và thu nhập hấp dẫn, đây là một lĩnh vực hứa hẹn nhiều tiềm năng phát triển dành cho các bạn trẻ.
Để trở thành một nhà thiết kế đồ họa thành công, bạn cần có các kỹ năng sau:
Kỹ năng giao tiếp, kỹ năng làm việc nhóm, khả năng xác định và giải quyết vấn đề, kỹ năng quản lý thời gian là những kỹ năng mềm cần có để bạn làm việc tốt với vai trò là nhà thiết kế đồ họa.
Nếu bạn là người mới bắt đầu, điều đầu tiên bạn cần làm là học và nắm vững các kiến thức cơ bản về thiết kế đồ họa.
Adobe Photoshop, Adobe Illustrator là những phần mềm thiết kế đồ họa phổ biến nhất. Để có thể trở thành Graphic Designer, bạn cần biết cách sử dụng các phần mềm chuyên dụng này để tạo nên các sản phẩm nghệ thuật của mình.
Hãy cài đặt các phần mềm này trên máy tính, tìm hiểu các công cụ trong phần mềm và các tính năng của chúng bằng cách xem video hướng dẫn trên Youtube, hoặc đọc các sách hướng dẫn tự học phần mềm. Với sự phát triển mạnh mẽ của công nghệ hiện nay, không khó để bạn có thể tìm được các tài nguyên học thiết kế đồ họa miễn phí. Google và Youtube là hai nguồn miễn phí hàng đầu giúp bạn dễ dàng tìm kiếm và học hỏi bất kỳ điều gì.
Ngoài ra, bạn có thể tham gia vào các khóa đào tạo Thiết kế đồ họa để được hướng dẫn sử dụng các phần mềm một cách bài bản.
Khi bạn đã biết cách sử dụng các phần mềm này, hãy bắt đầu thực hành với các dự án nhỏ như thiết kế logo, danh thiếp hay poster theo ý tưởng của bạn.
Hãy thực hành thường xuyên cho đến khi bạn có thể sử dụng thành thạo các tính năng cơ bản của phần mềm. Nhưng đừng dừng lại ở đó! Nếu bạn muốn biến đam mê của mình thành nguồn “hái ra” thu nhập, bạn cần phát triển các kỹ năng thiết kế của bản thân.
Bạn có thể tham gia các khóa học thiết kế đồ họa nâng cao để cải thiện kỹ năng, tham dự các buổi hội thảo liên quan để cập nhật xu hướng thiết kế mới, và thực hành thiết kế đồ họa bằng cách tạo các dự án lớn hơn như trang web, tài liệu quảng cáo và bao bì sản phẩm.
Thông qua các diễn đàn và hội nhóm, bạn có thể kết nối với các nhà thiết kế đồ họa khác nhằm mở rộng mối quan hệ nghề nghiệp cũng như học hỏi kinh nghiệm từ họ. Là người mới học thiết kế, bạn đừng ngần ngại đăng các sản phẩm của mình lên diễn đàn để nhận về các phản hồi, từ đó rút kinh nghiệm để cải thiện và nâng cao các kỹ năng của mình.
Bất kỳ nhà thiết kế đồ họa nào cũng có một portfolio của riêng mình. Hầu hết các khách hàng sẽ xem xét portfolio để xác định xem nhà thiết kế có phù hợp với nhu cầu của họ hay không. Với tư cách là một Graphic Designer, việc sở hữu một portfolio ấn tượng sẽ giúp bạn nổi bật giữa các ứng viên khác trong mắt nhà tuyển dụng, hoặc so với các designer khác khi cố gắng tiếp cận khách hàng.
Hãy thu thập các dự án thiết kế đồ họa tốt nhất của bạn và tạo một portfolio trực tuyến trên các nền tảng như Adobe Portfolio, Behance…
Có nhiều cách để bạn tìm kiếm cơ hội nghề nghiệp của mình với vị trí Graphic Designer:
Nếu bạn thích làm việc cùng đội, nhóm và tham gia vào các dự án quy mô lớn, hãy nộp đơn ứng tuyển vào các công ty thiết kế đồ họa. Làm việc trong một môi trường năng động, bạn sẽ có cơ hội học hỏi từ mọi người và phát triển các kỹ năng mềm như quản lý thời gian, làm việc nhóm, kỹ năng giao tiếp…
Nếu bạn ưa thích thời gian làm việc linh động, bạn có thể cung cấp dịch vụ thiết kế đồ họa cho các khách hàng cá nhân và doanh nghiệp với tư cách là Freelancer. Hướng đi này có khả năng giúp bạn tăng thu nhập không giới hạn nếu bạn nhận nhiều dự án cùng lúc. Tuy nhiên, bạn cũng cần có tinh thần kỷ luật và kỹ năng quản lý thời gian thật tốt để đảm bảo đúng tiến độ dự án cho các khách hàng.
Bên cạnh đó, bạn có thể tham gia những cuộc thi sáng tạo do các cộng đồng thiết kế tổ chức để giành giải thưởng và nâng cao danh tiếng của bạn trong lĩnh vực này.
Thiết kế đồ họa là một lĩnh vực luôn thay đổi và phát triển. Các công nghệ mới và xu hướng mới xuất hiện liên tục. Vì vậy, bạn phải luôn cập nhật kiến thức và kỹ năng để đáp ứng nhu cầu của thị trường.
Thùy Uyên Training
Hệ thống học thiết kế trực tuyến của Thùy Uyên Training chắc chắn là một trong những nguồn tài nguyên tốt nhất dành cho người mới bắt đầu. Hiện nay, Thùy Uyên Training đang cung cấp các khóa học “Chinh Phục Adobe Illustrator 2021”, “Làm Chủ Photoshop CC 2018” hoàn toàn miễn phí và nhận được đánh giá rất cao từ cộng đồng tự học thiết kế. Các khóa học trực tuyến này giúp bạn có thể học ở bất cứ đâu, đặc biệt phù hợp với những người mới bắt đầu học sử dụng phần mềm, những người đã có kinh nghiệm nhưng do tự học nên bỏ lỡ nhiều kỹ thuật và tính năng, muốn củng cố lại nền tảng.
Kênh Youtube – Yes I’m a Designer
Yes I’m a Designer là kênh YouTube được tạo bởi Martin Perhiniak, một chuyên gia về thiết kế và nằm trong top 10 những người dẫn đầu về thiết kế Adobe. Kênh Yes I’m a Designer chia sẻ lời khuyên và hướng dẫn chi tiết về thiết kế với Adobe Photoshop, Illustrator và InDesign, cũng như các mẹo làm việc hữu ích giúp các nhà thiết kế làm việc hiệu quả hơn.
Tại Đà Nẵng, trung tâm iDesign là đơn vị đào tạo Thiết kế đồ họa chuyên nghiệp và đáng tin cậy. Với phương châm đào tạo và cam kết hỗ trợ việc làm, iDesign đã giúp hàng trăm cựu học viên có việc làm ổn định tại các công ty thiết kế.
Khóa học được chia làm 6 mô-đun giúp bạn nắm vững các kiến thức và kỹ năng thiết kế đồ họa một cách bài bản. Bao gồm:
Khóa học Thiết kế đồ họa của iDesign phù hợp với những bạn chưa có nền tảng về thiết kế đồ họa và có định hướng làm việc trong ngành này. Học viên sau khi tốt nghiệp sẽ được cấp chứng chỉ hoàn thành khóa học và được cam kết hỗ trợ việc làm cho đến khi có việc. Bạn có thể tham khảo chi tiết chương trình đào tạo Thiết kế đồ họa của iDesign tại đây: Khóa học Thiết kế đồ họa chuyên nghiệp.
Thiết kế đồ họa là một ngành sáng tạo và thú vị, cung cấp nhiều cơ hội việc làm cho những người có năng khiếu nghệ thuật và sáng tạo. Nếu bạn có niềm đam mê với thiết kế và muốn làm việc trong lĩnh vực này, hãy trang bị cho mình những kỹ năng và kiến thức cần thiết để trở thành một nhà thiết kế đồ họa thành công.
CÔNG TY TNHH CÔNG NGHỆ VOOC | Sản phẩm Ứng dụng đọc sách dành cho trẻ em Umbalena
📍 Tuyển dụng vị trí CTV GRAPHIC DESIGNER (Số lượng: 02)
️🎨 MÔ TẢ CÔNG VIỆC
– Thiết kế các ấn phẩm phù hợp với từng chiến dịch của công ty (facebook, website, ASO, UAC,…).
– Thiết kế các hạng mục POSM
– Thiết kế các ấn phẩm nội bộ
– Thiết kế layout graphic và infographic giới thiệu sản phẩm
– Phối hợp với các nhân viên phòng sale, marketing phát triển ý tưởng sáng tạo về mặt hình ảnh theo từng dự án cụ thể
– Hỗ trợ thiết kế giao diện web
🌟 YÊU CẦU
– Sinh viên hoặc đã tốt nghiệp chuyên ngành Đồ họa, Mỹ thuật ứng dụng
– Có kiến thức cơ bản về Marketing, Branding & Advertising
– Có kinh nghiệm thực tiễn qua các dự án, kinh nghiệm (ưu tiên các sản phẩm thuộc mảng Giáo dục)
– Sử dụng thành thạo phần mềm đồ họa: AI, Photoshop
– Trẻ trung, nhiệt tình, có sự sáng tạo, đổi mới, tư duy thiết kế hiện đại.
– Có kiến thức về layout, color, illustrator, typography.
– Biết vẽ là 1 lợi thế
* Sắp xếp làm việc tại văn phòng ít nhất 3 ngày/ tuần.
🌟 QUYỀN LỢI
– Thu nhập: Thương lượng khi phỏng vấn
– Môi trường làm việc thân thiện, cởi mở, trẻ trung, hiện đại, văn hóa đặc sắc
– Teambuilding, thưởng lễ/ tết…..
– Thời gian làm việc: Sáng: 8h-12h; Chiều: 13h30-17h30 (T2-T6)
————-
📄 Ứng tuyển bằng cách gửi CV về địa chỉ email: hr@vooc.vn
▪️ Tiêu đề email ghi rõ “HỌ VÀ TÊN – CTV GRAPHIC DESIGN”
▪️ Hạn nộp hồ sơ đến hết ngày 20/01/2024
————-
▪️ SĐT liên hệ: 0905 998 489 (Ms. Vân Anh – Hr)
▪️ Địa chỉ: Số 119 Nại Nam, Phường Hoà Cường Bắc, Quận Hải Châu, Đà Nẵng
▪️ Website sản phẩm: umbalena.vn | Fanpage sản phẩm: facebook.com/umbalenasachhaychobe/
Tham gia Diễn đàn Việc làm Thiết kế đồ họa Đà Nẵng để liên tục cập nhật tin tuyển dụng mới nhất!
🎆 Một năm nữa đã trôi qua, một năm với thật nhiều thử thách để vững vàng hơn, mạnh mẽ hơn. Trên chặng đường này từng bước chân iDesign đều có sự đồng hành của rất nhiều các bạn học viên, các thầy cô và quý công ty – những đối tác lâu năm, tất cả cùng nhau tạo nên một năm 2023 đáng nhớ.
Nhân ngày đầu năm, trung tâm iDesign kính chúc toàn thể nhân viên, các bạn học viên, thầy cô giáo và các đối tác của iDesign một năm mới dồi dào sức khỏe và an khang thịnh vượng!

—————————————
iDesign – Nơi tốt nhất để học thiết kế!
🏫 Địa chỉ: 92 Quang Trung, Hải Châu, TP. Đà Nẵng
☎️ Hotline: 02363 888 279
🖥 Website: https://idesign.edu.vn/

Design Thinking là một trong những kỹ năng vô cùng quan trọng đối với một UI/UX Designer. Nếu bạn là người mới bắt đầu trong lĩnh vực này, hãy cùng iDesign tìm hiểu khái niệm và quy trình 5 bước trong Design Thinking trong bài viết dưới đây nhé!
Design Thinking (Tư duy thiết kế) là một cách tiếp cận giải quyết vấn đề tập trung vào việc tìm hiểu nhu cầu của người dùng, tạo ra các ý tưởng sáng tạo và đưa ra các giải pháp cải tiến. Nó đặt người dùng vào trung tâm của quá trình thiết kế và nhằm mục đích tạo ra các sản phẩm hoặc dịch vụ trực quan, thân thiện với người dùng và đáp ứng nhu cầu của người dùng một cách hiệu quả.

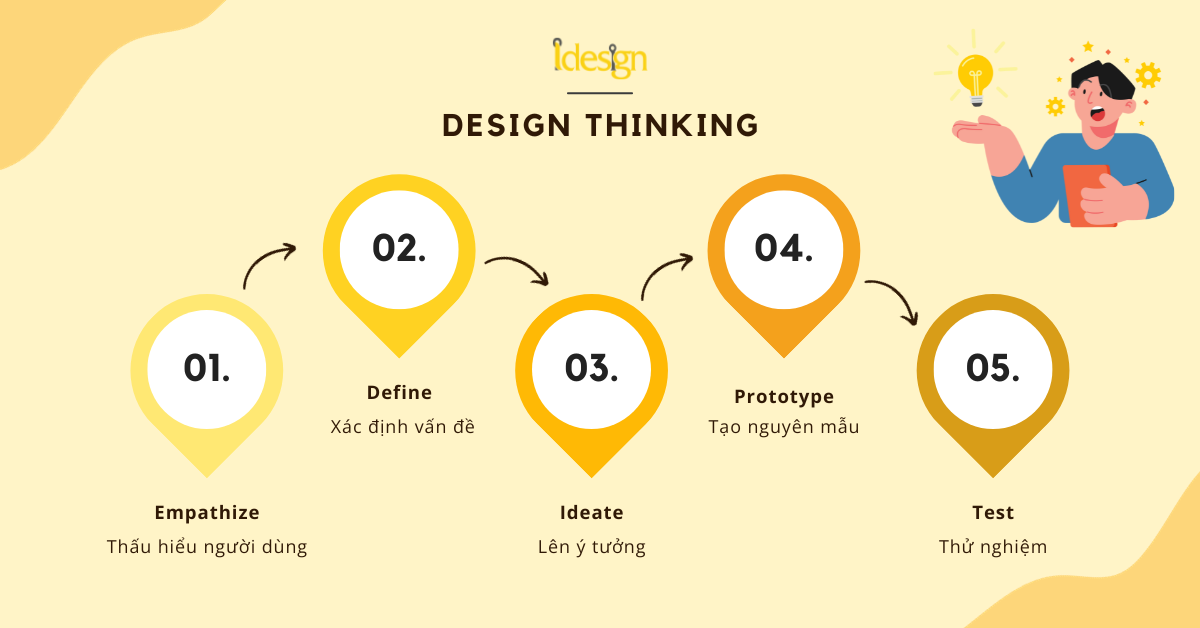
Quá trình tư duy thiết kế thường bao gồm các giai đoạn sau:
1. Thấu hiểu (Empathize): Trong giai đoạn này, các nhà thiết kế tìm cách hiểu nhu cầu, thách thức và điểm khó khăn (pain point) của người dùng. Họ thực hiện điều này thông qua nhiều phương pháp khác nhau như phỏng vấn, khảo sát, quan sát và các hình thức nghiên cứu khác để có được sự thấu hiểu với người dùng mục tiêu.
2. Xác định (Define): Khi các nhà thiết kế hiểu rõ nhu cầu của người dùng, họ sẽ xác định được vấn đề hoặc thách thức thiết kế. Bước này bao gồm việc tổng hợp dữ liệu nghiên cứu để xác định những hiểu biết quan trọng và định hình vấn đề theo cách có thể thực hiện được và phù hợp.
3. Sáng tạo (Ideate): Trong giai đoạn lên ý tưởng, các nhà thiết kế sẽ tạo ra nhiều giải pháp tiềm năng. Họ khuyến khích các buổi tư duy sáng tạo và động não để khám phá những khả năng khác nhau mà không cần phán xét.
4. Nguyên mẫu (Prototype): Trong giai đoạn này, các nhà thiết kế xây dựng các nguyên mẫu có độ chính xác thấp (lo-fi prototype) cho ý tưởng của họ. Những nguyên mẫu này có thể là bất cứ thứ gì, từ bản phác thảo, wireframe cho đến các mock-up tương tác. Đây là giai đoạn phát triển và hiệu chỉnh lặp lại các phiên bản chưa hoàn chỉnh nhằm tìm ra giải pháp tối ưu.
5. Thử nghiệm (Test): Các nguyên mẫu được thử nghiệm với người dùng thực tế để thu thập phản hồi và xác thực các giả định. Thử nghiệm giúp phát hiện mọi vấn đề hoặc lĩnh vực cần cải tiến và hướng dẫn các nhà thiết kế tinh chỉnh ý tưởng của họ.
Dựa trên phản hồi nhận được trong quá trình thử nghiệm, các nhà thiết kế sẽ cải tiến và lặp lại thiết kế. Quá trình tạo mẫu, thử nghiệm và thực hiện có thể được lặp lại nhiều lần cho đến khi đạt được giải pháp thỏa đáng.
1. Hiểu người dùng: Tư duy thiết kế nhấn mạnh vào việc hiểu nhu cầu và điểm khó khăn của người dùng. Các nhà thiết kế UI/UX tiến hành nghiên cứu người dùng và kiểm tra khả năng sử dụng để hiểu rõ hơn về hành vi, sở thích và thách thức của người dùng.
2. Xác định vấn đề: Quá trình tư duy thiết kế bắt đầu bằng việc xác định rõ ràng vấn đề mà thiết kế đang cố gắng giải quyết. Các nhà thiết kế UI/UX xác định nhu cầu và mục tiêu cụ thể của người dùng mà họ muốn giải quyết thông qua giao diện hoặc ứng dụng mà họ đang thiết kế.
3. Lên ý tưởng và lập wireframe: Tư duy thiết kế khuyến khích việc tạo ra nhiều ý tưởng và giải pháp. Các nhà thiết kế UI/UX tham gia vào các phiên động não để đưa ra các ý tưởng thiết kế khác nhau, sau đó tạo wireframe hoặc nguyên mẫu có độ chính xác thấp để trực quan hóa những ý tưởng này.
4. Tạo nguyên mẫu và thử nghiệm: Tạo nguyên mẫu là một phần thiết yếu trong tư duy thiết kế trong UI/UX. Các nhà thiết kế tạo ra các nguyên mẫu tương tác mà người dùng có thể tương tác để mô phỏng trải nghiệm người dùng thực tế. Những nguyên mẫu này sau đó được thử nghiệm với người dùng để thu thập phản hồi và hiểu biết sâu sắc.
5. Thiết kế lặp lại: Dựa trên phản hồi nhận được từ thử nghiệm, các nhà thiết kế thực hiện các cải tiến lặp đi lặp lại đối với thiết kế UI/UX. Quá trình lặp lại này tiếp tục cho đến khi thiết kế đáp ứng được nhu cầu của người dùng một cách hiệu quả.
6. Thiết kế lấy người dùng làm trung tâm: Tư duy thiết kế đặt người dùng vào trung tâm của quá trình thiết kế và cách tiếp cận này rất quan trọng trong thiết kế UI/UX. Các nhà thiết kế tập trung vào việc tạo ra các giao diện trực quan, thân thiện với người dùng và hấp dẫn về mặt hình ảnh.
7. Nhóm cộng tác: Tư duy thiết kế thường bao gồm các nhóm khác nhau cùng làm việc, bao gồm nhà thiết kế UI, nhà thiết kế UX, nhà nghiên cứu, nhà phát triển và các bên liên quan khác. Sự hợp tác thúc đẩy những quan điểm đa dạng và có thể dẫn đến những giải pháp sáng tạo hơn.
Cần lưu ý rằng 5 giai đoạn của Design Thinking không phải lúc nào cũng tuần tự. Chúng không nhất thiết phải tuân theo một trình tự cụ thể nào và thường có thể xảy ra song song hoặc lặp đi lặp lại. Bằng cách sử dụng Design Thinking trong thiết kế UI/UX, bạn sẽ có được cái nhìn sâu rộng và đúng đắn nhất về khách hàng và lý tưởng của họ trên sản phẩm của mình!
Tham gia khóa học Thiết kế UI/UX chuyên nghiệp cùng iDesign: Khóa học thiết kế UI/UX tại Đà Nẵng – IDesign
Kiểu chữ là một yếu tố quan trọng trong thiết kế và truyền thông nói chung. Việc lựa chọn một kiểu chữ phù hợp với mục tiêu và thương hiệu sẽ giúp tạo sự nhận diện mạnh mẽ và truyền tải thông điệp một cách rõ ràng.
Qua nhiều thế kỷ, đã có một số kiểu chữ đứng vững trước thử thách của thời gian và chứng tỏ mình là một trong những kiểu chữ tuyệt vời nhất từng được tạo ra. Bài viết dưới đây sẽ chỉ ra những font chữ có ảnh hưởng nhất từ những thế kỷ trước đã định hình thiết kế đồ họa như hiện tại. Mời các bạn cùng đón đọc!

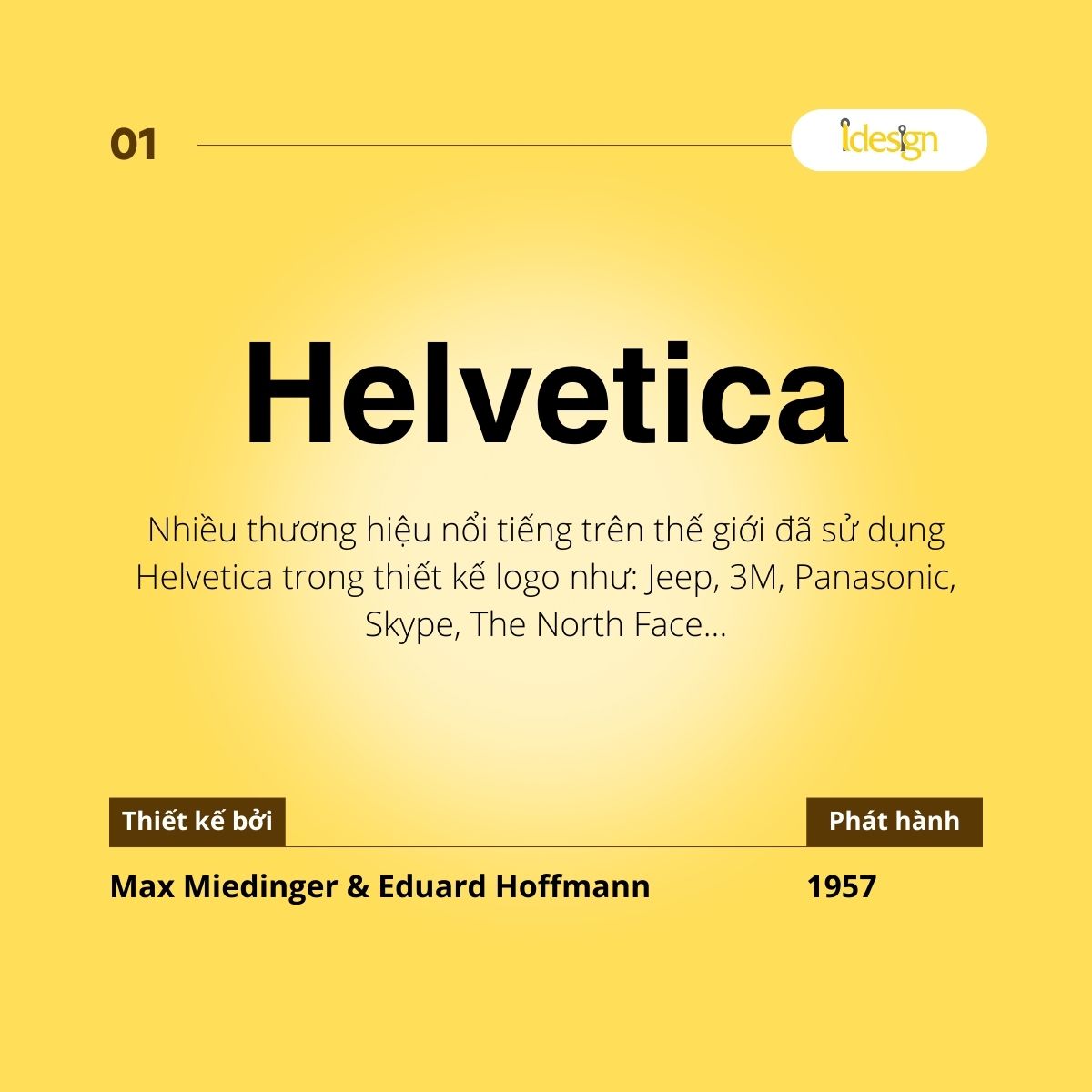
Một trong những kiểu chữ được yêu thích nhất từng được tạo ra – Helvetica là một kiểu chữ sans-serif được phát triển vào năm 1957 bởi các nhà thiết kế kiểu chữ Max Miedinger và Eduard Hoffmann. Nó chịu ảnh hưởng từ kiểu chữ nổi tiếng ở thế kỷ 19 Akzidenz-Grotesk và đã phát triển thành nhiều độ dày, chiều rộng và kích cỡ cũng như thiết kế phù hợp cho nhiều loại bảng chữ cái không phải tiếng La-tinh.
Nhiều thương hiệu nổi tiếng trên thế giới đã sử dụng Helvetica trong thiết kế logo như: Jeep, 3M, Panasonic, Skype, The North Face…

Garamond là một trong những kiểu chữ lâu đời nhất được sử dụng trong thiết kế và phần mềm hiện đại ngày nay. Nó dựa trên các thiết kế chữ La Mã cổ của Claude Garamond, một thợ khắc người Paris ở thế kỷ 16. Ngày nay, đây là một trong những kiểu chữ được sử dụng nhiều nhất để in sách và nội dung văn bản.

Futura là một kiểu chữ sans-serif hình học được thiết kế bởi Paul Renner và phát hành vào năm 1927. Nó chịu ảnh hưởng nặng nề của Bauhaus và đã trở thành một trong những kiểu chữ sans-serif lớn nhất từ trước đến nay. Trong những năm qua, Futura đã phát triển với nhiều kiểu dáng khác nhau và đó là một trong những lý do tại sao nó được rất nhiều thương hiệu khác nhau – như IKEA, Nike, Gillette, Louis Vuitton, FedEx…

Bodoni bị ảnh hưởng mạnh mẽ bởi kiểu chữ của doanh nhân và nhà thiết kế kiểu chữ thế kỷ 18 John Baskerville. Điểm tương đồng giữa các kiểu chữ Baskerville và Bodoni có thể được tìm thấy ở sự tương phản mạnh mẽ trong serif, tạo ra một cái nhìn đặc trưng và tăng thêm sự đẳng cấp nhất định cho nó. Bodoni được các nhà thiết kế bố cục cho các tạp chí và báo chí trên toàn thế giới yêu thích do tính sang trọng và thẩm mỹ của nó.

Arial là một kiểu chữ sans-serif được thiết kế vào năm 1982 bởi Robin Nicholas và Patricia Saunders cho xưởng đúc Monotype Typography. Bất kỳ ai sử dụng máy tính Microsoft hoặc máy Mac đều có thể biết rất rõ về kiểu chữ này vì nó đã được đưa vào làm phông chữ mặc định trong hệ điều hành của họ. Bất cứ khi nào bạn cần tạo một tài liệu trong Word, Comic Sans thì quá thân mật nhưng mặt khác, Times New Roman lại quá nghiêm túc, khi đó Arial sẽ là lựa chọn hoàn hảo.
Khi nói đến những phông chữ đơn giản, mọi người sẽ thường đề cập đến Arial và Helvetica đầu tiên. Các ký tự của chúng có chiều rộng giống hệt nhau, và vì có diện mạo giống nhau nên mọi người thường nhầm lẫn giữa Helvetica với Arial.

Times New Roman cũng đã được đưa vào hầu hết các hệ điều hành và do đó nó gần như trở thành từ đồng nghĩa với các kiểu chữ serif. Nó được nhật báo The Times của Anh ủy quyền vào năm 1931, và cho đến ngày nay, Times New Roman vẫn rất phổ biến trong việc in sách và được các nhà xuất bản báo chí trên thế giới sử dụng.

Verdana được thiết kế cho Microsoft vào năm 1996 bởi Matthew Carter và Thomas Rickner. Đây là một kiểu chữ sans-serif đã được cài đặt trên hầu hết các máy tính để bàn, được nhà thiết kế Virginia Howlett (thuộc nhóm Typography của Microsoft) yêu cầu và được ủy quyền bởi Steve Ballmer – Giám đốc điều hành của Microsoft vào thời điểm đó. Cái tên “Verdana” được đặt theo từ “verdant” (thứ gì đó màu xanh lá cây) và Ana là tên của con gái lớn của Virginia Howlett.
Khi được phát hành vào năm 1996, Verdana đã được tích hợp cùng với các phiên bản tiếp theo của hệ điều hành Windows, cũng như phần mềm Office và Internet Explorer trên Windows, Mac OS cổ điển và Mac OS X. Bên cạnh việc trở thành phông chữ mặc định cho nhiều người trên thế giới, nó đã được sử dụng trong nhiều ấn phẩm cũng như danh mục của IKEA, Business Week, The Guardian và The New York Times cùng một số ấn phẩm khác.

Rockwell là cái mà người ta gọi là kiểu chữ Slab-serif, được thiết kế bởi Monotype và phát hành vào năm 1934. Khi đó, dự án được giám sát bởi giám đốc kỹ thuật của Monotype là Frank Hinman Pierpont. Kiểu chữ này có chân hình học với tất cả các nét có chiều rộng gần bằng nhau và chữ O viết hoa gần như hình tròn. Điều này mang lại ấn tượng tương tự với các thiết kế sans-serif phổ biến như Franklin Gothic và Futura.
Trong những năm qua, Rockwell đã được sử dụng trong nhiều ứng dụng như mặt tiền cửa hàng, tiêu đề tạp chí, bìa sách, thiết kế trang phục và nhiều ứng dụng khác. Không có nhiều kiểu chữ Slab-serif được sử dụng rộng rãi như Rockwell, nên nó trở thành sự lựa chọn phù hợp khi bạn muốn sử dụng kiểu chữ theo phong cách này.

Franklin Gothic là kiểu chữ sans-serif nổi tiếng được phát triển vào năm 1902 bởi xưởng đúc kiểu chữ American Type Founders dưới sự lãnh đạo của nhà thiết kế trưởng Morris Fuller Benton. Từ “Gothic” là một thuật ngữ đương đại có nghĩa là sans-serif. Họ kiểu chữ Franklin Gothic đặc biệt thích hợp để hiển thị văn bản và tiêu đề hơn là cho văn bản mở rộng do hình thức chắc chắn và có phần nặng nề của nó.

Một sans-serif nổi tiếng và được sử dụng rộng rãi khác đã được chứng minh qua nhiều năm chính là Univers. Họ kiểu chữ sans-serif này được thiết kế bởi huyền thoại Adrian Frutiger và được Deberny & Peignot phát hành vào năm 1957. Univers là một trong những họ kiểu chữ đầu tiên tạo thành một nhóm các thiết kế nhất quán, cho phép tạo tài liệu bằng một kiểu chữ nhất quán cho tất cả các loại văn bản, giúp việc đặt tài liệu ở loại sans-serif dễ dàng hơn mà không cần phải chọn các kiểu chữ khác nhau cho từng loại văn bản.

Frutiger là một họ kiểu chữ sans-serif được thiết kế và phát hành vào năm 1976 bởi nhà thiết kế huyền thoại người Thụy Sĩ Adrian Frutiger. Nó được thiết kế nhằm mục đích rõ ràng và dễ đọc ở khoảng cách xa hoặc ở kích thước văn bản nhỏ. Kiểu chữ này đã được các nhà thiết kế kiểu chữ khen ngợi trong nhiều năm qua vì là kiểu chữ chung tốt nhất từ trước đến nay, đồng thời là sự lựa chọn tốt nhất cho mức độ dễ đọc trong hầu hết mọi tình huống.
Frutiger thường được sử dụng trên dược phẩm, biển báo đường bộ và các biển báo khác như sân bay hoặc nhà ga.

Avenir là một kiểu chữ sans-serif hình học được thiết kế vào năm 1987 bởi Adrian Frutiger và được Linotype phát hành vào năm 1988. Đây không phải là lần xuất hiện đầu tiên của Adrian Frutiger trong danh sách này và đó là một trong những lý do tại sao anh ấy là một nhân vật nổi tiếng trong lĩnh vực thiết kế kiểu chữ. Từ “Avenir” trong tiếng Pháp có nghĩa là “tương lai” và đúng như tên gọi, kiểu chữ này lấy cảm hứng từ phong cách hình học của các kiểu chữ sans-serif lấy hình tròn làm cơ sở, chẳng hạn như Erbar và Futura.
Frutiger đã mô tả Avenir là tác phẩm tốt nhất của ông: “Đó là kiểu chữ khó nhất mà tôi từng làm trong đời. Khi làm việc với nó, tôi luôn nghĩ đến bản chất con người. Và điều quan trọng là tôi đã phát triển kiểu chữ này một mình, trong hòa bình và yên tĩnh – không có trợ lý soạn thảo, không có ai ở đó. Tính cách của tôi được in dấu lên đó. Tôi tự hào rằng mình đã có thể tạo ra Avenir.”

Bài viết trên đã tổng hợp 12 kiểu chữ có ảnh hưởng nhất trong thiết kế đồ họa. Mặc dù hiện tại có nhiều kiểu chữ có diện mạo tốt hơn để ứng dụng vào các thiết kế phù hợp, nhưng những kiểu chữ trong danh sách trên đã đóng một vai trò lớn và vẫn còn được ứng dụng rộng rãi đến ngày nay.
Nguồn: jukeboxprint.com | Việt hóa bởi: iDesign.edu.vn
Tham gia khóa học Thiết kế đồ họa chuyên nghiệp: Khóa học thiết kế đồ họa chuyên nghiệp tại Đà Nẵng -iDesign
🎆 Thông báo về lịch nghỉ Tết Dương lịch 2024 🎆
Trung tâm đào tạo thiết kế chuyên nghiệp iDesign thông báo lịch nghỉ Tết Dương lịch 2024 như sau:
🗓 Học viên các lớp được nghỉ học thứ Hai ngày 01/01/2024, từ thứ Ba ngày 02/01/2024 học viên đi học lại bình thường.
🎇 Trung tâm iDesign kính chúc toàn thể các giảng viên và học viên có một kỳ nghỉ Tết Dương lịch vui vẻ và hạnh phúc! 💝

———————————
Liên hệ ngay với chúng tôi tại:
🏫 Địa chỉ: 92 Quang Trung, Hải Châu, TP. Đà Nẵng
☎️ Hotline: 02363 888 279

Học viên: Nguyễn Trọng Thiện
Giảng viên: Đậu Quyết Thắng
(Thời gian hoàn thành đồ án: 01 tháng)
Logo của thương hiệu Lá Café lấy cảm hứng từ những chiếc lá đang bay trong gió. Tiếng lá cây khi đung đưa theo gió tựa như một bản nhạc của thiên nhiên, từ đó học viên Nguyễn Trọng Thiện đã cách điệu hình ảnh chiếc lá thành những nốt nhạc và ứng dụng vào logo & pattern.

– Thiết kế logo
– Thiết kế bộ nhận diện thương hiệu
– Ấn phẩm truyền thông
Dưới đây là một số thành phẩm trong đồ án thiết kế của bạn Thiện:









Học viên: Phạm Nguyễn Nguyên Nhi
Giảng viên: Đậu Quyết Thắng
(Thời gian hoàn thành đồ án: 01 tháng)
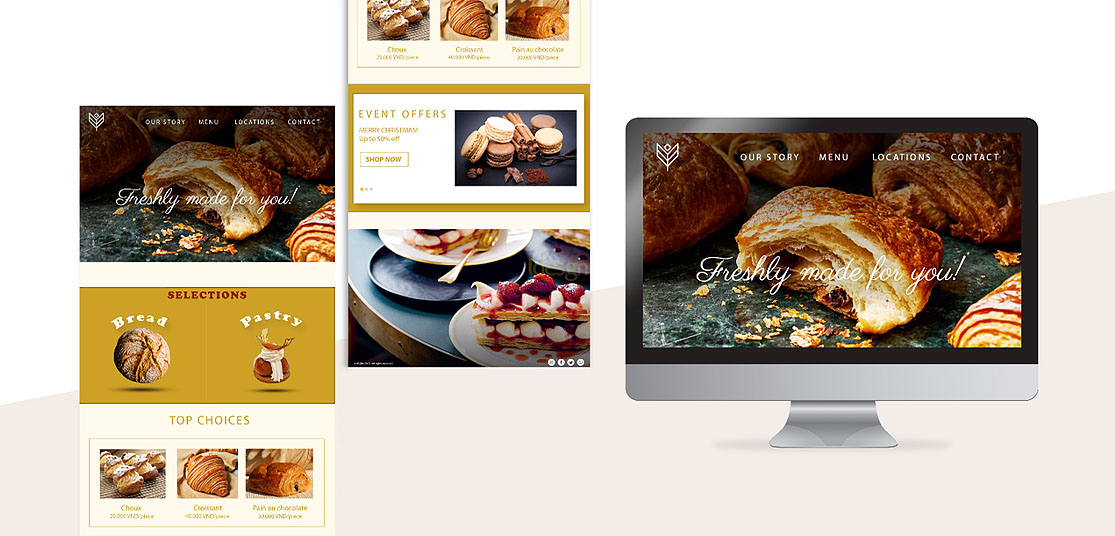
Nhắc tới Pháp, người ta thường nhớ đến những danh lam thắng cảnh nổi tiếng như tháp Eiffel, kinh đô ánh sáng Paris, hay những cánh đồng hoa oải hương tím ngắt ở Provence. Không chỉ thế, Pháp còn có một nền ẩm thực vô cùng phong phú, trong đó các loại bánh mì, bánh ngọt là một trong những nét đặc trưng tại đất nước này. Các loại bánh ngọt đến từ nước Pháp từ lâu đã được yêu thích trên toàn thế giới, trong đó có Việt Nam. Với mong muốn lan tỏa hương vị, vẻ đẹp và sự tinh tế của bánh ngọt Pháp đến với mọi người, học viên Phạm Nguyễn Nguyên Nhi đã xây dựng và phát triển thương hiệu “Mi-elle” – một thương hiệu về các sản phẩm bánh mì, bánh ngọt đến từ Pháp.
Logo của thương hiệu được lấy ý tưởng từ hình dáng của hạt lúa mì – thành phần chính của các món bánh mì, bánh ngọt đến từ Pháp, cũng là biểu tượng của sự no đủ và thịnh vượng. Bên cạnh đó kết hợp lồng ghép các chữ cái trong tên thương hiệu vào logo.

– Thiết kế logo
– Thiết kế bộ nhận diện thương hiệu
– Ấn phẩm truyền thông
Dưới đây là một số thành phẩm trong đồ án thiết kế của bạn Nhi:









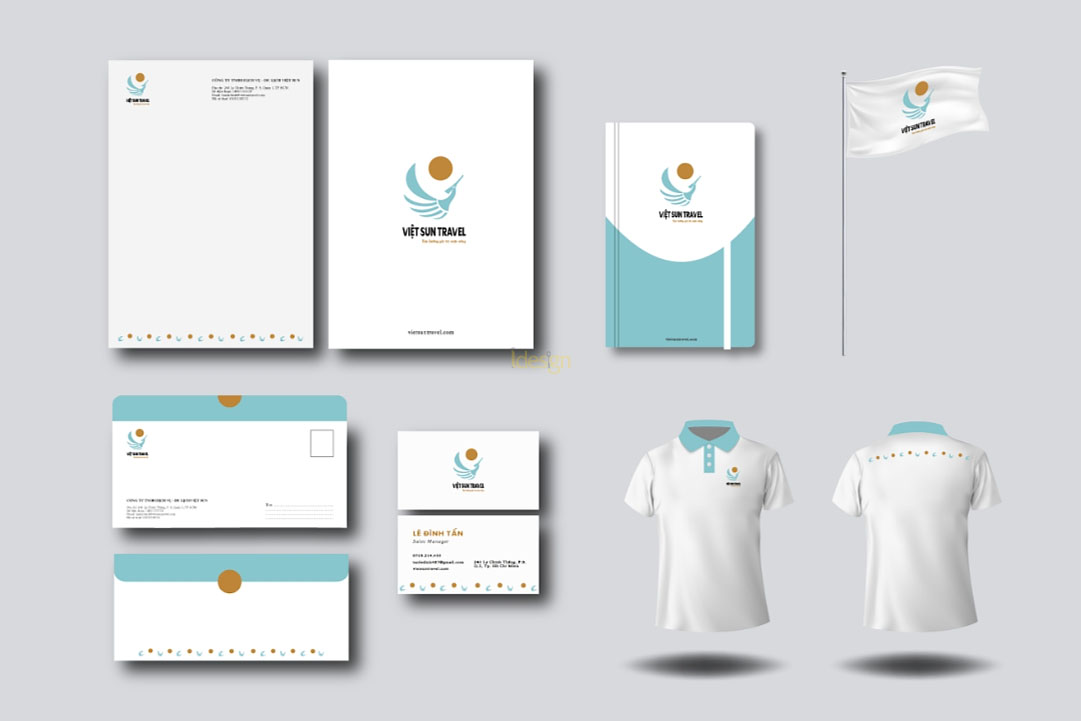
Học viên: Lê Đình Tấn
Giảng viên: Đậu Quyết Thắng
(Thời gian hoàn thành đồ án: 01 tháng)
Với mong muốn trở thành nhà cung cấp dịch vụ lữ hành hàng đầu tại Việt Nam và nỗ lực phát triển, vươn tầm thương hiệu ra thị trường quốc tế, thương hiệu Việt Sun Travel đã được ra đời.
Logo Việt Sun Travel được cấu thành từ các yếu tố: Chim lạc + Cánh chim đang bay + Mặt trời.

– Thiết kế logo
– Thiết kế bộ nhận diện thương hiệu
– Ấn phẩm truyền thông
Dưới đây là một số thành phẩm trong đồ án thiết kế của bạn Tấn: