Bạn đã bao giờ cần chỉnh sửa hình ảnh trên máy tính của mình chưa, nhưng không biết cách bắt đầu? Ví dụ: giả sử bạn được yêu cầu chỉnh sửa ảnh cho bản tin hoặc bài viết trên blog của công ty. Hoặc có thể bạn chỉ muốn chỉnh sửa số bức ảnh nghỉ trước khi chia sẻ chúng với bạn bè của bạn.
Việc chỉnh sửa hình ảnh nghe có vẻ hơi phức tạp, nhưng bạn không cần phải là một nhà thiết kế hoặc nhiếp ảnh gia chuyên nghiệp để tìm hiểu cách hoạt động của nó. Bạn cần bằng chứng? Hãy xem những hình ảnh dưới đây. Chúng tôi có thể làm cho bức ảnh này trông đẹp hơn rất nhiều với một vài điều chỉnh đơn giản và chúng mất chưa tới năm phút để hoàn thành.

Cho dù bạn cần làm việc với hình ảnh ở nhà hay tại văn phòng, hướng dẫn này sẽ bao gồm những điều cơ bản để bạn biết để bắt đầu. Bạn sẽ có thể áp dụng các kỹ thuật này trong hầu như mọi phần mềm chỉnh sửa hình ảnh.
Khi bạn biết các nguyên tắc cơ bản, bạn có thể xem một số hướng dẫn khác của chúng tôi để tìm hiểu thêm về cách sử dụng các ứng dụng chỉnh sửa hình ảnh cụ thể:
Hiểu các khái niệm cơ bản
Chúng ta thường xuyên bắt gặp các hình ảnh kỹ thuật số. Ví dụ, khi bạn nhìn thấy một hình ảnh trên một máy tính hoặc trên điện thoại, tất cả hình ảnh đó đều là tập tin hình ảnh kỹ thuật số. Khi bạn chụp ảnh bằng máy ảnh kỹ thuật số, bạn sẽ lưu ảnh dưới dạng tệp hình ảnh. Ngay cả những hình ảnh bạn xem ngoại tuyến, giống như hình ảnh trên báo và tạp chí, có thể đã bắt đầu dưới dạng tệp hình ảnh kỹ thuật số trước khi chúng được in.
Nhưng bạn có bao giờ nghĩ về cách các tệp hình ảnh hoạt động không? Dưới đây là một số điều cơ bản bạn nên biết.
Điểm ảnh (Pixel)
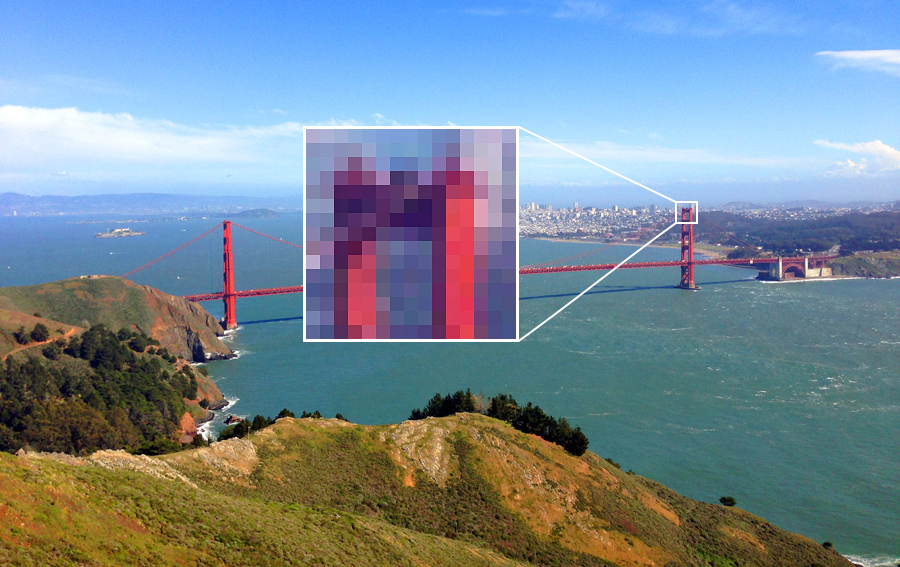
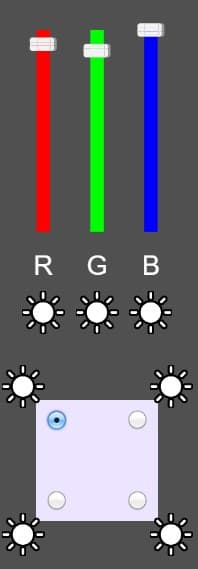
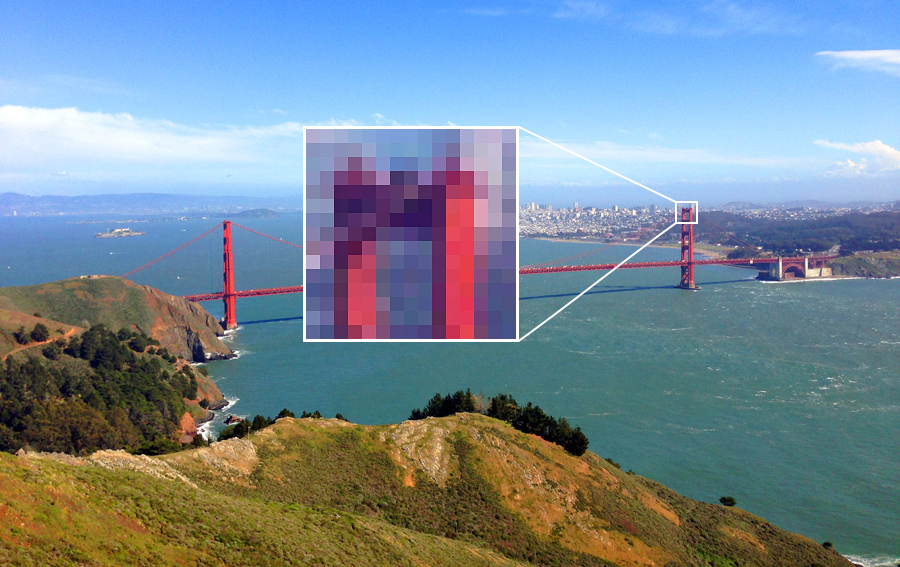
Mỗi ảnh kỹ thuật số được tạo thành từ các pixel, thường được viết tắt là px. Bạn có thể nghĩ về pixel như một hình vuông nhỏ được tô bởi một màu cụ thể. Khi bạn nhìn vào một tập tin hình ảnh trên một máy tính, bạn đang thực sự nhìn vào ngàn hay hàng triệu điểm ảnh. Nhưng vì mỗi pixel quá nhỏ, bạn thường sẽ không nhận thấy từng pixel trừ khi bạn phóng to nó lên.

Kích thước
Khi bạn nói về chiều cao và chiều rộng của một hình ảnh, thông số đó gọi là kích thước hình ảnh. Ví dụ: nếu hình ảnh rộng 500 pixel và cao 200 pixel, bạn có thể nói rằng kích thước của hình ảnh là 500px x 200px (chiều rộng thường được liệt kê trước). Hãy xem xét một vài ví dụ khác.
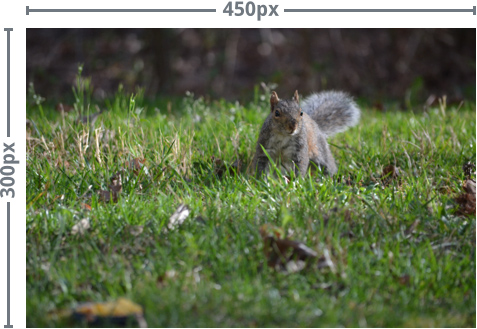
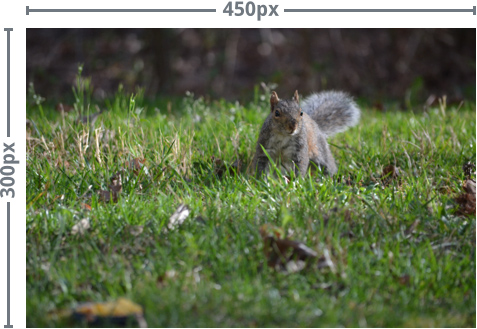
Hình ảnh dưới đây là 450px x 300px. Bởi vì hình ảnh này có chiều rộng lớn hơn chiều cao, nó gọi là ảnh có định hướng landscape (cảnh quan).

Hình ảnh dưới đây là 300px x 450px. Bởi vì hình ảnh này là có chiều cao lớn hơn chiều rộng, nên gọi là một bức ảnh định hướng portrait chân dung.

Độ phân giải
Bạn có thể nghĩ về độ phân giải của hình ảnh như số lượng chi tiết có trong hình ảnh đó. Độ phân giải càng cao, hình ảnh càng có chất lượng tốt. Độ phân giải đặc biệt quan trọng nếu bạn đang nghĩ đến việc in hoặc thay đổi kích thước hình ảnh. Đó là bởi vì bạn thường có thể làm cho một hình ảnh nhỏ hơn mà không nhận thấy nhiều sự khác biệt về chất lượng. Tuy nhiên, khi làm cho một hình ảnh lớn hơn kích thước gốc thì thường dẫn đến hiện tượng vỡ Pixel, hình ảnh có chất lượng không còn cao.
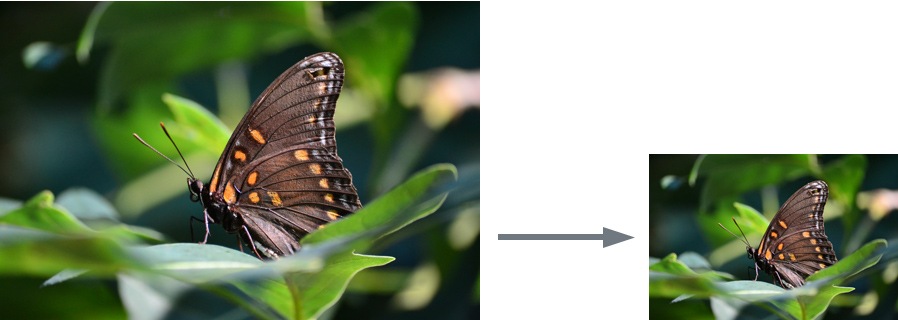
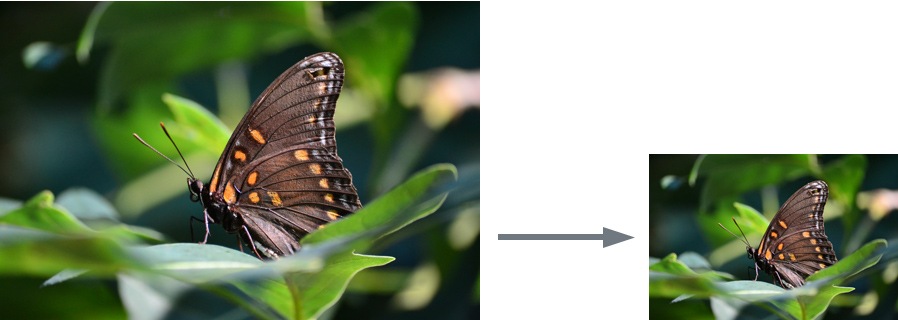
Trong ví dụ bên dưới, phiên bản nhỏ hơn vẫn trông sắc nét và rõ ràng :

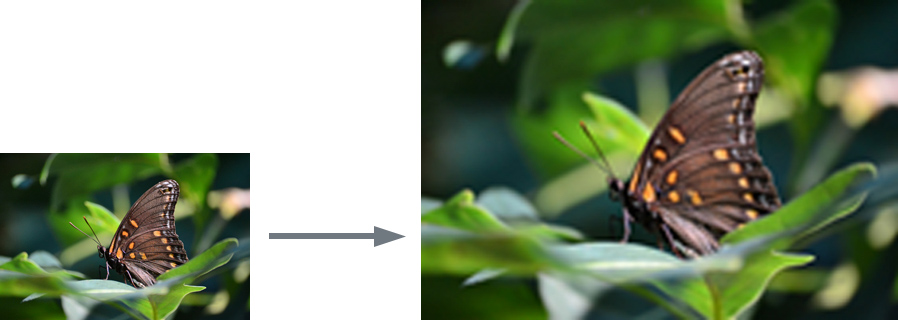
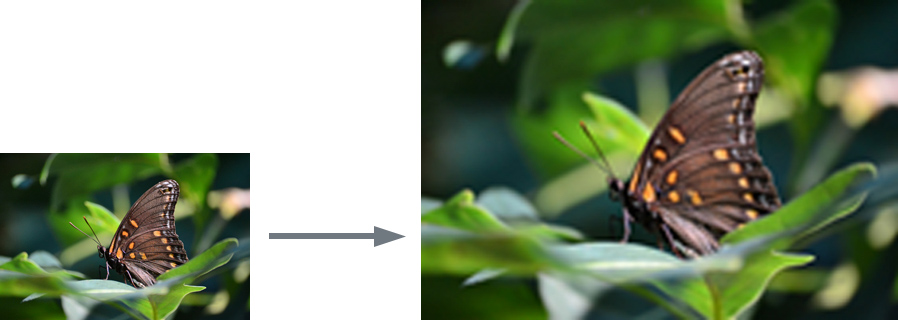
Nhưng nếu bạn cố gắng làm cho một hình ảnh có độ phân giải thấp trở nên lớn hơn, nó đơn giản sẽ không có đủ chi tiết để nhìn tốt ở kích thước mới. Như bạn có thể thấy trong ví dụ bên dưới, hình ảnh được chỉnh kích thước bị mờ và không có nhiều chi tiết. Bạn cũng có thể nhận thấy rằng một số phần của hình ảnh xuất hiện răng cưa của hiện tượng vỡ pixel .

Vì vậy, hãy nhớ, bạn thường có thể làm cho một hình ảnh nhỏ hơn mà không nhận thấy giảm chất lượng, nhưng bạn nên tránh làm cho một hình ảnh lớn hơn kích thước ban đầu của nó.
Định dạng tệp hình ảnh
Có nhiều định dạng tệp khác nhau mà bạn có thể sử dụng. Điều quan trọng là phải hiểu các khái niệm cơ bản về định dạng tệp hình ảnh, cùng với các định dạng phổ biến nhất bạn sẽ thấy khi làm việc với hình ảnh.
Kích thước tệp và nén hình ảnh
Các tệp hình ảnh kỹ thuật số có thể rất lớn và chiếm nhiều không gian ổ cứng. Bởi vì điều này, nhiều định dạng tệp có thể nén để giảm kích thước tập tin. Có hai loại nén tệp chính:
- Lossy : Loại nén này loại bỏ một số thông tin từ hình ảnh và làm giảm chất lượng tổng thể để giảm kích thước tệp.
- Lossless : Loại nén này không loại bỏ bất kỳ thông tin nào từ hình ảnh, nhưng nó thường không thể giảm kích thước tập tin nhiều như lossy.
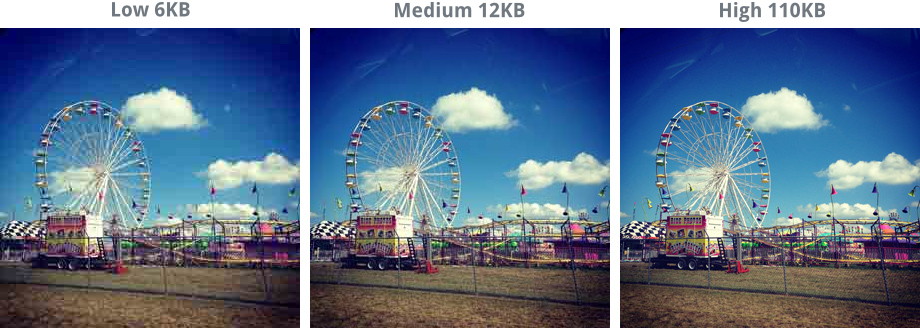
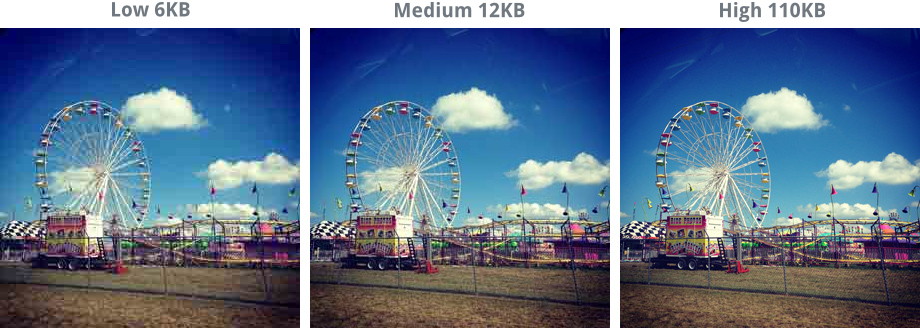
Hình ảnh sử dụng tính năng nén mất dữ liệu có thể được lưu ở các mức chất lượng khác nhau. Chất lượng càng thấp, kích thước tệp càng nhỏ — đó là do việc giảm chất lượng cũng sẽ xóa nhiều thông tin hơn khỏi hình ảnh. Trong ví dụ bên dưới, bạn có thể thấy cùng một hình ảnh được lưu ở các mức chất lượng khác nhau:

Định dạng tệp được đề xuất
Đây là những định dạng tệp phổ biến nhất. Chúng tôi khuyên bạn nên sử dụng chúng:
- JPEG : Được phát âm là “jay-peg” , loại tệp này thường được sử dụng cho ảnh và hầu hết máy ảnh kỹ thuật số lưu ảnh ở định dạng này theo mặc định. JPEG sử dụng tính năng nén lossy.
- PNG : Phát âm là “ping” hoặc “png “ , loại tệp này thường được sử dụng cho đồ họa và hình minh họa, mặc dù nó cũng có thể được sử dụng cho ảnh. PNG sử dụng nén lossless.
Các định dạng tệp phổ biến khác
Có nhiều định dạng tệp hình ảnh khác mà bạn có thể gặp phải. Một định dạng hình ảnh phổ biến là GIF . Được phát âm là ” gif ” hoặc ” jif “, loại tệp GIF ban đầu được thiết kế cho đồ họa nhưng giờ đây nó được sử dụng phổ biến nhất cho các hình ảnh động đơn giản cho web. Ví dụ, hình ảnh dưới đây là một tập tin GIF động.
![[IMG]](https://media.gcflearnfree.org/ctassets/topics/246/intro_animated.gif)
Ngoài ra còn có một số định dạng tập tin không sử dụng nén, chẳng hạn như RAW và BMP. Ví dụ: một số máy ảnh kỹ thuật số sử dụng định dạng RAW để lưu hình ảnh chất lượng cao. Bởi vì các định dạng này không nén, các tệp thường lớn hơn nhiều so với tệp JPEG hoặc PNG.
Nguồn: designervn.net




































![[IMG]](https://media.gcflearnfree.org/ctassets/topics/246/intro_animated.gif)