![]() Nhân dịp kỷ niệm 41 năm Ngày Nhà giáo Việt Nam, iDesign kính chúc toàn thể các giảng viên tại trung tâm có một ngày lễ Hiến chương thật vui vẻ và ý nghĩa, luôn luôn mạnh khỏe và gặt hái thêm nhiều thành tựu trong sự nghiệp.
Nhân dịp kỷ niệm 41 năm Ngày Nhà giáo Việt Nam, iDesign kính chúc toàn thể các giảng viên tại trung tâm có một ngày lễ Hiến chương thật vui vẻ và ý nghĩa, luôn luôn mạnh khỏe và gặt hái thêm nhiều thành tựu trong sự nghiệp. ![]()
![]()
![]()

![]() Nhân dịp kỷ niệm 41 năm Ngày Nhà giáo Việt Nam, iDesign kính chúc toàn thể các giảng viên tại trung tâm có một ngày lễ Hiến chương thật vui vẻ và ý nghĩa, luôn luôn mạnh khỏe và gặt hái thêm nhiều thành tựu trong sự nghiệp.
Nhân dịp kỷ niệm 41 năm Ngày Nhà giáo Việt Nam, iDesign kính chúc toàn thể các giảng viên tại trung tâm có một ngày lễ Hiến chương thật vui vẻ và ý nghĩa, luôn luôn mạnh khỏe và gặt hái thêm nhiều thành tựu trong sự nghiệp. ![]()
![]()
![]()

Thiết kế bao bì, mẫu mã cho các sản phẩm làm đẹp
🔥 VINH DANH HỌC VIÊN CÓ THÀNH TÍCH HỌC TẬP TỐT THÁNG 10/2023 🔥

🥳🥳🥳 Trung tâm iDesign xin chúc mừng và vinh danh những bạn học viên đã có thành tích xuất sắc nhất trong các kỳ thi của tháng 10/2023.
💥 Chúc mừng các bạn 💥
1. Lê Thị Thùy Vy – Học viên lớp ID14 – Điểm tổng hợp: 9.2

2. Nguyễn Duy Tùng – Học viên lớp GD35 – Điểm tổng hợp: 8.9

3. Đàm Thị Ngân Hà – Học viên lớp GD33 – Điểm tổng hợp: 8.7

Mỗi học viên được vinh danh trên bảng vàng đều sẽ nhận được phần thưởng từ iDesign. Trung tâm iDesign hy vọng các bạn sẽ có thêm nhiều động lực để học tập và gặt hái thành tích tốt!
——————————–
Liên hệ ngay với chúng tôi tại:
🏫 Địa chỉ: 92 Quang Trung, Hải Châu, TP. Đà Nẵng
☎️ Hotline: 02363 888 279
🖥 Website: https://idesign.edu.vn/

Học viên: Đàm Thị Ngân Hà
Giảng viên: Võ Thành Thiên
(Thời gian hoàn thành đồ án: 01 tháng)

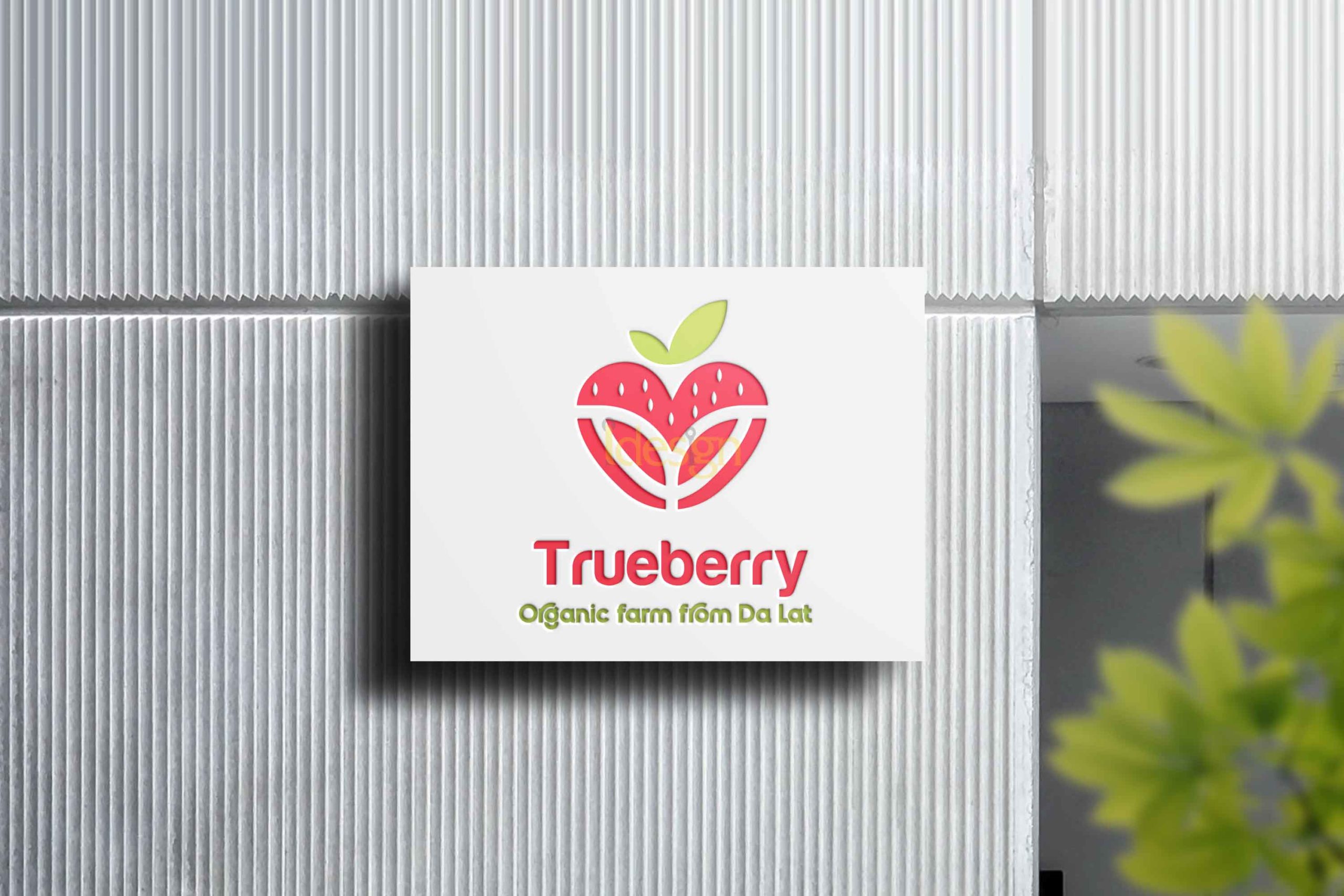
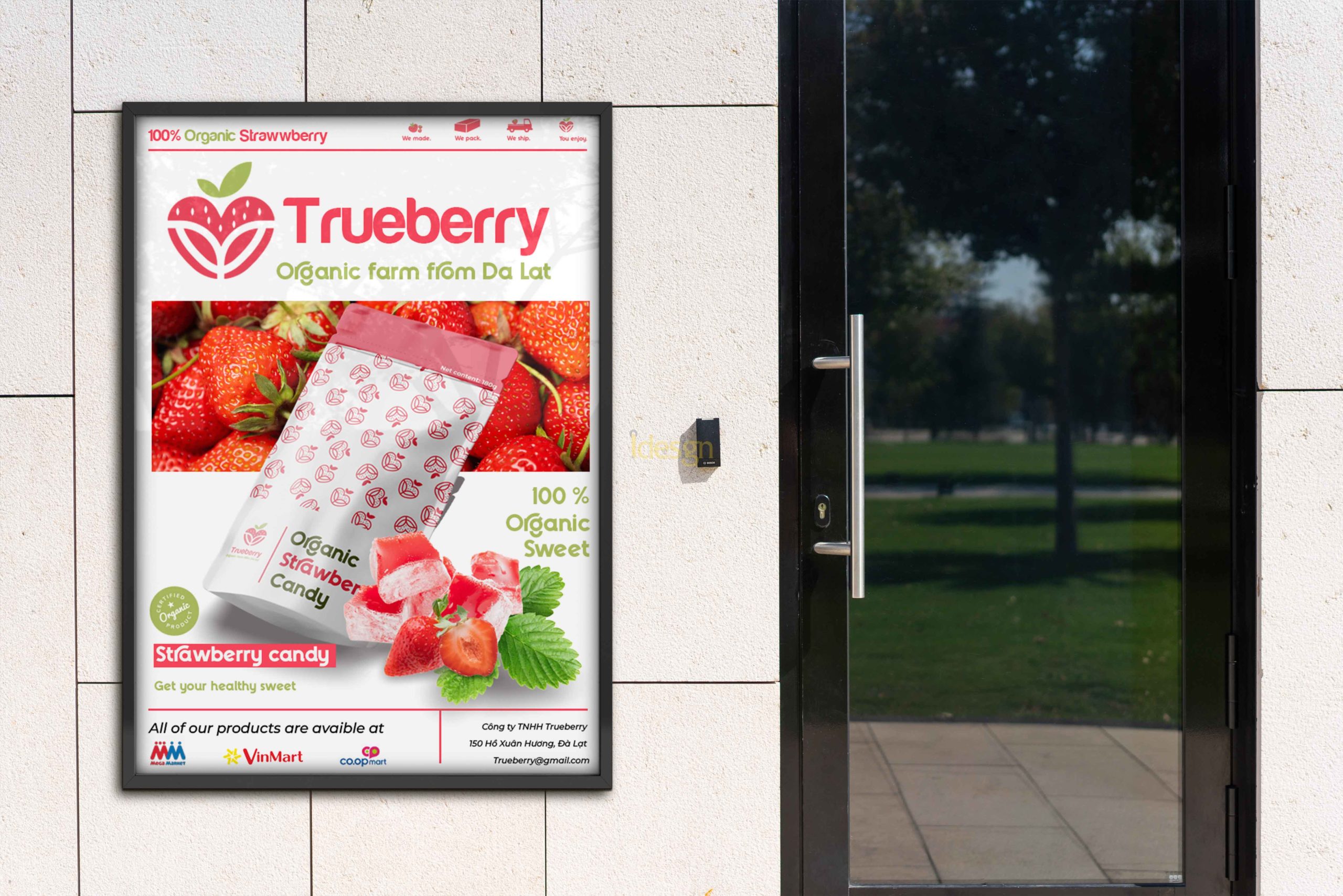
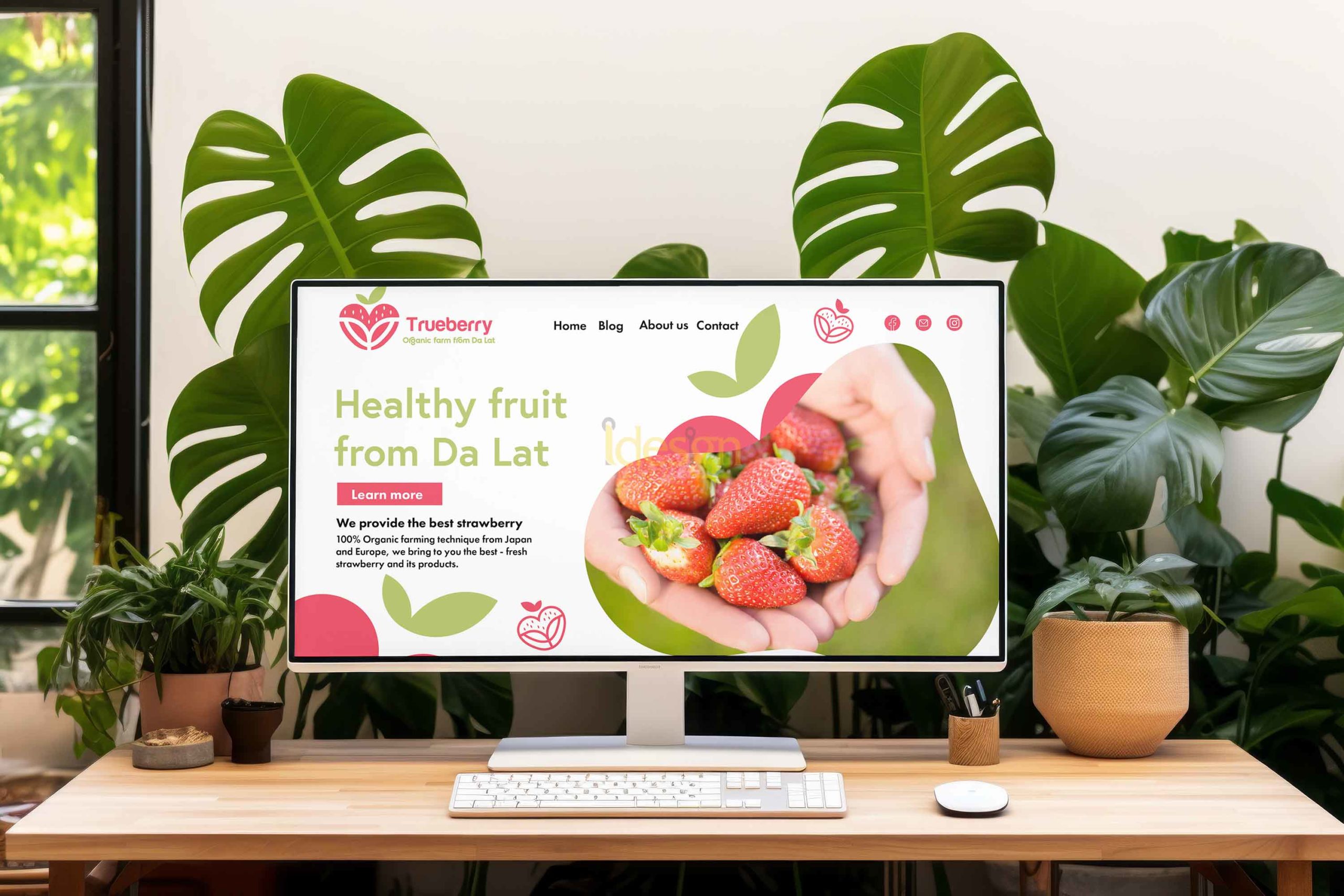
Trueberry là một công ty chuyên trồng dâu tây, với công nghệ bio và organic đến từ Nhật Bản và Châu Âu. Tất cả các sản phẩm của Trueberry đều được chứng nhận organic, và dựa trên tiêu chí an toàn không hóa chất. Các dịch vụ và sản phẩm của Trueberry bao gồm:
Tên thương hiệu Trueberry dựa trên ý tưởng chơi chữ giữa “True” và “Strawberry”.
– Thiết kế logo
– Thiết kế bộ nhận diện thương hiệu
– Ấn phẩm truyền thông
Dưới đây là một số thành phẩm trong đồ án thiết kế của bạn Hà:


















Học viên: Hoàng Khánh Ly
Giảng viên: Trần Bảo Thụy
Thời gian hoàn thành đồ án: 01 tháng
Công cụ sử dụng: AutoCAD, 3dsmax, Corona
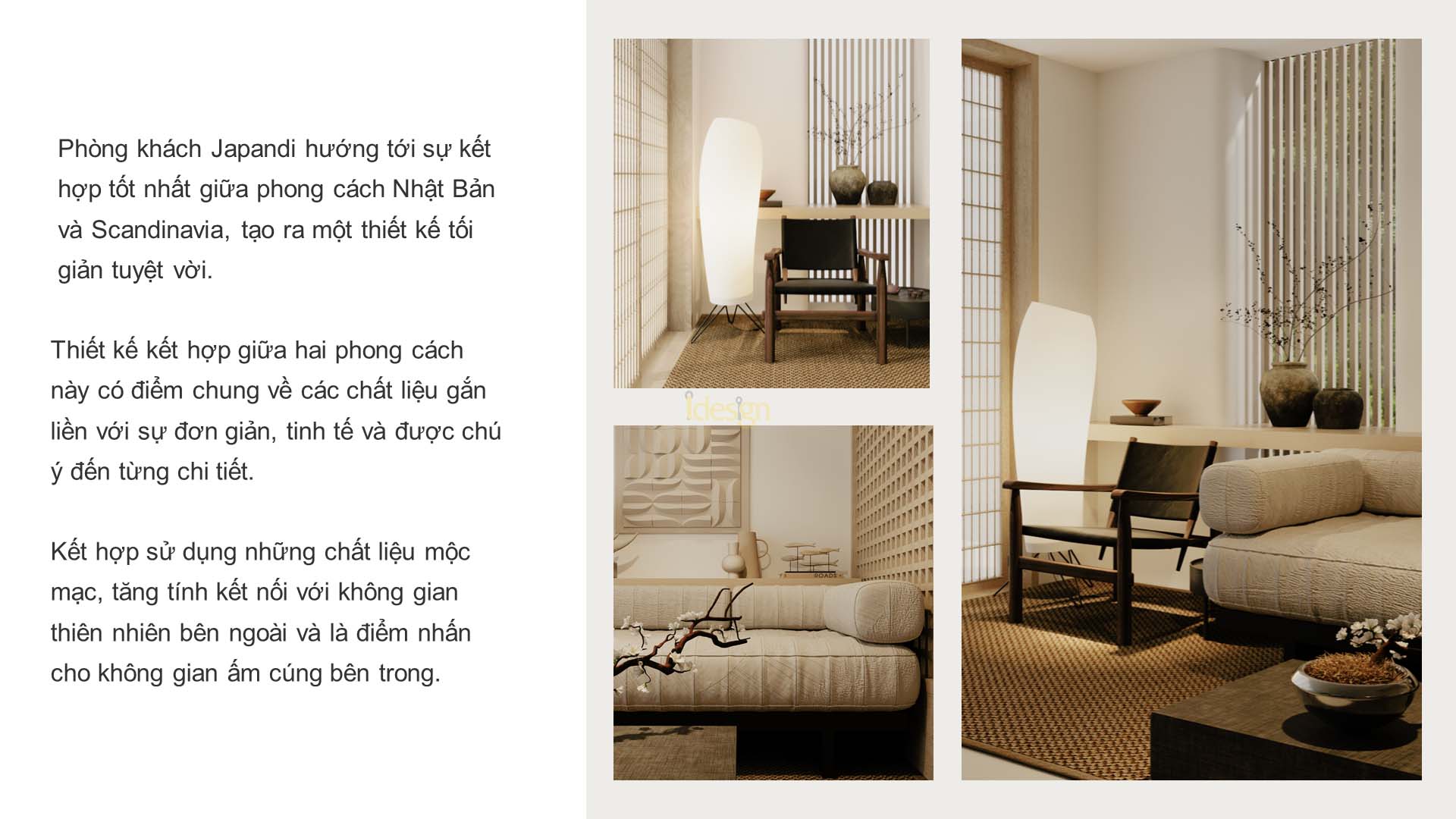
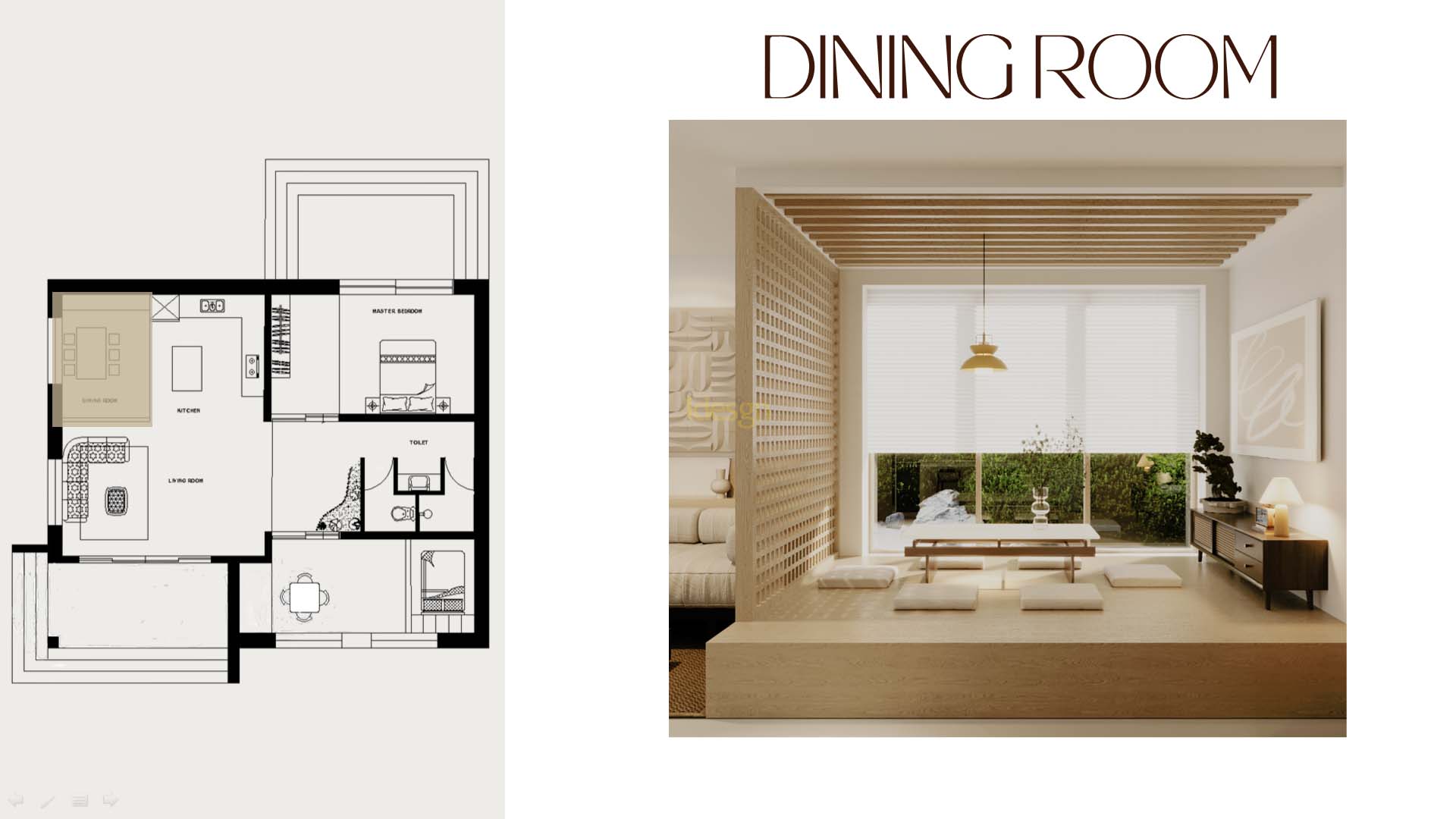
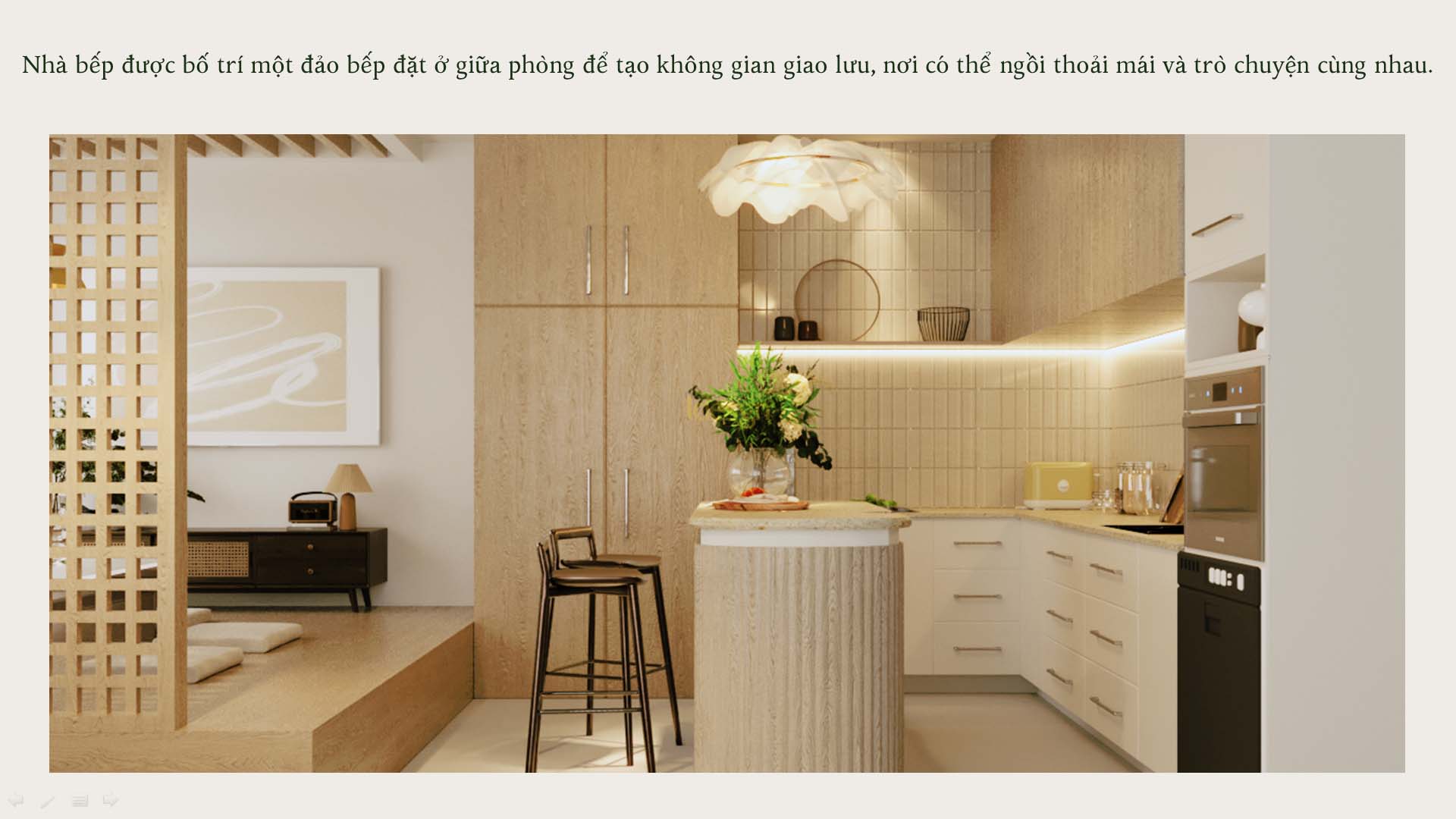
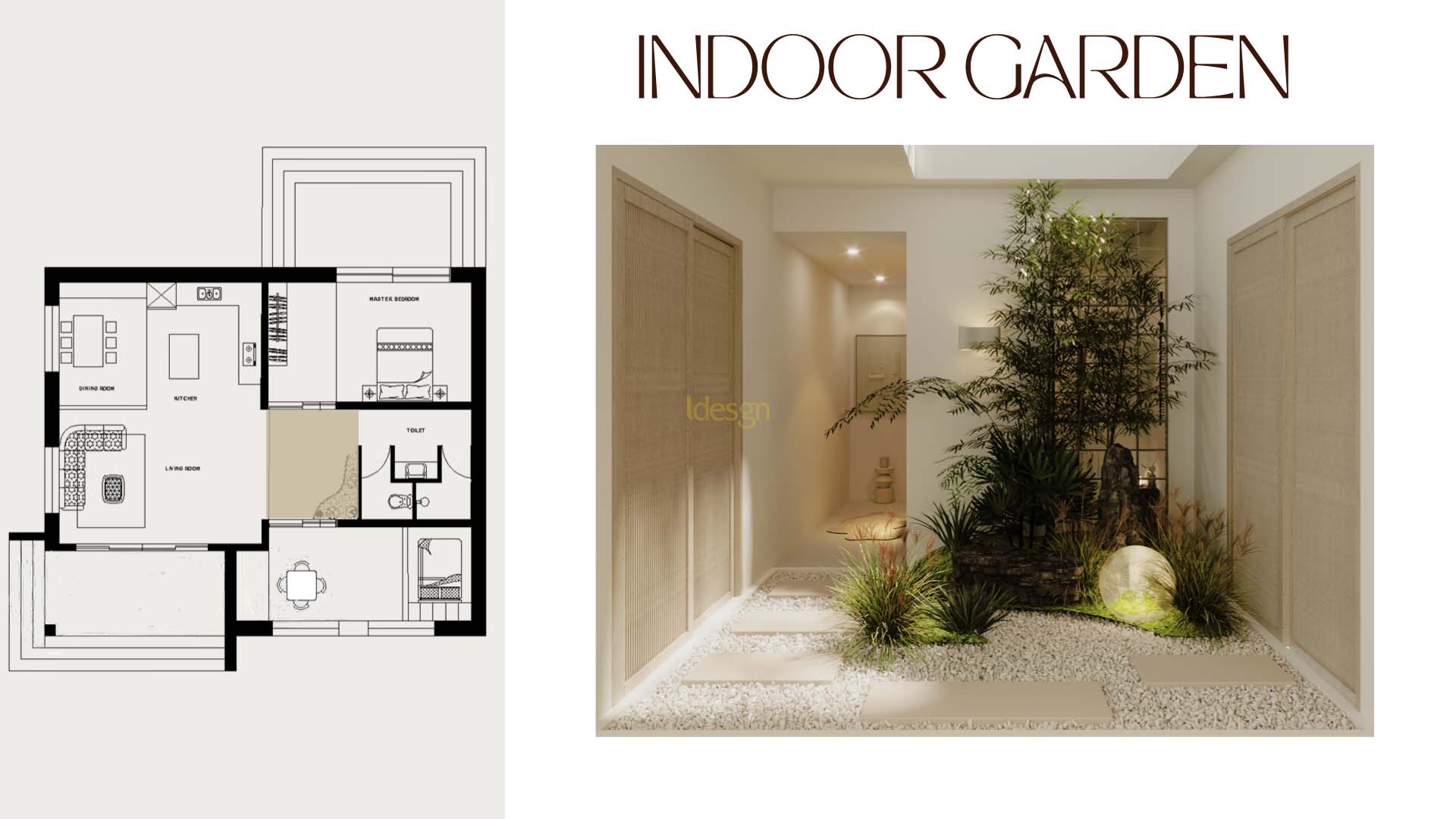
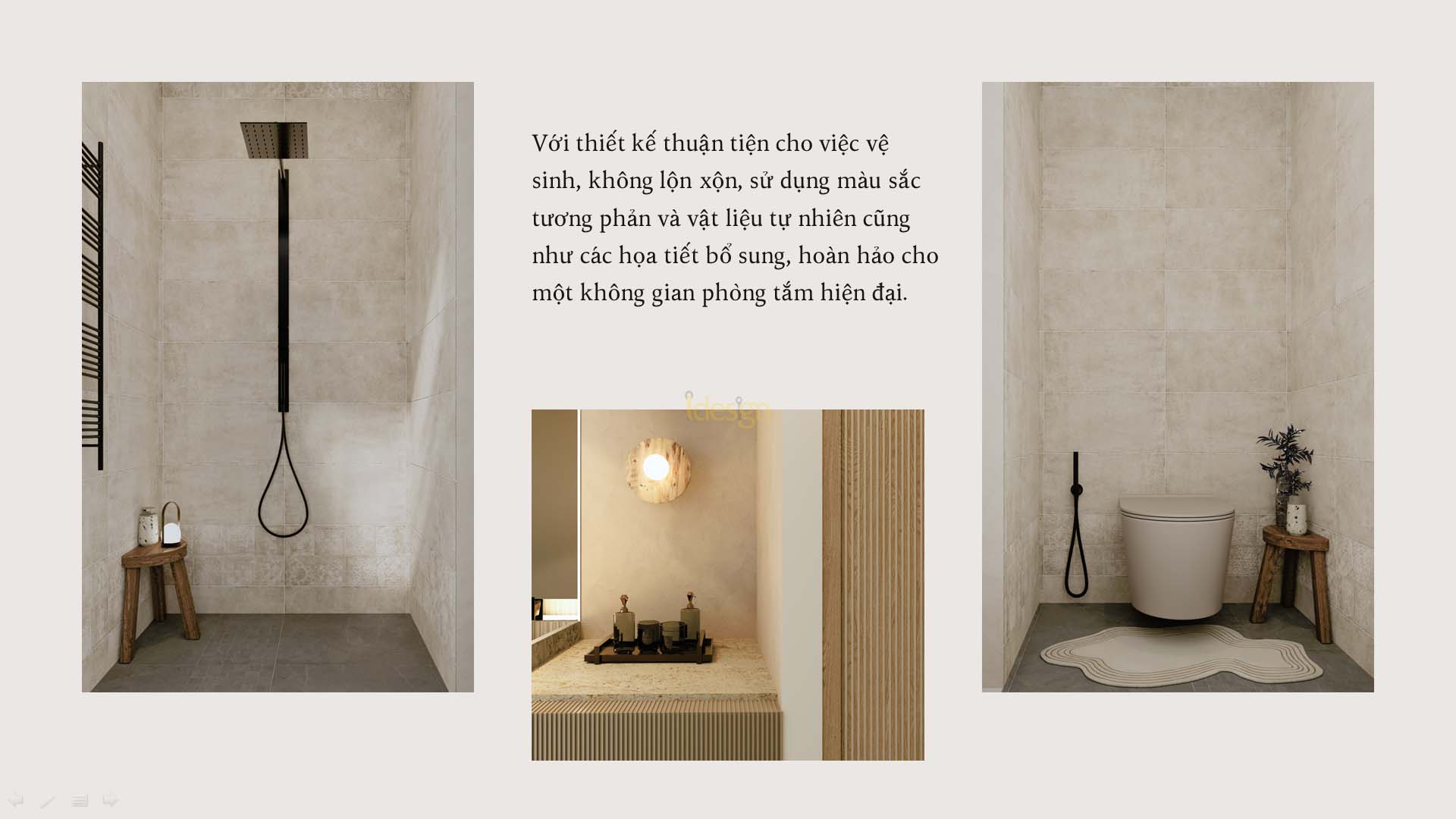
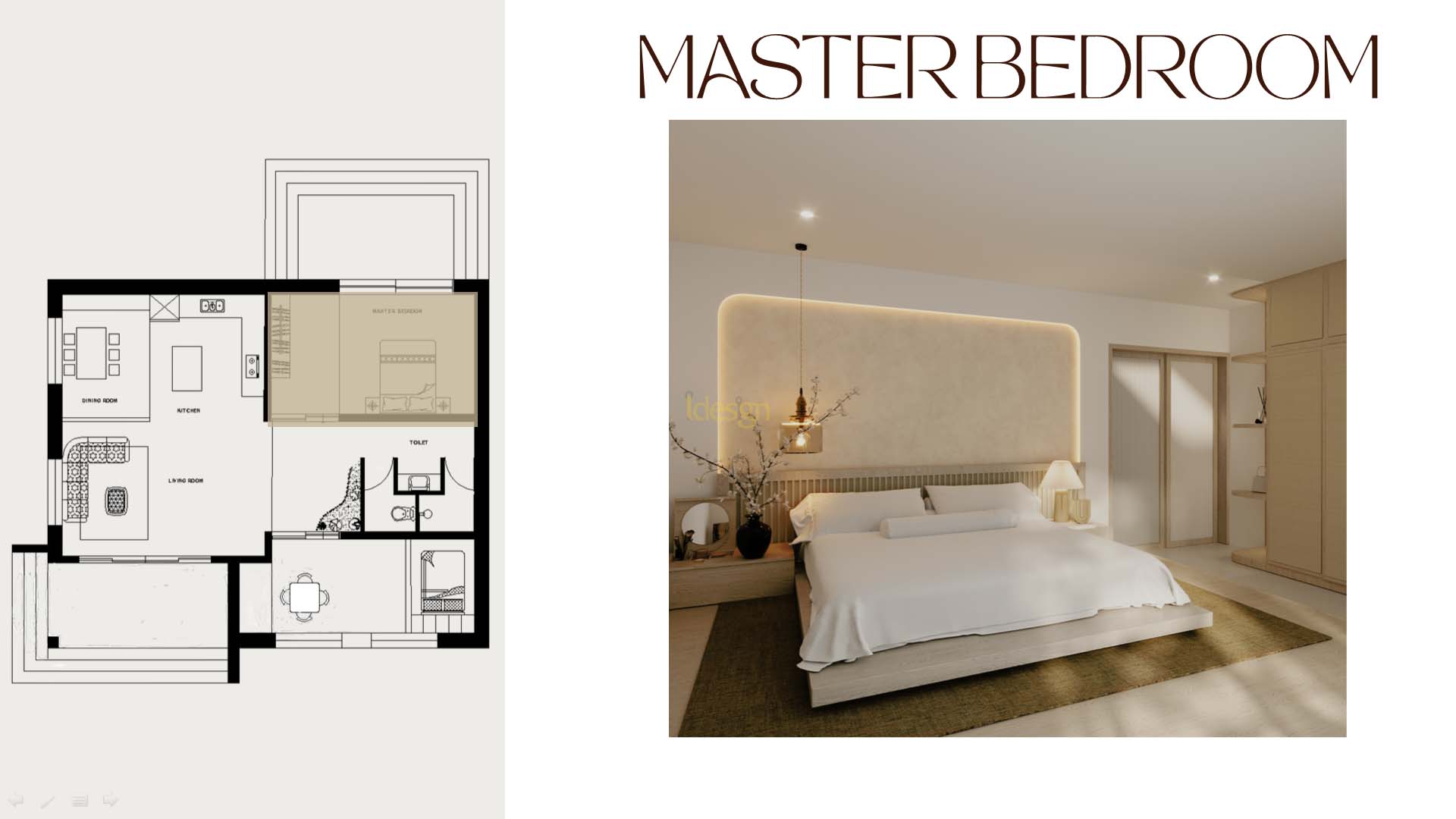
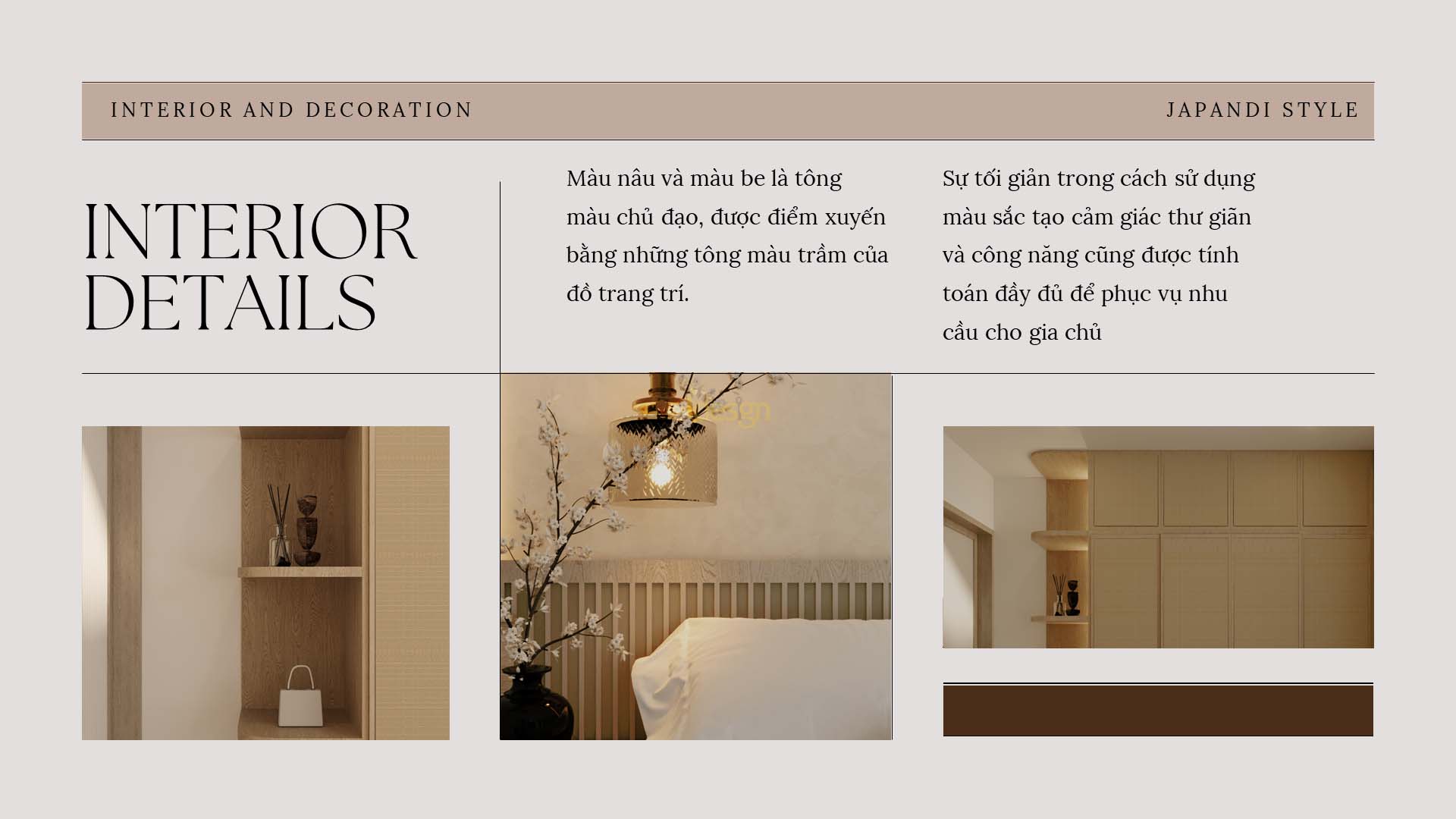
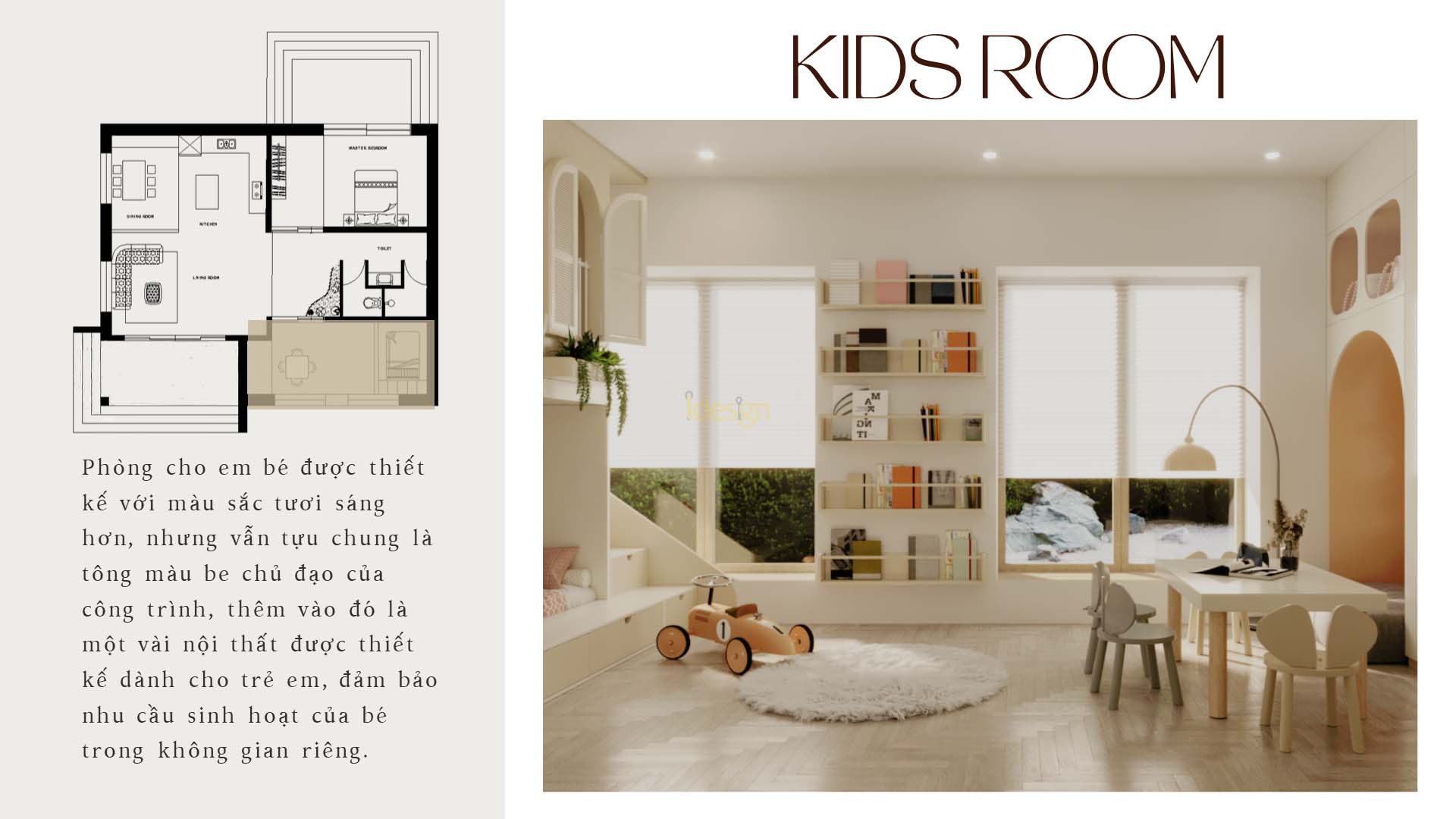
Trong đồ án tốt nghiệp của mình, học viên Hoàng Khánh Ly đã đưa phong cách Japandi (Xu hướng đến từ sự đơn giản, tinh tế và nhẹ nhàng) vào dự án cải tạo dựa trên hiện trạng công trình là một nhà ở sân vườn – được xây dựng theo kiến trúc mordenist đặc trưng từ thời kì những năm sau 1975 tại Việt Nam.
Phong cách Japandi nhấn mạnh các màu sắc tự nhiên như màu be, trắng và xám để tạo ra không gian êm dịu và hài hòa phối hợp với nội thất được nhấn điểm bằng những tông màu gỗ tối.
Hãy cùng iDesign chiêm ngưỡng những hình ảnh nổi bật trong project thiết kế nội thất của bạn Hoàng Khánh Ly ngay dưới đây!






















Học viên: Nguyễn Đức Thành Duy
Giảng viên: Trần Bảo Thụy
Thời gian hoàn thành đồ án: 01 tháng
Công cụ sử dụng: AutoCAD, 3dsmax, Corona
Phong cách Industrial đang được ưa chuộng tại Việt Nam, được nhiều người lựa chọn cho văn phòng làm việc, nhà ở, căn hộ, quán cafe…
Industrial nói đến những điều đơn giản, gọt bỏ đi những thứ rườm rà, xa hoa, chắt lọc lại những gì thuần tuý cần thiết cho không gian sống.
Tận dụng những gì có sẵn đồng thời kết hợp các thiết bị phục vụ cuộc sống để tạo nên không gian hiện đại và độc đáo – Đó cũng chính là lý do học viên Thành Duy chọn đề tài này.











Học viên: Phùng Viết Dũng
Giảng viên: Trần Bảo Thụy
Thời gian hoàn thành đồ án: 01 tháng
Công cụ sử dụng: AutoCAD, 3dsmax, Corona
Scandinavian Style là phong cách kiến trúc bắt nguồn từ Bắc Âu, lối thiết kế cân bằng giữa vẻ đẹp và sự tiện dụng, đề cao các yếu tố đơn giản tập trung vào những thứ thiết yếu. Phong cách nội thất Scandinavian đem lại sự tự do, thoải mái cho con người và sự thoáng đãng cho không gian. Bắt nguồn từ một phần lục địa nhỏ của thế giới – bán đảo Scandinavie, phong cách thiết kế nội thất này ngày nay đã du nhập đến nhiều quốc gia văn minh trên thế giới và trở nên phổ biến hơn những gì chúng ta tưởng. Vì vậy, học viên Phùng Viết Dũng đã lựa chọn phong cách này để thực hiện đồ án thiết kế nội thất của mình.








Học viên: Hoàng Đình Đạt
Giảng viên: Trần Bảo Thụy
Thời gian hoàn thành đồ án: 01 tháng
Công cụ sử dụng: AutoCAD, 3dsmax, Corona
Xu hướng thiết kế căn hộ phong cách Rustic hiện nay bắt nguồn từ ngôi nhà giản dị lôi cuốn của nữ hoàng sắc đẹp Marilyn Monroe – một người có đầy đủ sắc đẹp, tiền tài, sự nổi tiếng nhưng lại sở hữu một ngôi nhà khiến nhiều người bất ngờ vì sự bình dị của nó. Nhưng điều bất ngờ không chỉ đến từ sự giản dị mà còn bởi sự độc đáo toát lên từ chính những điều tưởng chừng như đơn giản đó.
Vào những năm 60 của thế kỷ XX, với sự ảnh hưởng của người đẹp nổi tiếng nước Mỹ và chính bởi sự cuốn hút của Rustic Style, phong cách này được đón nhận và lan rộng ra đến khu vực Bắc Âu. Đến ngày nay vẫn còn rất nhiều người hưởng ứng lối kiến trúc này – Đây cũng là lí do chính học viên Đình Đạt chọn đề tài này.









Khía cạnh thú vị nhất của thiết kế đồ họa chính là sự thay đổi, tiến hóa liên tục cùng với sự phát triển của công nghệ và thời gian. Khi thế giới thiết kế đồ họa không ngừng thay đổi, việc luôn nhận thức được những thay đổi mới nhất trên thị trường là điều cực kỳ quan trọng đối với các nhà thiết kế. Nếu nhanh chóng đón đầu xu hướng mới, các nhà thiết kế có thể lấy cảm hứng từ chúng và thực hiện những dự án hoành tráng, hấp dẫn và không kém phần hiện đại. Bài viết dưới đây sẽ giúp bạn xác định các xu hướng thiết kế nổi bật của năm 2024. Hãy cùng iDesign tìm hiểu nhé!

Risograph là một kỹ thuật in đến từ Nhật Bản. Quá trình này tương tự như in kéo lụa, nhưng với sự tiện lợi của máy photocopy văn phòng. Nó được biết đến với màu sắc sống động (mà các máy in khác không thể tạo ra) và kết cấu cụ thể. Các kết cấu dạng hạt mang lại chiều sâu và nhiễu hạt (noise) cho phong cách tối giản. Nó giúp tạo ra các tác phẩm siêu thực trong thiết kế lấy cảm hứng từ cổ điển.

Ảnh: Resolve Risograph Label | Nguồn: Max Hauler
Chủ nghĩa tối giản là phong cách sử dụng các yếu tố đơn giản và một vài màu sắc để tạo ra đồ họa rõ ràng và hấp dẫn. Nó được sử dụng trong thiết kế web và trong các lĩnh vực như logo, đồ họa thông tin (infographic) và danh thiếp.
Chủ nghĩa tối giản tập trung vào các thành phần cơ bản để tạo ra tác động thị giác mạnh mẽ. Chỉ cần sử dụng các hình dạng cơ bản và cách phối màu hạn chế, các nhà thiết kế theo phong cách tối giản có thể tạo ra những tác phẩm đơn giản nhưng đáng nhớ.

Ảnh: Minimalist Graphic Design | Nguồn: Metro Design
Lợi ích của sự tối giản trong thiết kế đồ họa:
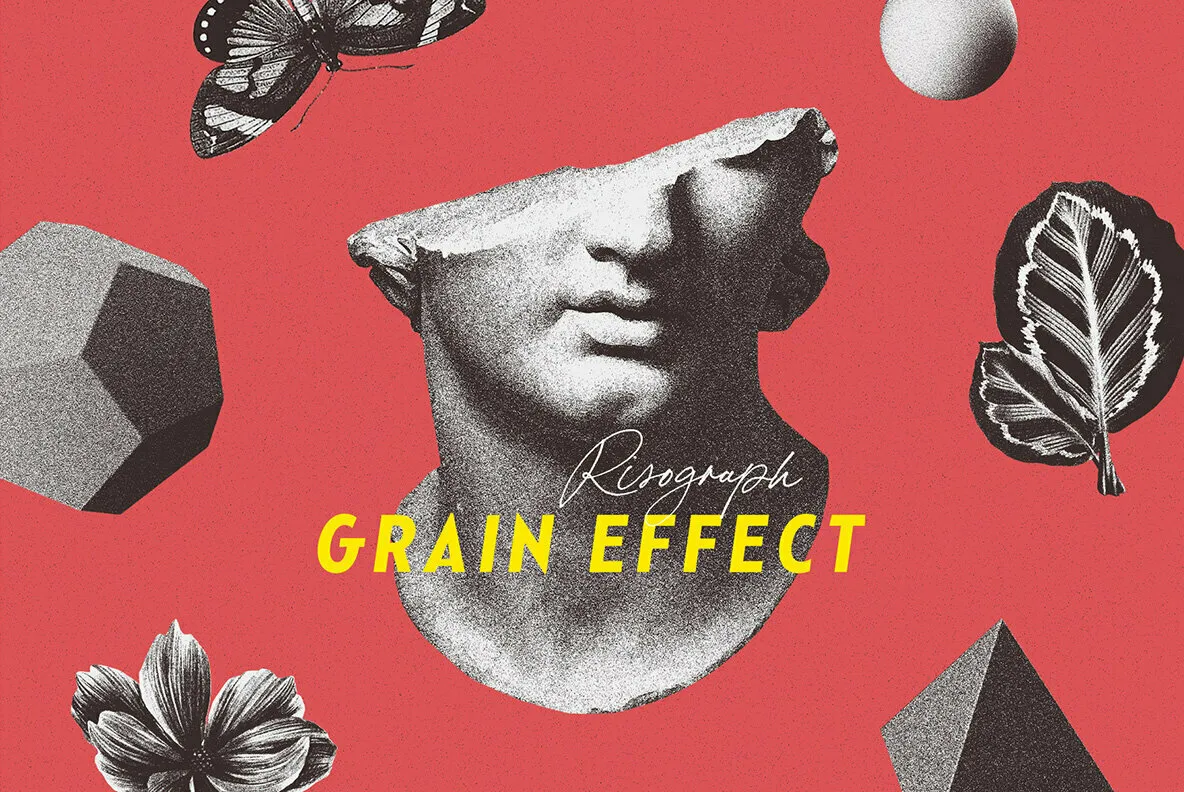
Họa tiết sần sùi và nhiễu hạt sẽ trở thành xu hướng mới trong thiết kế đồ họa năm 2024. Hiệu ứng này có thể mang lại cho tác phẩm vẻ ngoài chân thực và cổ điển, được sử dụng với các hiệu ứng như chấm bán sắc (halftone dots) và lớp phủ (overlays).

Ảnh: Risograph Grain effect | Nguồn: Youworkforthem
Với cách tiếp cận phù hợp, những họa tiết như vậy sẽ giúp tạo ra một phong cách gắn kết và hấp dẫn. Cách tiếp cận này gợi lên sự hoài cổ và làm mềm mại các góc cạnh. Những ứng dụng của xu hướng này gồm:
Khả năng tạo ra những hình ảnh độc đáo bằng AI đang thu hút sự chú ý của không chỉ các nhà thiết kế giàu kinh nghiệm mà cả những người mới bắt đầu. Điều này đang làm tăng số lượng đề cập đến AI trên Internet, đồng thời đặt ra xu hướng mới cho thiết kế đồ họa vào năm 2024.

Ảnh: Ethics in AI and Design | Nguồn: LinkedIn
AI tạo ra các yếu tố thiết kế (element), bố cục và khối lượng thiết kế lớn dựa trên một tập hợp các tham số đầu vào. Các nhà thiết kế sử dụng công cụ AI để nhanh chóng tìm ra những phương án phù hợp nhằm tiết kiệm thời gian và công sức.
Các trình tạo thiết kế AI phổ biến nhất là:
AI sẽ phân tích văn bản và đề xuất phông chữ, kích thước và bố cục phù hợp cho các dự án thiết kế. Bạn cũng có thể sử dụng AI để lấy cảm hứng cho các bảng màu, kiểu dáng và tạo đồ họa thông tin.
Để có thể tận dụng AI, các nhà thiết kế đồ họa cần soạn ra những câu lệnh văn bản (prompt) hiệu quả và đưa ra phản hồi về kết quả đạt được.
Thế giới thông thường và quen thuộc của chúng ta sẽ sớm được thay thế bằng thực tế ảo. Mọi người đã quen với việc xem hình ảnh 3D trên màn hình, và chúng đang ngày càng trở nên chân thực hơn. Vì lý do này, việc làm việc với các nhân vật trong thiết kế đang ngày càng trở nên phổ biến.
Bạn cũng có thể kết hợp các yếu tố 3D và 2D lại với nhau. Sự kết hợp như vậy có thể tạo nên một thiết kế đẹp, bắt mắt, đồng thời có thêm chiều sâu.

Ảnh: 3D Character Design | Nguồn: Room8Studio
Việc áp dụng các màu sắc ngọt ngào trong bảng màu cho phép các nhà thiết kế tạo ra các tác phẩm đậm chất huyền diệu, khiến khán giả xa rời thế giới thực. Xu hướng này giúp tạo ra bầu không khí tích cực cũng như lôi cuốn được đứa trẻ bên trong của đối tượng mục tiêu.

Ảnh: Candy Colors trend | Nguồn: Roqueid via dribbble.com
Holographic đang là xu hướng thiết kế phổ biến, kết hợp cùng màu Pastel và hiệu ứng màu của Gradient. Các thiết kế sử dụng hiệu ứng này rất huyền ảo và đẹp mắt, chúng còn có thêm chiều sâu và thu hút được người xem nhờ hiệu ứng loang màu đặc biệt.

Ảnh: Holographic Design Trend | Nguồn: DesignerVN
Hình ảnh vẽ tay cho phép bạn làm cho thiết kế trở nên chân thực, bởi vì nó giống như chữ ký – mang dấu ấn cá nhân của nhà thiết kế, giúp làm cho ứng dụng, trang web hoặc sản phẩm khác trở nên nhân văn hơn. Cách tiếp cận này gợi lên nhiều cảm xúc và ấn tượng dễ chịu hơn so với hình ảnh stock.

Ảnh: Hand drawn illustration | Nguồn: Figma
Thời kỳ đại dịch khiến con người quan tâm nhiều hơn đến sức khỏe và bản chất của chính mình. Do đó, người ta tập trung nhiều hơn vào môi trường và sản phẩm sạch. Xu hướng này cũng đã ảnh hưởng đến màu sắc trong thiết kế đồ họa. Vào năm 2024, việc sử dụng các màu trung tính, một bảng màu trầm giống các vật thể tự nhiên (đất, biển, tán lá, v.v.) đã trở nên phổ biến.

Nguồn: Freepik
Typography là một phần quan trọng của thiết kế. Mỗi năm nó trở nên táo bạo hơn, lớn hơn. Nó là một yếu tố của phong cách chủ nghĩa tối đa, phổ biến vào năm 2022. Xu hướng thiết kế đồ họa năm 2024 có thể áp dụng phông chữ đậm và lớn, điều này sẽ thu hút sự chú ý của người xem hoặc xây dựng hệ thống phân cấp giữa các thành phần của giao diện. Rất nhiều công ty trên thế giới đang tận dụng xu hướng này để quảng bá thương hiệu của mình trong các sản phẩm, ứng dụng web.
Trong năm 2024, xu hướng hoài cổ của những thập niên 80, 90 có thể chiếm lĩnh thị trường. Xu hướng này mang lại bầu không khí nhẹ nhàng, phù hợp với nhiều người dùng trong bối cảnh xã hội hiện đại, công nghệ phát triển và nhịp sống nhanh.
Khi chọn phong cách thiết kế hoài cổ, điều quan trọng là bạn phải hiểu kết quả cuối cùng và những gì cần đạt được. Ví dụ, đối với các dự án công nghệ, cách tiếp cận này có thể không hiệu quả.
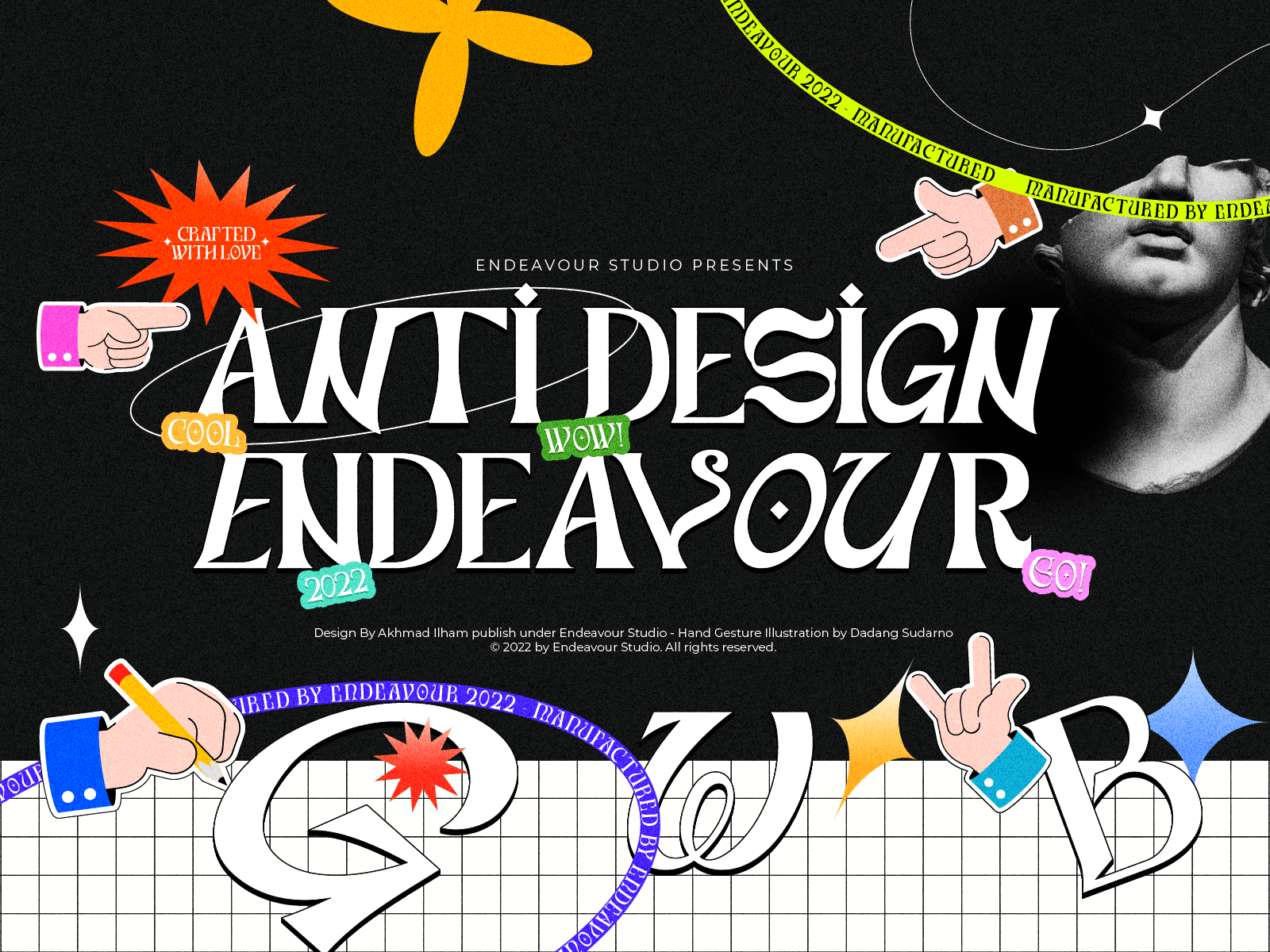
Phản thiết kế là một xu hướng thể hiện phong trào chống lại văn hóa đại chúng và các xu hướng phổ biến, trong số đó bạn có thể tìm thấy sự tối giản hoặc thiết kế phẳng, màu sắc tươi sáng. Các thông số chính là việc sử dụng các hình dạng bất đối xứng, kiểu chữ cứng nhắc và bảng màu tối.

Ảnh: Anti Design | Nguồn: Craftwork
Xu hướng thiết kế này được đặc trưng bởi sự đơn giản và tối giản, đó là lý do tại sao mọi người thích các hình dạng hình học và sử dụng chúng để xây dựng thương hiệu, thiết kế bài đăng trên mạng xã hội, v.v. Nếu bạn muốn thiết kế theo phong cách này, điều quan trọng là phải chọn màu sắc phù hợp.

Nguồn: tubik.arts
Lời kết
Trên đây là 13 xu hướng thiết kế đồ họa có thể trở nên phổ biến vào năm 2024. iDesign hy vọng bài viết này sẽ cung cấp những thông tin hữu ích và ý tưởng mới mẻ cho các dự án thiết kế của bạn trong tương lai.
Tìm hiểu về khóa học Thiết kế đồ họa chuyên nghiệp của iDesign: tại đây

Với sự phát triển không ngừng của ngành thiết kế, việc đón đầu xu hướng là điều cần thiết để tạo ra nội dung có sức ảnh hưởng và hấp dẫn về mặt hình ảnh. Trước thềm năm 2024, mọi người đã sẵn sàng để khám phá những xu hướng thiết kế sắp xuất hiện. Thiết kế – dù là thiết kế đồ họa, thiết kế web hay bất kỳ lĩnh vực sáng tạo nào khác, đều là một ngành học năng động và luôn thay đổi. Hãy cùng iDesign tìm hiểu những xu hướng thiết kế thịnh hành trong năm 2024 trong bài viết dưới đây!

“Tính bền vững” – từ một thuật ngữ thông dụng đã vươn lên để trở thành đặc tính toàn cầu. Dẫn đầu về thiết kế thân thiện với môi trường không ai khác chính là gã khổng lồ công nghệ Apple. Các nhà thiết kế trên toàn thế giới đang ngày càng đưa các nguyên tắc thân thiện với môi trường vào các sáng tạo của họ và các sản phẩm của Apple là minh chứng cho xu hướng này.
Cam kết của Apple về tính bền vững được thể hiện rõ ràng trên các dòng sản phẩm của hãng. Ví dụ, iPhone sử dụng vật liệu tái chế trong cấu trúc, bao gồm nhôm và các nguyên tố đất hiếm (REE). Robot tái chế “Daisy” của công ty tháo rời iPhone cũ một cách hiệu quả, thu hồi các vật liệu có giá trị để tái sử dụng.
Trong năm tới, dự đoán xu hướng thiết kế nhấn mạnh tính bền vững, giống như cách tiếp cận của Apple sẽ phổ biến. Hãy nghĩ đến các bảng màu đất, kết cấu hữu cơ và nhấn mạnh vào các vật liệu thân thiện với môi trường. Những thương hiệu ủng hộ các sáng kiến xanh như Apple sẽ được công nhận và người tiêu dùng sẽ đánh giá cao những thiết kế phản ánh giá trị của họ. Sự cống hiến không ngừng của Apple cho sự bền vững đóng vai trò như một ngọn hải đăng, điều hướng ngành thiết kế tới một tương lai thân thiện với môi trường hơn.
Khi công nghệ AR và VR ngày càng dễ tiếp cận hơn, các nhà thiết kế sẵn sàng khám phá tiềm năng sáng tạo của mình. Những công nghệ nhập vai này sẽ được khai thác để nâng cao trải nghiệm người dùng. Từ giới thiệu sản phẩm tương tác đến khám phá ảo về không gian vật lý, chúng ta sẽ được chứng kiến sự kết hợp giữa hữu hình và kỹ thuật số khi các nhà thiết kế vượt qua ranh giới của AR và VR.
Sau thời kỳ thống trị của chủ nghĩa tối giản, năm 2024 có thể báo trước sự trở lại của thiết kế theo chủ nghĩa tối đa. Đặc trưng của các thiết kế theo xu hướng này là hình ảnh có màu sắc đậm, sống động, hoa văn phức tạp và các lớp họa tiết. Chủ nghĩa tối đa ủng hộ việc giải phóng khỏi sự kiềm chế và đón nhận những thiết kế đòi hỏi sự chú ý. Nó nổi lên như một cuộc nổi loạn chống lại những đường nét và khoảng trắng sạch sẽ của chủ nghĩa tối giản, hứa hẹn sẽ tạo ấn tượng khó phai mờ.
Kiểu chữ (Typography) đang phát triển vượt ra ngoài phông chữ tĩnh. Kiểu chữ động sẽ chiếm vị trí trung tâm. Với sự tinh tế cá nhân và đặc điểm riêng biệt, chữ viết tay sẽ tiếp tục phổ biến. Những xu hướng này sẽ truyền vào các thiết kế mang lại cảm giác cá tính và độc đáo.
5. Neomorphism và tương lai của UI/UX:
Neomorphism là một phương pháp thiết kế tạo ra các yếu tố 3D mềm mại, chân thực, được thiết lập để thu hút sự chú ý trong thiết kế UI/UX. Sự tương tác giữa chiều sâu, bóng nhẹ nhàng và bảng màu trầm mang lại cho thiết kế cảm giác trực quan và có phần bán thực tế. Nó thể hiện một bước tiến thú vị hướng tới các giao diện thân thiện với người dùng và hấp dẫn về mặt thị giác.
Nostalgia có sức quyến rũ vượt thời gian. Năm 2024 được dự đoán là sẽ có những xu hướng thiết kế lấy cảm hứng từ quá khứ, có thể là những năm 90, 80 hoặc thậm chí là những thời đại sớm hơn. Bảng màu cổ điển, kiểu chữ cổ điển và các yếu tố thiết kế cổ điển sẽ gợi lên cảm giác hoài cổ trong khi vẫn giữ được bản chất hiện đại và phù hợp.
Bối cảnh thiết kế vào năm 2024 hứa hẹn sẽ là một đấu trường của sự đa dạng và tư duy tiến bộ. Tính bền vững, công nghệ và sự sáng tạo sẽ tiếp tục định hình cách chúng ta thiết kế và tương tác với thế giới xung quanh. Với tư cách là nhà thiết kế, bạn cần phải nắm bắt những xu hướng này trong khi vẫn giữ vững tầm nhìn và khả năng sáng tạo khác biệt của mình.
Chúc các bạn thành công!
Nguồn: LinkedIn | Việt hóa bởi: iDesign.edu.vn