Lộc xuân – Khuân sớm, lì xì ngay 10% học phí
Lộc xuân – Khuân sớm, lì xì ngay 10% học phí toàn khóa học cho các bạn học viên đăng ký nhập học các khóa học thiết kế trước ngày 20/3/2021.
Thiết kế đồ họa đang được săn đón, có kỹ năng về thiết kế đồ họa sẽ giúp bạn có công việc tốt, mức lương cao. iDesign – Đào tạo và cam kết hỗ trợ việc làm sẽ giúp bạn đạt được điều đó.
Khi tham gia học tại iDesign bạn sẽ được:
👉 Học chuyên sâu vào lĩnh vực thiết kế
👉 Tiết kiệm thời gian và chi phí
👉 Học cùng chuyên gia
👉 Hỗ trợ tìm việc làm sau tốt nghiệp
======================================
Các khóa học sắp khai giảng:
+ Thiết kế đồ họa
+ Thiết kế nội thất
+ Thiết kế UI/UX
+ Thiết kế 3D & 3D Animation
+ Thiết kế phim kỹ thuật số
Xem chi tiết các khóa học tại: https://idesign.edu.vn/
Đăng ký ngay để nhận lì xì: https://idesign.edu.vn/dang-ky-hoc
iDesign – Nâng tầm thiết kế cho bạn.
Những ý tưởng thiết kế danh thiếp sáng tạo cho năm 2021
1. Gradient đầy màu sắc rực rỡ trên nền tối

Vào năm 2021, một trong những xu hướng danh thiếp nổi bật nhất mà bạn sẽ tìm thấy sẽ là những tấm danh thiếp màu tối với các chuyển sắc nhiều màu. Hãy nghĩ đến những tông màu ngọc trai lung linh trên nền tối.
Với các màu gradient, những tâm danh thiếp này trông khá lung linh và thực sự nổi bật.
2. Chèn mã QR trong danh thiếp

Mã QR không có gì mới, nhưng chúng là một trong những xu hướng danh thiếp mới mà bạn sẽ thấy nhiều vào năm 2021. Ngày nay khi các dòng điện thoại dần tích hợp tính năng quét mã QR vào camera điện thoại, nhiều người đã bắt đầu sử dụng và biết đến mã QR.
Mã QR giúp khách hàng dễ dàng truy cập ngay vào trang web của doanh nghiệp hoặc portfolio của bạn một cách nhanh chóng nhất.
3. Văn bản LỚN để có ấn tượng LỚN

Một xu hướng lớn khác trong năm nay đối với danh thiếp là các thiết kế đặt chữ lớn ở phía trước và chính giữa. Trong những thiết kế kiểu này, văn bản chính là thiết kế. Văn bản có thể là tên của doanh nghiệp hoặc là một câu Slogan ngắn.
4. Danh thiếp họa tiết dòng kẻ đơn giản

Thiết kế card visit danh thiếp với các dòng kẻ đơn giản không chỉ giúp phân tách nội dung mà nó còn có thể trang trí cho tấm danh thiếp. Những dòng kẻ đơn giản vừa đem lại sự tối giản nhưng vẫn tạo ra các điểm nhấn thú vị cho tấm danh thiếp của bạn.
5. Căn chỉnh văn bản bất ngờ, độc đáo

Nâng kiểu chữ lên một tầm cao mới trong thiết kế in ấn, một trong những xu hướng danh thiếp yêu thích của chúng tôi cho năm mới là văn bản phá cách. Hãy quên cách đọc văn bản từ trái sang phải theo cách thông thường thay vào đó hãy thử rãi rác văn bản ở khắp mọi nơi bên trong các cạnh thẻ của danh thiếp.
Tuy nhiên, hãy lưu ý về khả năng đọc vì khách hàng không muốn tiêu tốn quá nhiều thời gian để tìm kiếm thông tin cần thiết trên một thiết kế lộn xộn, khó đọc.
cre:designvn
Xu hướng thiết kế đồ họa năm 2021
Xu hướng thiết kế đồ họa 2021, cung cấp cho bạn cái nhìn tổng quan về ngành thiết kế đồ họa tại Đà Nẵng để từ đó giúp bạn lựa chọn tốt hơn cho nghề nghiệp của mình.
Trải qua một năm đầy biến động do dịch COVID gây ra, có lẽ giờ đây bạn cũng muốn biết ngành Thiết kế Đà Nẵng đã phát triển như thế nào trong năm qua.
iDesign xin được chia sẻ cùng bạn số liệu thống kê nhu cầu tuyển dụng của ngành thiết kế đồ họa tại Đà Nẵng thông qua diễn đàn Việc làm thiết kế Đà Nẵng với hơn 5,000 thành viên tham gia.
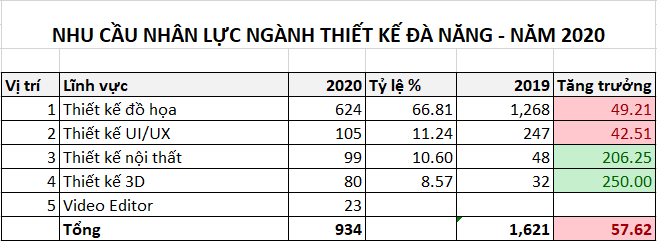
Nhu cầu tuyển dụng nhân lực ngành thiết kế đồ họa năm 2020

Về tổng thể nhu cầu tuyển dụng năm 2020 đạt 934 lượt tuyển dụng, giảm hơn 40% so với năm 2019. Trong đó, ngành thiết kế Thiết kế đồ họa cơ bản, Thiết kế UI/UX đã giảm hơn 50% so với năm qua.
Lý do sụt giảm lớn này là do công việc thiết kế đồ họa đến từ rất nhiều loại hình doanh nghiệp nhất là các doanh nghiệp du lịch, bất động sản, hai ngành bị ảnh hưởng nặng nề của dịch COVID. Bên cạnh đó, một lượng lớn đơn vị gia công hình ảnh, cũng bị ảnh hưởng nhiều.
Trong tình hình như vậy, các công ty có xu hướng tuyển các bạn có kinh nghiệm và cũng thận trọng hơn cho các đơn tuyển dụng với số lượng lơn. Do vậy, nếu bạn gặp khó khăn trong việc tìm kiếm việc làm thì âu cũng là điều bình thường.
Tuy nhiên, năm 2020 cũng có điểm sáng là đã xuất hiện một nhóm các công ty về 3D và Thiết kế nội thất khá bài bảng và có số lượng nhân sự lên đến 20-30 người nên mức tuyển dụng trên các lĩnh vực này tăng cao. Tạo tiền đề phát triển cho năm 2021 nếu tình hình dịch bệnh được kiểm soát.
Mặc dù, nhu cầu tuyển dụng giảm sút, tuy nhiên, do số lượng sinh viên học ngành thiết kế đồ họa chưa nhiều nên nếu bạn trang bị kỹ năng tốt thì vẫn tìm được công việc một cách dễ dàng. Do vậy, sở hữu kỹ năng thiết kế đồ họa là một ưu thế lớn trong quá trình tìm việc của bạn.
Nhận định xu hướng thiết kế đồ họa 2021
Thiết kế đồ họa
Trong xu thế online phát triển mạnh, tất cả các doanh nghiệp đều cần một người các khả năng thiết kế đồ họa dù bạn là nhân viên IT hay nhân viên Marketing. Do vậy, kỹ năng về thiết kế đồ họa luôn cần rất nhiều, sở hữu các kỹ năng bạn không quá lo về việc tìm kiếm việc làm.
Thiết kế UI/UX
Thiết kế UI/UX đang có nhu cầu lớn và có thu nhập cao, vấn đề là bên cạnh kỹ năng về thiết kế đồ họa bạn cần có kỹ năng nghiên cứu, trải nghiệm để nâng cao dần khả năng thiết kế UX. Đây là công việc tuyệt vời mà các bạn có kinh nghiệm thiết kế đồ họa nên chọn cho nghề nghiệp của mình.
Thiết kế nội thất
Công việc họa viên thiết kế nội thất đang phát triển mạnh trong vào năm qua tại Đà Nẵng với hàng chục công ty tham gia công việc gia công thiết kế nội thất cho thị trường nước ngoài. Bên cạnh đó, thị trường trong nước cũng yêu cầu ngày càng cao. Do vậy sở hữu kỹ năng này sẽ giúp bạn tìm được việc làm trong năm 2021.
Thiết kế 3D & 3D Animation
Đầu năm 2020, mảng phim 3D đã phát triển tương đối tốt tại Đà Nẵng với khoảng gần 10 công ty đầu tư và phát triển. Tuy nhiên, do ảnh hưởng của COVID, công việc này có vẻ chững lại đoạn cuối năm. Tuy nhiên, khi dịch ổn định, công việc này sẽ quay trở lại. Do vậy, nếu bạn đam mê về 3D thì nên trang bị các kxy năng này và chờ cơ hội quay trở lại.
Video Editor
Video luôn thu hút các bạn trẻ và là một xu hướng phát triển tốt trên các mạng xã hội. Do vậy, nhu cầu nhân lực về Video Editor luôn cao. Tuy nhiên, số lượng tuyển dụng Video Editor chuyên nghiệp chưa nhiều nên nếu sở hữu kỹ năng này bạn có thể phát triển kênh Video riêng cho bản thân hoặc bổ trợ thêm cho nghề nghiệp của bạn.
Thiết kế Game
Thiết kế Game năm 2020 tại Đà Nẵng giảm sút mạnh, có lẽ do ảnh hưởng mạnh của COVID và xu thế đang giảm của Game Online. Bạn cần quan sát thêm khi quyết định đầu tư vào kỹ năng này.
Một số thông tin chia sẻ cùng bạn với hy vọng giúp bạn định hướng tốt hơn trong nghề nghiệp của mình. Các đơn tuyển dụng chi tiết mời xem tại diễn đàn Việc làm thiết kế đồ họa Đà Nẵng. Mọi thắc mắc về kết quả thống kê bạn có thể comment bên dưới, chúng tôi sẽ cố gắng giải đáp cho bạn.
Chúc các bạn thành công.
Rewind 2020: Những sự kiện nghệ thuật nổi bật 2020
Rewind 2020: Những sự kiện nghệ thuật nổi bật 2020
Năm 2020 đang bước đến những ngày tháng cuối cùng và nếu coi đây là một cuộc hành trình thì chắc hẳn đây là chuyến đi đáng nhớ nhất của tất cả chúng ta. Cùng chúng mình tua ngược bánh xe thời gian để xem đã có những sự kiện nghệ thuật nổi bật nào đã diễn ra tại Việt Nam cũng như trên thế giới trong năm 2020 này nhé!
Một chặng đường đầy gian nan và nhiều thử thách, cảm tưởng thời gian trong năm nay dài hơn quá nhiều so với mốc 12 tháng, Covid đã tác động lên mọi mặt của cuộc sống và thế giới nghệ thuật không phải ngoại lệ. Chúng ta sẽ phân tích điều này sâu hơn ở phần sau, còn bây giờ hãy cùng mình khám phá xem trong năm qua những sự kiện nổi bật nào đã diễn ra tại Việt Nam nhé.
Việt Nam
Thị trường nghệ thuật Việt Nam năm nay cũng tuân theo dòng chảy quốc tế và chỉ thực sự bắt đầu vào khoảng 1/2 cuối năm, trước đó mọi hoạt động dường như đóng băng. Sự kiện lớn nhất được diễn ra ngay khi tình hình bệnh dịch có dấu hiệu kiểm soát là:
Tuần lễ nghệ thuật Nổ Cái Bùm
Diễn ra từ 4/7 đến hết 9/7 tại cố đô Huế

Đúng như tên gọi “Nổ Cái Bùm”, là “cú nổ” mang đến những dấu hiệu tích cực cho nghệ thuật Việt Nam sau đại dịch Covid-19, tuần lễ nghệ thuật đương đại quy tụ 56 nghệ sĩ từ bắc tới nam, không chỉ trưng bày các tác phẩm nghệ thuật mà còn là các màn trình diễn, chiếu phim, múa đương đại và các buổi trò chuyện nghệ thuật.

Ảnh: thanhnien
Các sự kiện trong tuần lễ được tổ chức tại 6 không gian khác nhau trong thành phố bao gồm: Bảo tàng Mỹ thuật Huế, Mơ Đơ, NEST Studio, Then Cafe, Năm Mùa và đại học nghệ thuật Huế.
Khác với mô hình “đại triển lãm” đã từng xuất hiện, khi kinh phí chuẩn bị là vô cùng tốn kém cùng với đó là các tác phẩm được giám tuyển kỹ lưỡng về nội dung, các nghệ sĩ được mời tham gia chứ không phải tự nộp đơn.
Nhưng ở “Nổ Cái Bùm” với xuất phát điểm là triển lãm của một nhóm nhỏ những được bạn bè trong nghề hưởng ứng tích cực nên dần dần “phình to ra”. Các nghệ sĩ tự kêu gọi nhau, tự nộp đơn và tự quyết định nhóm để trưng bày, cũng vì vậy hầu hết các phẩm đều là có sẵn trong xưởng của nghệ sĩ và họ được làm chủ nội dung và cách trình bày. Đây cũng là cơ hội để cho các nghệ sĩ khác thế hệ nhau cùng trao đổi, giao lưu và chia sẻ kiến thức về nghề.
Điêu Khắc Hà Nội Sài Gòn 2020
Diễn ra từ 18/9 đến 18/10 tại Hà Nội

Đây là triển lãm lần thứ 6 và cũng đánh dấu chặng đường 10 năm hoạt động của nhóm nghệ sĩ điêu khắc Hà Nội – Sài Gòn. Với số lượng tác giả – tác phẩm đông đảo nhất từ trước đến nay với 32 nhà điêu khắc nổi tiếng cùng 63 tác phẩm trưng bày, triển lãm đã làm các khán giả đã mắt.
Mang dáng dấp và hơi thở của nghệ thuật điêu khắc Việt Nam đương đại, đa dạng trong chất liệu như kim loại, gỗ, đá, gốm, composite, sợi thủy tinh… cho đến phong cách thể hiện.
Các tác phẩm chứa đựng những suy tư và chiêm nghiệm của nghệ sĩ về đời sống: từ những vấn đề phổ quát như tự do, thời gian, chuyển động, thiên nhiên… cho tới những câu chuyện cụ thể của người đương thời, ký ức tuổi thơ, sự cô đơn, những khao khát…, qua đó phản ánh phần nào những diễn biến đa dạng, nhiều chiều của điêu khắc Việt Nam đương đại
Tiếp sau đó là 2 sự kiện lớn trong tháng 11 gồm
Liên hoan Sáng tạo & Thiết kế Việt Nam 2020
Diễn ra từ 6/11 đến 22/11, trải dài ở 3 thành phố lớn Hà Nội, Hồ Chí Minh, Huế.

Được khởi xướng bởi đại học RMIT vào năm 2019, sự kiện năm nay là bước đột phá lớn khi mở rộng quy mô không chỉ riêng Hà Nội mà khám phá thêm những sáng tạo tại Hồ Chí Minh và Huế.
Sự kiện năm nay bao gồm hàng loạt các triển lãm của nhiều họa sĩ đến từ Việt Nam và quốc tế, song song với đó là các buổi tọa đàm, hội thảo về nghệ thuật và các cuộc thi nổi bật như “Việt Nam 2030: Tầm nhìn về tương lai” nơi những người trẻ đưa ra những suy nghĩ về câu hỏi “Làm thế nào để con người và trái đất có thể phát triển bền vững ở Việt Nam, và vai trò sáng tạo trong tiến trình này là gì?”.
Trải qua 7 cuộc triển lãm, 13 trải nghiệm, 17 buổi hội thảo và hơn 2500 người tham dự, Liên hoan Sáng tạo & Thiết kế Việt Nam 2020 đã để lại rất nhiều ấn tượng tốt đẹp dành cho khán giả.
Tiếp ngay sau đó là…
Vietnam Design Week 2020
Diễn ra từ 15/11 đến 22/11

Với chủ đề Tái sinh, Vietnam Design Week năm nay là chương trình tôn vinh các sản phẩm và nhà thiết kế Việt Nam xuất sắc thuộc các lĩnh vực: Ăn, Ở, Mặc, Quà tặng, Nghệ thuật công cộng.
Chương trình gồm chuỗi các hoạt động như triển lãm, hội thảo, Workshop, trình diễn góp phần thúc đẩy phát triển chung ngành thiết kế trong nước.
Ở sự kiện chính là cuộc thi thiết kế “Tái sinh”, ban tổ chức mong muốn thay đổi tư duy sử dụng vật liệu ở mức độ tiết kiệm, bền vững và tối ưu. Tối ngày 22/11, các giải thưởng đã được công bố trong đó:
Giải nhất thuộc về tác phẩm “Góc tĩnh – Tại” của nhóm Phường Son Collective (Trần Thảo Miên, Nguyễn Linh Chi, Trịnh Linh)

CABCON 2020
Diễn ra từ 28/11 đến 15/11 tại Hội An

CABCON 2020 quy tụ hơn 20 nghệ sĩ đến từ nhiều lĩnh vực nghệ thuật khác nhau như: điện ảnh, phim thể nghiệm, video art, âm nhạc, thơ, nhiếp ảnh, thị giác, trình diễn, múa, sắp đặt, mỹ thuật, origami…
Họ mang đến hơn 50 tác phẩm với góc nhìn đa dạng về xã hội, cá nhân, những mối quan hệ trong xã hội giữa người với người và con người với tự nhiên, từ đó truyền cảm hứng cho nhau trong các lĩnh vực nghệ thuật.


Phần lớn các tác phẩm trình diễn được số hóa và phát trực tiếp trên nền tảng Streaming United We Stream, kênh quảng bá các tác phẩm nghệ thuật trình diễn online với thị phần chính ở châu Âu và Mỹ.
Thế Giới
Covid-19
Khủng hoảng – bàng hoàng có lẽ là những từ ngữ ngắn gọn để nói về những gì Covid-19 đã gây ra trong năm nay. Không một ai có thể nghĩ ra rằng viễn cảnh tăm tối ấy sẽ xảy đến, Covid tác động sâu rộng đến từng ngành nghề, từng lĩnh vực và nghệ thuật không nằm ngoài cuộc khủng hoảng đó.
Có lẽ đây là lần đầu tiên trên thế giới mà số lượng bảo tàng, phòng triển lãm đóng cửa trên diện rộng và ở một khoảng thời gian dài đến vậy (cụ thể hơn 85,000 bảo tàng đóng cửa), các sự kiện, triển lãm lớn phải dời lịch hoặc tạm hoãn chưa ngày trở lại. Đi cùng với đó là việc cắt giảm nhân viên do các bảo tàng không có nguồn thu để duy trì trả lương cho các nhân viên của mình.
Tình trạng mất cắp tranh trong thời gian đại dịch đã diễn ra, vụ trộm lớn nhất được biết đến là:
Bức tranh của Van Gogh bị đánh cắp

Ngày 20 tháng 3, một bức tranh của Vincent van Gogh vẽ vào năm 1884 đã bị đánh cắp khỏi Bảo tàng Singer Laren ở Hà Lan trong khi thực hiện lệnh tạm thời đóng cửa do đại dịch. Bức tranh có tựa đề The Parsonage Garden at Nuenen in Spring, được Singer Laren mượn từ Bảo tàng Groninger. Bức tranh được vẽ vào thời điểm Van Gogh đang sống với cha mẹ ở Nuenen, miêu tả lại khu vườn nhà mục sư, được bao quanh bởi bức tường đá cao và có một ao vịt với một bến thuyền, ước tính giá trị của bức tranh lên đến hơn 6 triệu đô.
Covid-19 đã giáng một đòn nặng nề tới thế giới nghệ thuật. Mặc dù vậy, trong khoảng thời gian u tối ấy vẫn có những tia sáng dành cho cộng đồng nghệ thuật, có thể kể đến như:
Những Platform triển lãm mới ra đời

Ở thời đại công nghệ phát triển, các lĩnh vực cũng bắt kịp xu thế 4.0 để hướng tới những trải nghiệm mới lạ hơn. Trong tình cảnh mọi người bị ghìm chân ở trong nhà thì đây cũng là lúc công nghệ phát huy mạnh mẽ nhất.
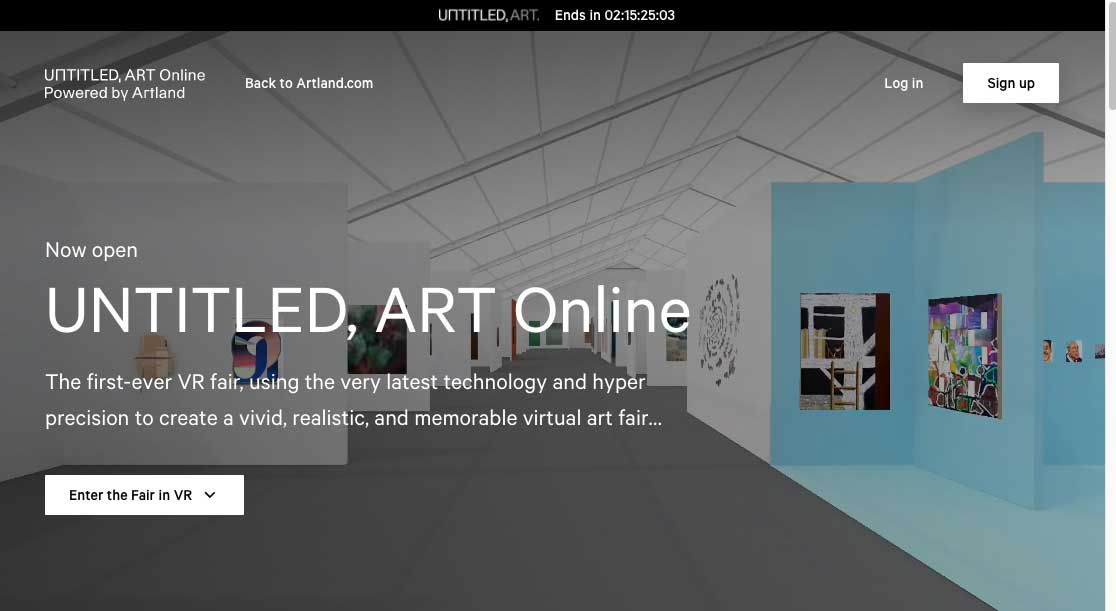
Triển lãm nghệ thuật thực tế ảo đầu tiên ra đời mang tên gọi Untitled, Art Online diễn ra vào đầu tháng 8 năm nay trên nền tảng nghệ thuật trực tuyến đương đại Artland.
Ở đây mọi người có thể mua tác phẩm ở thời gian thực, trò chuyện, nhắn tin trực tiếp với người bán. Nhờ vậy nó được mệnh danh là “hội chợ nghệ thuật của tương lai”
Các cuộc đấu giá trực tuyến

Vì Covid-19 nên các nhà đấu giá lớn trên thế giới không thể thực hiện các cuộc đấu giá trực tiếp như thường lệ khiến tình trạng tài chính rơi tự do. Hai nhà đấu giá lớn nhất thế giới Christie’s và Sotheby’s buộc phải nhanh chóng tái thiết lại các phiên đấu giá truyền thống của mình. Kết quả là các cuộc đấu giá trực tuyến ra đời với nhiều điểm cầu từ các thành phố lớn trên thế giới, hàng chục nghìn người theo dõi từ xa.
Sotheby’s mở đầu cho thử nghiệm mới lạ này vào ngày 29/6, thời gian trực tuyến kéo dài 5 tiếng và đã thu về cho Sotheby’s 363,2 triệu đô la từ tổng phiên. Buổi đấu giá được truyền trực tuyến trên nền tảng truyền thông Cheddar, một công ty khác thuộc sở hữu của Patrick Drahi, chủ sở hữu Sotheby’s.
Christie’s theo sau vào tháng 7 với cuộc đấu giá theo phong cách tiếp sức “ONE”, diễn ra ở Hồng Kông, London, Paris và New York và thu về cho nhà đấu giá này tổng cộng 420 triệu đô la.
Mặc dù không khí đấu giá không thể sôi động như cách truyền thống nhưng đây cũng là một cách hữu hiệu, mở ra nhiều tiềm năng để các nhà đấu giá phát triển thêm trong tương lai.
Khám phá lớn nhất của năm 2020

Vào tháng 11 vừa qua, Mostafa Waziry, tổng thư ký của Hội đồng cổ vật Ai Cập công bố các nhà khoa học đã phát hiện hơn 100 cỗ quan tài được tìm thấy trong một nghĩa địa ở Saqqara, ngay phía nam Cairo. Điều đáng nói, những quan tài này có niên đại từ thời kỳ Ptolemaic (664–30 TCN), và vẫn còn đóng kín nguyên vẹn, cùng với đó là những bức tượng, mặt nạ Funerary, các bình Canopic. Khám phá này sẽ mở ra thêm những góc nhìn mới cho công cuộc nghiên cứu lịch sử văn hóa Ai Cập cổ đại vốn luôn là những điều bí ẩn.
Black Lives Matter

Black Lives Matter có lẽ là cụm từ nổi bật tiếp theo của năm, theo bảng xếp hạng hàng năm “Power 100” của tạp chí ArtReview, Anh, Black Lives Matter là sự kiện có ảnh hưởng nhất với nghệ thuật năm 2020.
“Chính những vấn đề lâu dài liên quan đến phân biệt chủng tộc và bình đẳng giới đã tác động mạnh đến ý thức cộng đồng. Trong thế giới nghệ thuật, sức mạnh của phong trào Black Lives Matter (BLM) đã thúc đẩy và thay đổi nhanh ở mọi cấp độ: Các nhà vận động tìm cách khắc phục những bất công có trong lịch sử với những gì các nghệ sĩ đương đại da đen đã tạo nên, các giải thưởng, phòng trưng bày gấp rút bổ sung các tác phẩm có chủ đề BLM,…Một phong trào đã trở thành biểu tượng toàn cầu, tác động và thay đổi sâu rộng đến nền văn hóa đương đại.
Lời Kết
Một năm đầy những khó khăn và thử thách sắp qua đi, dù để lại rất nhiều điều nuối tiếc song ở đó vẫn có những tia sáng tích cực dành cho mọi người. Nghệ thuật là một liều thuốc tinh thần hữu hiệu giúp chúng ta vượt qua những điều gian khó nhất, năm 2021 đến sẽ đem đến những điều viên mãn đến với mọi người.
Nguồn: idesign.vn
Xu hướng thiết kế đồ họa năm 2021: Cuộc cách mạng mỹ cảm sâu sắc
Xu hướng thiết kế đồ họa năm 2021: Cuộc cách mạng mỹ cảm sâu sắc
Cứ mỗi năm, thiết kế đồ họa có cơ hội được thiết lập lại trạng thái hoạt động. Sau một năm 2020 đầy thách thức, xu hướng thiết kế đồ họa năm 2021 có thể mang đến cho chúng ta một luồng gió mới.
Trong khi các xu hướng ở quá khứ được lấy cảm hứng từ công nghệ, khoa học viễn tưởng và tương lai, thì có vẻ như xu hướng thiết kế đồ họa của năm 2021 muốn đặt giá trị con người lên hàng đầu. Sau khi thu thập nhiều ý kiến từ cộng đồng thiết kế đồ họa toàn cầu cũng như các dự đoán của họ – từ chủ nghĩa cổ điển đến các yếu tố thiên nhiên hay phối cảnh tuyến tính – như báo hiệu một năm mới với nhiều mong đợi và mới mẻ.
Mục đích của thiết kế đồ họa là mang đến hạnh phúc và giá trị cho cuộc sống cho mỗi chúng ta. Vì vậy, hãy cùng iDesign dự đoán một số xu hướng thiết kế trong năm 2021 nhé!
1. Thiết kế 3D
Xu hướng thiết kế 3D không hẳn là mới, công bằng mà nói, thiết kế 3D đang ngày càng trở nên mới mẻ hơn. Xu hướng thiết kế này chắc chắn đã tận dụng tối đa những tiến bộ công nghệ và phần mềm hiện đại hơn. Sự gia tăng và phát triển của thực tế tăng cường và thực tế ảo trong thiết kế web cũng như trong thiết kế UI đã mang đến hiệu quả cao; ngoài ra tốc độ internet và công nghệ tăng lên, những phần mềm hữu ích ngày càng nhiều – tất cả những điều này đang thể hiện sự phát triển hơn nữa của 3D trong năm tới.



-

Bởi Nayab Fatima -

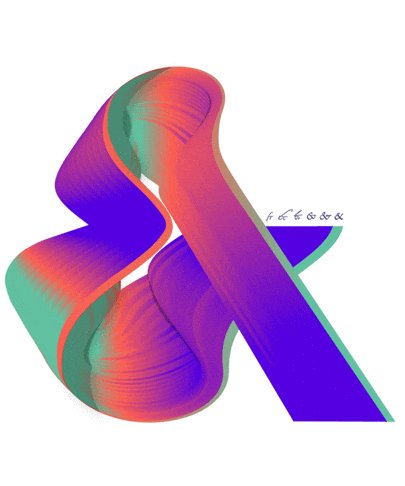
2. Ảo giác trừu tượng
Psychedelia (nghệ thuật ảo giác) có nguồn gốc từ âm nhạc và nghệ thuật của những năm 60. Nó gắn liền với chất gây ảo giác và thử nghiệm sáng tạo trong bối cảnh biến động xã hội: nói ngắn gọn là sự mở mang đầu óc của một người. Vào năm 2021, các nhà thiết kế đồ họa sẽ hồi sinh chứng ảo giác thông qua màu sắc sặc sỡ và những nội dung trừu tượng phức tạp có thể gây choáng váng. Đây là những thiết kế mang ý nghĩa của riêng chúng, cả về cách sắp xếp bùng nổ và độ phức tạp.




-

Bởi miremi_design -

3. Thiết kế Emoji
Emoji là một dạng biểu tượng cảm xúc phổ biến hiện nay, giúp các nhà thiết kế thêm biểu cảm vào bài viết, trang web hoặc trong phương tiện in ấn. Emoji giúp các nhà thiết kế web nhấn nhá giọng điệu một cách sinh động như icon nháy mắt ở cuối câu, và chúng ngày càng phổ biến hơn, thậm chí đây là tính năng quan trọng trong giao tiếp mạng xã hội.
Không chỉ trên phương tiện truyền thông xã hội – Snapchat, Instagram … Emoji còn khuyến khích người dùng tương tác nhiều hơn trên các phương tiện khác. Ngoài giúp tạo ra phản hồi, chúng còn giúp tâm hồn chúng ta vui vẻ, nhẹ nhàng hơn và truyền đạt được cảm xúc cơ bản. Vì tất cả những lý do này, việc sử dụng Emoji trong thiết kế rất có thể sẽ tăng tốc trong vài năm tới. Vào năm 2021 xu hướng sẽ có ngày càng nhiều biểu tượng cảm xúc sáng tạo và giàu tưởng tượng.






4. Retro futurism
Xu hướng sáng tạo nghệ thuật này chủ yếu miêu tả về tương lai, với phong cách chịu ảnh hưởng bởi các yếu tố quá khứ. Vì vậy, đặc trưng của xu hướng này là sự pha trộn, giao thoa của công nghệ hiện đại và gu thẩm mỹ hoài cổ.
Về mặt phong cách, sự lạc quan được thể hiện thông qua việc nhấn mạnh bởi màu sắc tươi sáng, kiểu chữ lấy cảm hứng từ máy tính và các đường cong. Chủ nghĩa retro futurism của năm 2021 hứa hẹn sẽ đưa chúng ta trở lại những ngày xưa tốt đẹp và đầy hoài niệm.






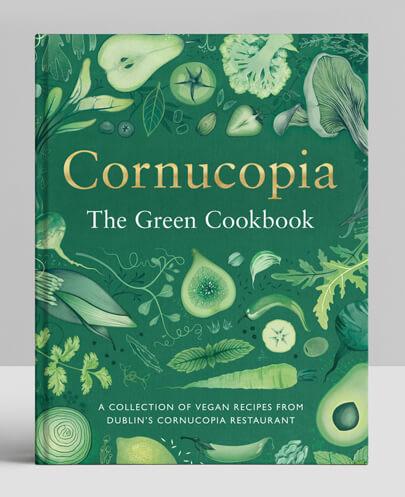
5. Thiết kế lấy cảm hứng từ thiên nhiên
Các xu hướng thiết kế từ thiên nhiên mang đến sự nhẹ nhàng, tự nhiên và đang dẫn đầu trong khoảng 10 năm trở lại đây. Xu hướng lấy từ thiên nhiên, ánh sáng tự nhiên, màu sắc và tone màu đất nhẹ nhàng. Đây là một xu hướng tối giản với bảng màu cơ bản, các hình minh họa như gỗ, đá, lá, cùng với các bộ lọc màu để tạo ra tổng thể tự nhiên. Và những yếu tố của tự nhiên đều phù hợp với mọi lĩnh vực thiết kế, mọi kỹ thuật và mọi lĩnh vực thương mại.






6. Những hình ảnh mang tính đại diện
Phong trào chống phân biệt chủng tộc Black Lives Matter nổ ra đã thu hút nhiều sự chú ý của truyền thông và xã hội trong năm qua. Chúng ta hy vọng rằng đó chỉ là sự khởi đầu cho việc nhìn nhận lại định kiến xã hội. Và tác động của nó sẽ tiếp tục lan rộng trong mọi ngành vào năm 2021, bao gồm cả thiết kế đồ họa.






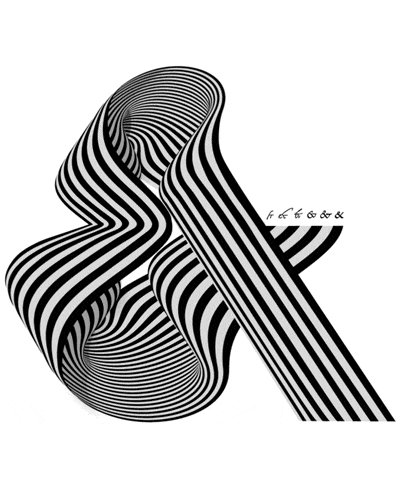
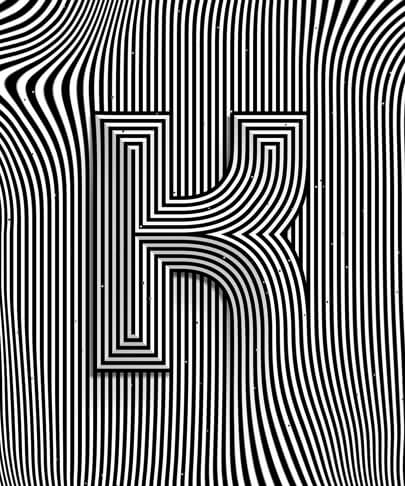
7. Thiết kế ảo ảnh thị giác
Thiết kế ảo ảnh thị giác (optical illusion) là một xu hướng khá lý tưởng trong năm 2021 dành cho những ai yêu thích phong cách sáng tạo nghệ thuật này. Nếu dự án của bạn có những thiết kế liên quan đến sự chuyển động hay những ảo ảnh thì hãy áp dụng ngay kỹ thuật thiết kế này, điều này cũng hiệu quả ngay cả khi bạn chỉ muốn thiết kế trở nên nổi bật hơn.





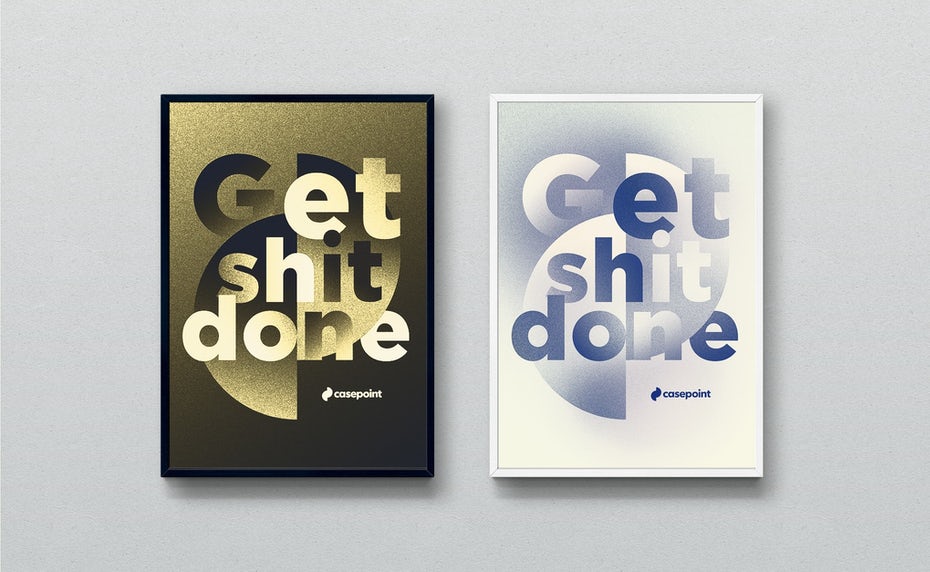
8. Làm mờ và tạo hạt
Xu hướng gradient và chuyển đổi màu sắc khá phổ biến trong một vài năm nay. Vào năm 2021, nhiều nhà thiết kế sẽ sáng tạo để phát triển thêm như kết hợp hiệu ứng làm mờ và hạt. Lợi ích của xu hướng này là cho phép các yếu tố tiền cảnh như kiểu chữ nổi bật hơn hoặc hình ảnh thu hút hơn trên nền. Xu hướng mang hơi hướng trầm tối hơn như thể hiện tâm trạng của thế giới trong giai đoạn khó khăn vừa qua.



Trên đây chỉ là những dự đoán về xu hướng thiết kế đồ họa trong năm 2021 sắp tới, và điều gì xảy ra trong tương lai luôn là những ẩn số mà chúng ta vẫn luôn miệt mài kiếm tìm. Thế giới thiết kế đồ họa là một thế giới đang trải qua sự phát triển chưa từng có, một thế giới mà nếu bạn muốn đứng đầu, bạn phải tiếp tục chạy. Thị hiếu thay đổi, công nghệ phát triển và việc của chúng ta là bắt kịp thời đại và tiến lên phía trước. Những xu hướng thiết kế hàng đầu của năm 2021 này có thể truyền cảm hứng cho bạn, dẫn bạn đi đúng hướng, và loại bỏ những điều hoàn toàn vô nghĩa, khơi dậy niềm đam mê của bạn.
Biên tập và tổng hợp: Thao Lee
8 xu hướng màu sắc sẽ ‘thống trị’ thế giới năm 2021
Nếu như trong năm 2020, những gam màu classic nguyên bản hay gam neon phát sáng “lên ngôi” thì năm nay những màu sắc hài hòa, gần với màu của tự nhiên hứa hẹn sẽ “soán ngôi” một cách ngoạn mục. Sau đây, hãy cùng iDesign khám phá những màu sắc sẽ thống trị thế giới năm 2021 để đi trước đón đầu và thay đổi phù hợp với thị hiếu nhất nhé.
1. Màu “siêu bão hòa”
Màu “siêu bão hòa” là khái niệm dùng để chỉ những màu sắc có tính rực rỡ với độ bão hòa được đẩy cao (super saturated). Để làm nổi bật chủ thể chính, bạn nên kết hợp với nền màu nhạt hơn hoặc nền màu đơn sắc.

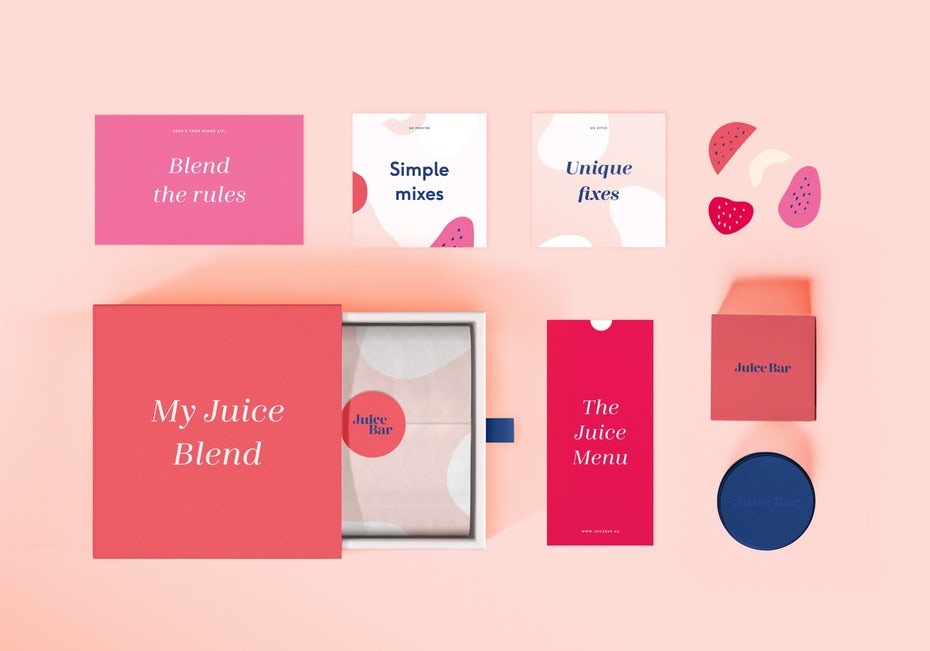
Sau một năm đầy thử thách như năm 2020 vừa qua, chắc hẳn rằng ai trong chúng ta cũng đang khao khát sự tích cực. Vì vậy, các nhà thiết kế đang cùng nhau mang đến thế giới này những màu sắc tươi tắn, tràn đầy sức sống thông qua đa dạng sản phẩm thiết kế với các tông màu hồng dâu, hồng san hô, hồng cánh sen và hồng pha cam. Đây là những gam màu khá “ngon mắt và ngọt miệng” và được tin rằng sẽ giúp trẻ hóa tinh thần của người xem. Nếu sử dụng tông màu này, bạn hãy thử kết hợp chủ thể hồng tươi với nền màu hồng nhạt hoặc màu kem để tạo sự tương phản bắt mắt nhé!
-

Sản phẩm được thiết kế bởi Julia Wolf -

Tác phẩm của Jose Antonio Varela

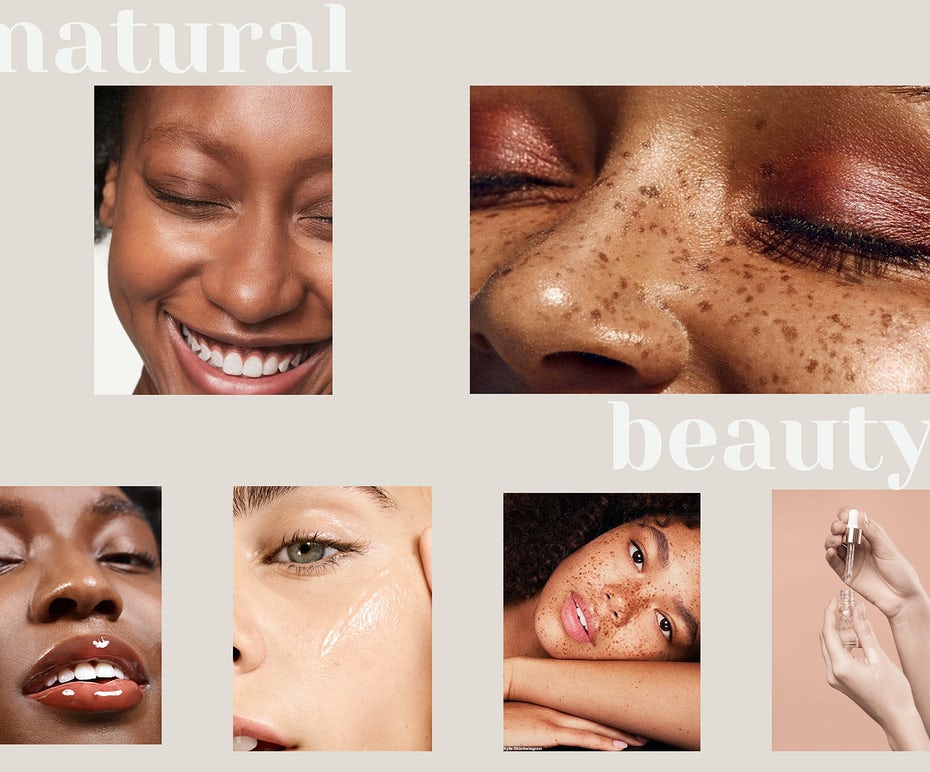
2. Màu da người
Một trong những tính chất của hệ màu nổi bật 2021 là có xu hướng gần gũi với sự tự nhiên và màu da người chính là minh chứng rõ ràng nhất. Bất kể sắc tố da sẫm hay sáng, màu “nude” đã được ưa chuộng trong nhiều năm trước đây và hứa hẹn quay trở lại tâm điểm trong năm 2021 này với hàng loạt các ấn phẩm quảng cáo độc đáo. Nếu như màu nude trước đây chỉ phổ biến trong lĩnh vực mỹ phẩm, thời trang thì sắp tới đây còn được nhận được sự ưu ái của các thương hiệu thiết bị y tế, thể hình/yoga…

-

Minh họa của Fe Melo -

Minh họa của Nida Mars -

Ấn phẩm quảng cáo của Tesco
3. Màu tương đồng
Đây không hẳn là một màu nhất định nhưng cách phối màu tương đồng này dần xuất hiện ngày một nhiều và nếu bạn là một designer thì nhất định không được bỏ lỡ.
-

Mẫu bao bì được thiết kế bởi Jelena M. -

Logo được thiết kế bởi Spoon Lancer
Phối màu tương đồng là cách sử dụng các màu đứng liền kề nhau trong Vòng tuần hoàn màu sắc trên một thiết kế. Cách phối màu này đặc biệt phù hợp với các sản phẩm cần tạo cảm giác bình yên, êm ái, dịu mắt cho khán giả. Thường thì khi sử dụng phối màu này, các nhà thiết kế cần bắt đầu với việc chọn ra một màu chủ đạo, màu này sẽ được sử dụng nhiều nhất và dành cho các phần quan trọng nhất. Tiếp theo chọn màu thứ 2 để dùng cho các nội dung phụ và chọn màu thứ 3 thường dùng cho những chi tiết không quá quan trọng, thường là các chi tiết trang trí.
-

Thiết kế bởi Jammy Ginger -

Thiết kế bởi casign
4. Màu siêu thực
Cũng tương tự Màu tương đồng, phong cách màu siêu thực không cố định trong một gam màu nào cả. Màu siêu thực được áp dụng cho tất cả các màu, miễn sao thể hiện được tinh thần chung của trường phái nghệ thuật siêu thực: thoát ly khỏi thực tế, đặt trí tưởng tượng lên trên lý tính và lý trí, mang người xem đến thế giới đầy ảo mộng.
Đặc biệt trong bối cảnh thế giới đã và đang trải qua cuộc khủng hoảng sức khỏe như hiện nay, màu sắc siêu thực càng dễ dàng trở thành xu hướng màu chủ đạo của năm 2021 khi con người tìm kiếm sự nên thơ, ảo diệu mà có thể giúp họ tạm quên đi cuộc sống đang vất vả và đầy thử thách ngoài kia.

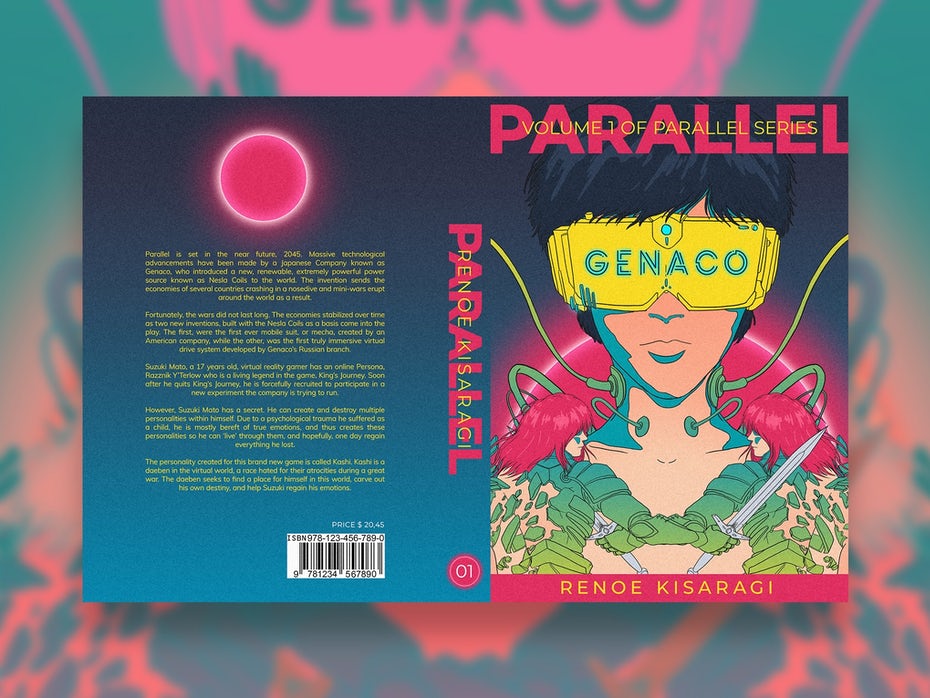
-

Bìa đĩa nhạc được thiết kế bởi woodenspace -

Thiết kế bởi Barrios1
5. Màu “đơn sắc cộng một”
Màu đơn sắc không phải là một xu hướng mới. Năm 2020 thực sự đã là một năm đầy ấn tượng của phong cách đơn sắc này. Trong năm 2021, màu đơn sắc được dự đoán sẽ tiếp tục thịnh hành với một phiên bản nâng cấp hơn, bắt mắt hơn, có chiều sâu hơn, đó chính là phiên bản “đơn sắc cộng một”.
Ở phong cách đơn sắc cơ bản, các thiết kế thường chỉ xoay quanh một màu duy nhất và nếu muốn tạo chiều sâu cho tác phẩm, các nhà thiết kế sẽ thay độ sắc độ của màu đó cho từng chủ thể khác nhau. Tuy nhiên, trong phiên bản “đơn sắc cộng một”, các nhà thiết kế sẽ thay thế việc hiệu chỉnh sắc độ đó bằng cách dùng một màu tương phản hoàn toàn khác để tác phẩm được sinh động hơn, bớt đi sự trùng lặp màu gây nhàm chán.


6. Màu dịu dàng
Hẳn rằng 2020 là một năm mà chúng ta đã phải ngồi trước màn hình máy tính nhiều hơn bao giờ hết nhỉ? Những đợt giãn cách xã hội đã khiến laptop, smartphone, Zoom trở thành vật bất li thân và vì thế, đôi mắt chúng ta đã phải làm việc căng thẳng hơn rất nhiều. Do đó, trong năm 2021, chúng ta sẽ bị thu hút nhiều hơn với các sản phẩm có màu sắc dịu dàng, nhẹ nhàng, tạo sự thư giãn cho đôi mắt khi nhìn vào nó.


7. Màu thời gian
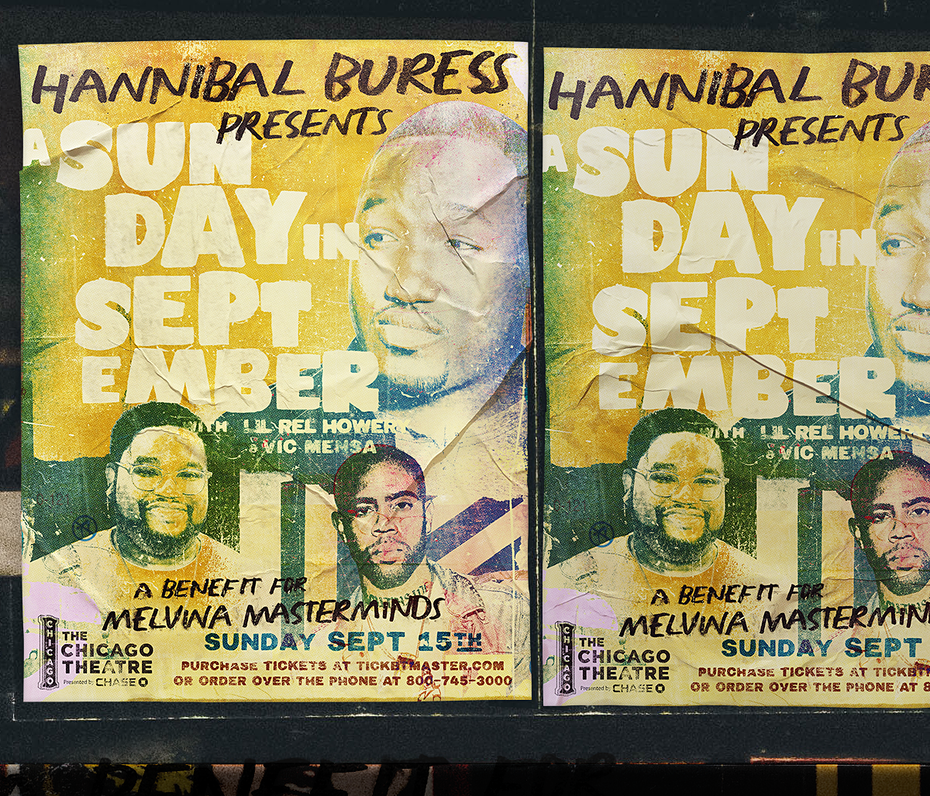
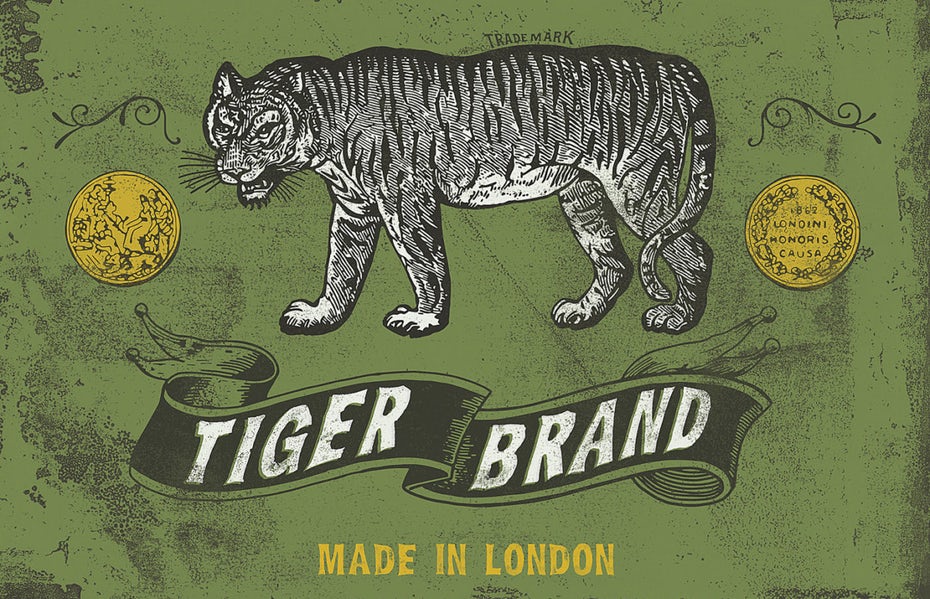
Thô ráp, sờn rách và phai mờ là những từ chính xác nhất để miêu tả phong cách Màu thời gian này. Cũng giống như chiếc quần jean cũ của bạn, bề mặt đã bị bay màu, đường chỉ đã bị bong ra, mép vải bị nhàu nhĩ, các sản phẩm sử dụng tông Màu thời gian này sẽ dùng các hiệu ứng vết xước, hoen ố, bám bụi, rách và loang lổ… để giả lập lại các sản phẩm muốn truyền tải thông điệp gắn với thử thách của thời gian.


8. Khối màu hữu cơ
Màu hữu cơ được hiểu là những màu đại diện cho các sắc thái của thiên nhiên, được tìm thấy nhiều trong tự nhiên và thường tạo cảm giác “hoang dã” cho người xem. Những khối màu hữu cơ được dự đoán sẽ lên ngôi mạnh mẽ trong năm 2021, đặc biệt là trong các sản phẩm thiết kế bao bì ở mọi lĩnh vực.
Dù được định danh là “khối màu” nhưng thực tế lại không hề được đóng gói thành những hình khối vuông vức đâu nhé! Khối màu hữu cơ phong cách 2021 sẽ tôn vinh những đường nét đan xen mềm mại, các lớp màu chồng lên nhau tự do và dùng điểm chấm (dot) hoặc đường vân để tạo điểm nhấn trong toàn bộ tác phẩm.
-

Thiết kế hộp của JianBranding™ -

Khối màu hữu cơ lạ mắt đến từ monostudio
Lời kết
Trên là 8 xu hướng màu sắc được dự đoán sẽ thịnh hành mạnh mẽ trong năm 2021.
Hy vọng với bài viết này, iDesign đã phần nào giúp cho các designer của chúng ta có thêm ý tưởng mới mẻ cho các dự án sắp tới. 2021 gần kề rồi, chúc tất cả mọi người sẽ có một năm mới thật rực rỡ nhé!
Dịch và biên tập: Thùy Vân
Nguồn: 99designs
UI UX là gì? Tại sao mọi Developer cần học UI UX?
 UI UX là cách gọi tắt của User Interface (giao diện người dùng) và User Experience (trải nghiệm người dùng). Đây là 2 yếu tố rất quan trọng trong việc thiết kế 1 website.
UI UX là cách gọi tắt của User Interface (giao diện người dùng) và User Experience (trải nghiệm người dùng). Đây là 2 yếu tố rất quan trọng trong việc thiết kế 1 website.
“Developer phải coi mỗi sản phẩm như đứa con của mình và dành cho nó những điều tốt đẹp nhất. […]chăm chút từ lúc mang thai cho nó khỏe mạnh. Nó ra đời vẫn phải chăm sóc để nó nhìn sạch sẽ, cư xử với người khác lễ phép. Cũng giống như từ khâu code đã phải clean, làm ra sản phẩm phải có UI tốt, UX tốt, ít bug, ít crash.”
Đọc bài phỏng vấn của ITviec với anh Văn Huỳnh Duy – Head of Application Team và Country Manager tại Việt Nam của Hoiio để nghe anh chia sẻ về:
- UI UX là gì? Tại sao developer cần học UI/UX, từ đó làm chủ sản phẩm của mình
- Điều quan trọng nhất khi xây dựng 1 team dev
- Lời khuyên cho các bạn developer trẻ
Tiểu sử: Tốt nghiệp trường chuyên Lê Quý Đôn tại Đà Nẵng, Duy sang Singapore học ngành Information System tại trường NUS. Tốt nghiệp NUS, anh vào làm cho Hoiio(*). Giữa năm 2013, anh về nước mở chi nhánh của Hoiio tại Tp. HCM.
Tại sao Hoiio lại mở văn phòng ở Việt Nam?
Lý do chính là chi phí. Giá 1 developer ở Sing có thể thuê được 3 bạn chất lượng cao tương tự ở Việt Nam. Lúc đó Hoiio cân nhắc giữa Việt Nam và Philippines, cuối cùng chọn Việt Nam vì giá mặt bằng rẻ hơn, gần Sing hơn về địa lý và văn hóa. Hoiio cũng có cân nhắc giữa Hà Nội và Sài Gòn, và chọn Sài Gòn vì developer pool rộng, có nhiều sự lựa chọn hơn.
Anh là người rất đam mê UI/UX?
Đúng vậy. Anh vẽ thì xấu nhưng anh comment thì được.
Định nghĩa của anh về UI, UX là gì?
UI là cái người dùng nhìn thấy. UX là cách người dùng sử dụng website/app đó. 1 website/app có thể có UI đẹp nhưng UX tệ.
Ví dụ như 1 khách hàng tiềm năng đến website của bạn quyết định muốn sign-up, nhưng button “Sign-up” được “giấu” rất kĩ ở giữa muôn vàn thông tin khác.
Khi tìm ra button đó rồi thì quá trình sign up yêu cầu cung cấp quá nhiều thông tin không cần thiết.
Ngay lập tức, khách hàng tiềm năng đó bắt đầu “Nghĩ.”
Là chủ website/app, bạn muốn khách hàng của mình sign-up/mua hàng mà không bao giờ phải “Nghĩ!”
Ví dụ của anh về 1 trang UX tệ?
Anh lấy luôn ví dụ trang admin của ITviec nhé. Website ITviec thì rất đẹp, nhưng phần admin thì lại chưa hoàn thiện.
Khi vào, anh nhìn thấy 1 loạt các ứng viên nộp đơn vào các job khác nhau. Rất nhiều thông tin, mà cái anh cần chỉ là vài con số đơn giản: có bao nhiêu job đang live, job nào sắp hết hạn, mỗi job nhận được bao nhiêu hồ sơ.
Website có UX tốt sẽ chỉ đưa ra những thông tin mà người dùng quan tâm thôi.
Làm thế nào để biết người dùng quan tâm đến cái gì?
Nếu em biết làm thế nào để biết thì nói cho anh biết với nhé (cười). Còn không em phải tự tìm hiểu người dùng và sản phẩm (product) của mình thôi.
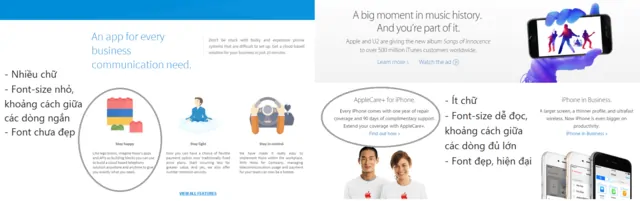
Bản thân Hoiio có 1 website rất đẹp. Anh có nghĩ vậy không?
Màu sắc anh thấy đẹp, dịu mắt. Tuy nhiên, font chữ nhỏ, khoảng cách giữa các dòng ngắn. Quan trọng nhất là nhiều chữ quá. Anh rất ghét những website nhiều chữ.
Em cứ so sánh nó với Apple chẳng hạn, sẽ nhìn thấy sự khác biệt.
Ví dụ về 1 website ít chữ và có UI đẹp, bên cạnh Apple?
Slack hoặc Crashlytics: Ít chữ, button sign-up rất rõ ràng, nổi bật.
Nếu 1 bạn developer muốn bắt đầu học về UI/UX ngày hôm nay, bạn ấy nên làm gì đầu tiên?
Bắt đầu với quyển Don’t Make Me Think để có 1 căn bản tốt. Hãy nhớ: website/app tốt giúp người dùng sử dụng mà không cần phải nghĩ!
Anh hay đến những website này để lấy ý tưởng/cảm hứng cho UI/UX:
//inspirationmobile.tumblr.com/
//www.pinterest.com/efreedman/ux-mobile-design-inspiration/
Kiến thức UX căn bản: //www.uxapprentice.com/
Kiến thức UX nâng cao: //uxmastery.com/
Lập trình viên thuần code có cần quan tâm đến UI/UX hay không?
Chắc chắn là có.
Các bạn lập trình viên trẻ hoặc quen làm bên outsource thường rơi vào cái bẫy là code sao cho nó chạy được thôi. Bạn coder sử dụng được thì user nghiễm nhiên cũng sử dụng được.
Cái bẫy ở chỗ em là người code từng dòng của sản phẩm đó, dĩ nhiên em sử dụng được tốt. Nhưng nếu cho 1 user ở bên ngoài vào thử, mọi chuyện sẽ hoàn toàn khác. Lúc đó em mới thấy 1 sản phẩm tốt không phải chỉ tốt ở khâu code, mà còn phải hoàn chỉnh cả UI/UX.
Hiện nay, các công ty thiết kế website, công ty lập trình phần mềm cũng rất chú trọng đến UI/UX và cần những lập trình viên có tư duy mạnh mẽ về UX/UI để có được nhiều sản phẩm hoàn hảo ra thị trường.
Không hiểu biết về UI/UX ảnh hưởng như thế nào đến công việc lập trình?
Một ví dụ rất hay xảy ra là khi các bạn UI UX Designer làm xong phần design, đưa cho coder thì bạn coder hay comment là design như thế này khó quá, không thể làm được và yêu cầu thay đổi design để code dễ hơn.
Tuy nhiên, không phải cứ dễ code hơn là hay hơn. Vì bạn coder không hiểu về UI/UX nên không hiểu vì sao design nó cần như thế, gây ảnh hưởng đến sản phẩm cuối cùng.
Hoiio làm theo quá trình sau: UI UX Designer cho ra 1 prototype trước, coder nhảy vào comment về mặt kỹ thuật, sau đó UI UX Designer mới làm bản hoàn chỉnh. Designer phải hiểu code để cho ra các code-driven design. Coder phải biết UI/UX để hiểu vì sao design cần phải như vậy.

Anh Duy (hàng đầu, thứ 3 từ trái sang) và đồng nghiệp
Vậy nếu biết về UI/UX sẽ có lợi như thế nào cho developer?
Nó sẽ giúp bạn suy nghĩ theo hướng làm thế nào để user dễ sử dụng nhất, từ đó làm chủ sản phẩm.
Coder phải hiểu và làm chủ sản phẩm thì cái anh ta code ra mới chất lượng được. Điều này là rất quan trọng cho mọi developer muốn phát triển lên.
Làm thế nào để làm chủ được sản phẩm như anh nói?
Anh hay nói là các bạn phải coi mỗi sản phẩm mình làm ra như đứa con của mình và dành cho nó những điều tốt đẹp nhất.
Đâu có ai sinh con ra là xong đâu? Bạn phải chăm chút từ lúc mang thai cho nó khỏe mạnh. Nó ra đời vẫn phải chăm sóc để nó nhìn sạch sẽ, cư xử với người khác lễ phép. Cũng giống như từ khâu code đã phải clean, làm ra sản phẩm phải có UI tốt, UX tốt, ít bug, ít crash.
Rất khó để tìm được các bạn quen làm outsource mà có được cái sense of ownership này.

Anh Duy và team Hoiio Singapore
Điều gì làm anh tự hào nhất?
Xây dựng được team Hoiio để có sự hòa hợp như bây giờ. Anh sẽ không bao giờ tuyển ai, dù tài năng đến đâu, mà có thể ảnh hưởng đến tinh thần của team hiện nay.
Lời khuyên của anh cho những bạn muốn xây dựng team dev?
2 người đầu tiên bạn tuyển là quan trọng nhất. Đào tạo 2 người này cực kì khắt khe và họ sẽ xây dựng DNA cho toàn bộ team về sau.
Yếu tốt quan trọng nhất của 2 người đầu tiên này là commitment (sự cam kết) : họ bắt buộc phải sẵn sàng đi với team đến cuối cùng. Nếu họ có đủ mọi yếu tố, nhưng chỉ muốn tham gia team như 1 công việc part-time, hãy chọn người khác.
Anh chú ý yếu tố nào nhất khi tuyển dụng?
Đam mê và có thái độ tốt với công việc.
Anh đã từng phỏng vấn 1 bạn designer làm việc rất tốt. Tuy nhiên khi anh hỏi: Em thích làm gì? – Dạ em thích nghe nhạc, coi phim, đi chơi; Thời gian rảnh rỗi em làm gì? – Dạ em nấu ăn. Anh đã không tuyển bạn đó.
Anh tuyển 1 bạn, khi được hỏi câu đó, đã kể về lần bạn ấy design lại toàn bộ trang Facebook rồi đưa lên trang cá nhân “cho vui.” Chính cái yếu tố “cho vui” này thể hiện đam mê và thái độ với công việc của bạn. 2 cái này anh không đào tạo được, mỗi người phải tự có.
Anh có hay làm cái gì “cho vui”?
Anh cũng hay code chơi chơi lắm. Ví dụ có lần rảnh rảnh, anh code 1 cái app “Săn vé.” Tự code tự design bằng cách cóp nhặt ở khắp nơi thôi. Cũng đứng đầu App Store Việt Nam được mấy ngày đấy (cười).
Lời khuyên của anh cho các bạn developer?
Tham gia vào các dự án open source: vừa luyện cho mình, vừa đóng góp cho cộng đồng. Khi đi phỏng vấn, nếu em đưa ra được những dự án riêng này của mình ra, nhà tuyển dụng sẽ đánh giá rất cao.
Nguồn: ITviec.com
iDesign Framework – Thành công cùng iDesign
Nhằm mục đích giúp cho học viên dễ dàng lựa chọn phát triển nghề nghiệp của mình trong lĩnh vực thiết đồ họa. iDesign đã thiết kế và tổ chức các khóa học theo mô hình kế thừa và chuyên sâu để học viên lựa chọn gọi là iDesign Framework.

iDesign Framework – Mô hình các khóa học thiết kế tại iDesign
Với mô hình này, nếu học viên chưa có kiến thức về đồ họa thì học viên cần học 03 môn Thiết kế đồ họa cơ bản gồm Khái niệm về thiết kế đồ họa, Thiết kế 2D với Adobe Illustrator, Xử lý ảnh chuyên nghiệp với Adobe Photoshop để có kiến thức nền tảng về thiết kế đồ họa. Nếu học viên đã có kiến thức này trước đó thì có thể tham gia ngay vào các khóa học chuyên sâu.
Sau đó, học viên sẽ chọn những khóa học chuyên sâu để học và đi làm. Cụ thể như sau:
- Thiết kế đồ họa chuyên nghiệp: sẽ trang bị kỹ năng đầy đủ về thiết kế đồ họa và xây dựng kinh nghiệm thiết kế bộ nhận diện thương hiệu.
- Thiết kế UI/UX chuyên nghiệp: trang bị đầy đủ kỹ năng về thiết kế UI/UX, xây dựng kinh nghiệm thiết kế UI/UX cho mobile app và website. Đây là ngành có nhu cầu lớn và mức lương cao.
- Thiết kế web chuyên nghiệp: khóa học này trang bị kỹ năng thiết kế web để giúp các bạn tiếp cận công việc thiết kế web chuyên nghiệp tại các công ty phần mềm.
- Thiết kế nội thất chuyên nghiệp: trang bị đầy đủ kỹ năng để làm họa viên nội thất, giúp bạn tìm được việc làm ổn định với mức lương cao. Nghề này đang có nhu cầu cao tại Đà Nẵng trong vài năm gần đây.
- Thiết kế 3D và 3D Animation: trang bị kiến thức và kỹ năng về thiết kế 3D, 3D Animation trên các công cụ 3Ds Max và MAYA giúp học viên dễ dàng tiếp cận các công việc thiết kế 3D làm phim hoạt hình v.v…
- Thiết kế Film chuyên nghiệp: trang bị kỹ năng về làm phim kỹ thuật số, một trong những nghề đang thịnh hiện nay. Bạn sẽ được trang bị đầy đủ kỹ năng từ xây dựng kịch bản, quay phim, dựng phim, xử lý hậu kỳ…
Bên cạnh đó, iDesign cũng đã xây dựng và vận hành hệ thống và qui trình hỗ trợ tìm việc làm hiệu quả để giúp bạn tìm việc thành công sau khi kết thúc các khóa học.
Cảm ơn các bạn và hãy cùng iDesign đi đến thành công.
TUYỂN DỤNG DESIGNER CG
Công ty TNHH VINA SAVER là công ty có 100% vốn đầu tư từ Nhật Bản, hoạt động trong lĩnh vực phát triển ứng dụng web,designers video với đối tượng khách hàng chủ yếu là Nhật Bản.
🏘Địa chỉ: Tầng 11 Tòa nhà Phi Long – 52 Nguyễn Văn Linh, Quận Hải Châu, TP Đà Nẵng.
☎️Điện thoại: 02363.888.773 (Thứ 2 – Thứ 6)
Hiện nay do nhu cầu phát triển công ty cần tuyển thêm nhân viên Designer biết với các thông tin cụ thể như sau:
- NỘI DUNG CÔNG VIỆC
– Design video game
– Design CG
- YÊU CẦU
* Ứng viên đạt 1 hoặc 2 trong 4 yêu cầu sau có thể ứng tuyển, Yêu cầu phải gởi PORTFOLIO kèm CV.
1.Ưu tiên những ứng viên có kinh nghiệm diễn họat 3D và Unreal4.
2.Người có kinh nghiệm Spine, có kinh nghiệm từng làm 3D model.
3.Ưu tiên người có kinh ngiệm biên tập video đã từng sử dụng “Adobe After Effects”, “Adobe Premiere”.
- Người hiểu biết về thiết kế và thiết kế video game.
III.Thời gian làm việc:
- 75h/1 ngày từ Thứ 2 đếnThứ 6, nghĩ các ngày lễ , Tết theo quy định của Việt Nam.
- Phúc lợi:
– Được đóng các loại bảo hiểm theo quy định: bảo hiểm xã hội, bảo hiểm y tế, bảo hiểm thất nghiệp.
– Khám sức khoẻ định kỳ.
– Được hỗ trợ chi phí ăn trưa và đi lại.
– Tăng lương theo năng lực ,1 năm 1-2 lần, lương tháng 13, thưởng cuối năm và các dịp lễ.
– Du lịch hàng năm, team building hằng tháng.
– Đào tạo tiếng Nhật và phụ cấp trình độ tiếng Nhật.
- Yêu cầu hồ sơ:
– CV và sản phẩm tự làm ra
– Bảng điểm học tập đối với sinh viên mới ra trường (nếu có).
– Các chứng chỉ, chứng nhận (nếu có).
- Lương: thỏa thuận khi phỏng vấn
Hồ sơ nộp qua bộ phận tuyển dụng của công ty.
Mail: hue.tran@saver.jp ( Ms Hue)
Sau khi nhận được hồ sơ ứng tuyển, bộ phận tuyển dụng của công ty sẽ liên hệ trực tiếp với các ứng viên để sắp xếp lịch test và phỏng vấn.









![[IMG]](https://miro.medium.com/max/2000/0*W_E64xF3kzFehD1X.jpg)
![[IMG]](https://miro.medium.com/max/2000/0*ovawKyLrfx1ooFHz.jpg)
![[IMG]](https://miro.medium.com/max/2000/0*d6BAoeVvWl9EZAmH.jpg)
![[IMG]](https://miro.medium.com/max/2000/0*GYs6SN-Bc4qQHCiB.png)
![[IMG]](https://miro.medium.com/max/2000/0*v51zXpyrGmxSKMxE.jpg)
![[IMG]](https://miro.medium.com/max/2000/0*e5IYrXqnBUQ8d8Cm.png)
![[IMG]](https://miro.medium.com/max/2000/0*X_B_VfQQy7hvN8m5.png)
![[IMG]](https://miro.medium.com/max/2000/0*y9D45FLpXy4FnNuj.png)
![[IMG]](https://miro.medium.com/max/2000/0*YhR8iLPq8lzt1BDh.png)
![[IMG]](https://miro.medium.com/max/2000/0*dUj6-RmbBEs30UiR.png)
![[IMG]](https://miro.medium.com/max/2000/0*gp4MDxF4nOXY38w8.jpg)
![[IMG]](https://miro.medium.com/max/2000/0*eAvYr0TyYi1oyuCx.png)
![[IMG]](https://miro.medium.com/max/2000/0*ol1LHZY52RzJJEgm.png)
![[IMG]](https://miro.medium.com/max/2000/0*N0HrPLgh_ExZY2bx.png)
![[IMG]](https://miro.medium.com/max/2000/0*iUJpDJfYyjbTRUOP.png)
![[IMG]](https://miro.medium.com/max/2000/0*ml9p2To4fsMcafRC.png)
![[IMG]](https://miro.medium.com/max/2000/0*CRY8XO1tkYwJGE86.png)
![[IMG]](https://miro.medium.com/max/2000/0*ed4qJ9PpEs5sSyS7.png)
![[IMG]](https://miro.medium.com/max/3000/0*4_9rp6FTwoQxfSkX.png)
![[IMG]](https://miro.medium.com/max/1999/0*F3XmdTbM_5CUI3PN.jpg)