-
Được tổng hợp bởi Muzli. Danh sách nay cho bạn thấy 20 ý tưởng thiết kế web sáng tạo trong tuần qua. Từ đó giúp bạn có thêm nguồn cảm hứng thiết kế mới.
![[IMG]](https://miro.medium.com/max/2000/0*W_E64xF3kzFehD1X.jpg)
Nice Movie App by Chouaib Belagoun![[IMG]](https://miro.medium.com/max/2000/0*ovawKyLrfx1ooFHz.jpg)
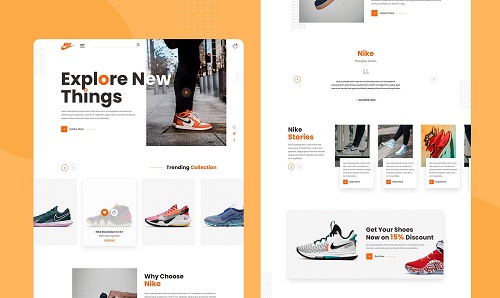
Best UI Design for Online Shoe Stores in 2020 by Excellent WebWorld![[IMG]](https://miro.medium.com/max/2000/0*d6BAoeVvWl9EZAmH.jpg)
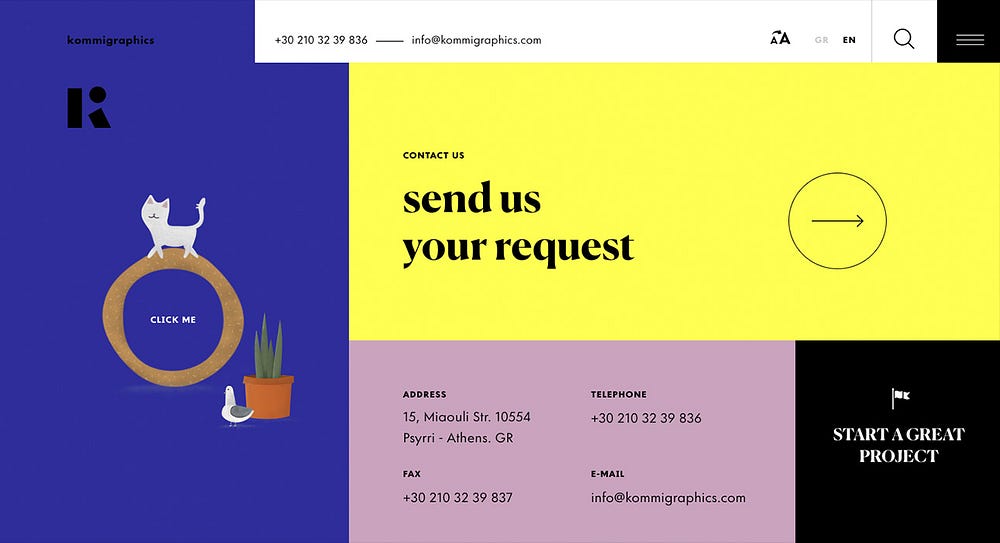
Concept Design For Hotels and Restaurant Website by Sunweb![[IMG]](https://miro.medium.com/max/2000/0*GYs6SN-Bc4qQHCiB.png)
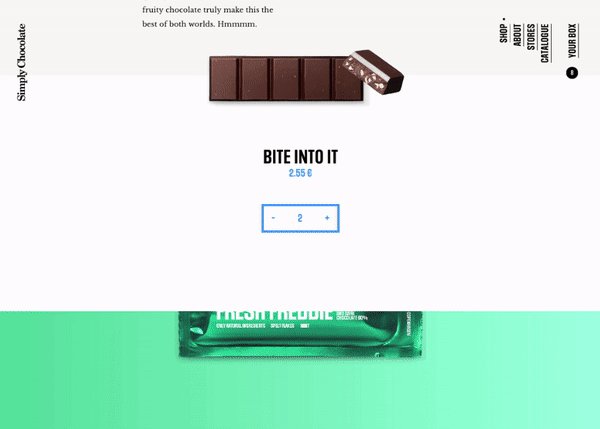
Fishing by JetUp Digital![[IMG]](https://miro.medium.com/max/2000/0*v51zXpyrGmxSKMxE.jpg)
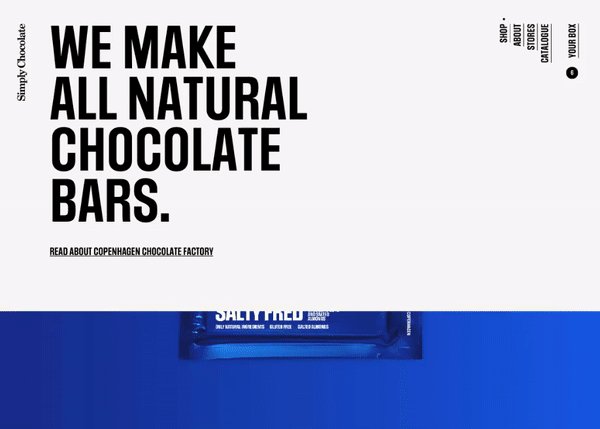
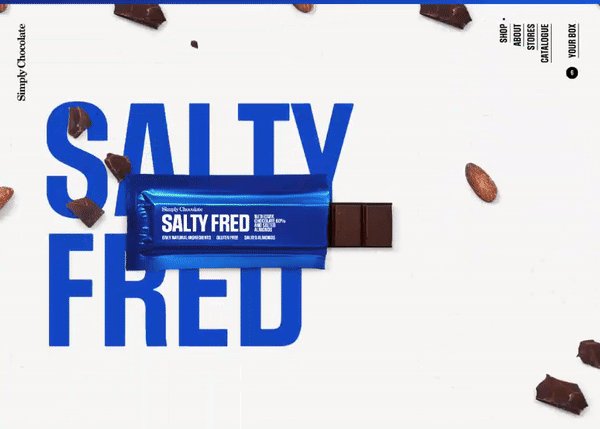
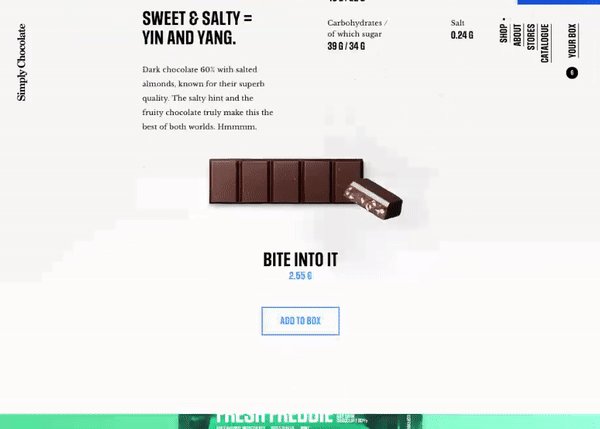
Paperless Menu Website by The Taproot Agency![[IMG]](https://miro.medium.com/max/2000/0*e5IYrXqnBUQ8d8Cm.png)
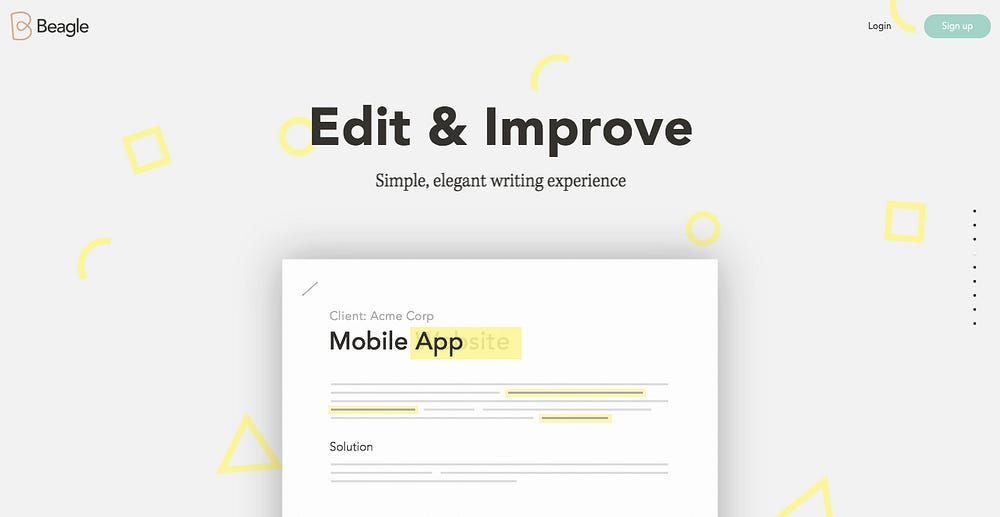
Codecademy Website by Lightmatter![[IMG]](https://miro.medium.com/max/2000/0*X_B_VfQQy7hvN8m5.png)
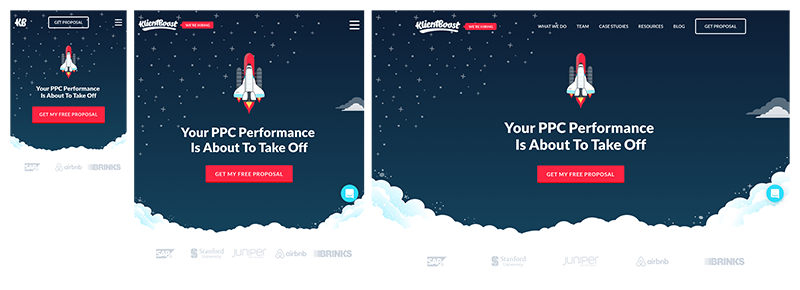
Agency Website by Andrigo Oliveira![[IMG]](https://miro.medium.com/max/2000/0*y9D45FLpXy4FnNuj.png)
Folio Marketing Digital by Rafael Sharky![[IMG]](https://miro.medium.com/max/2000/0*YhR8iLPq8lzt1BDh.png)
Real Estate Concept by Eskil Kroll Buje![[IMG]](https://miro.medium.com/max/2000/0*dUj6-RmbBEs30UiR.png)
04 by Badich![[IMG]](https://miro.medium.com/max/2000/0*gp4MDxF4nOXY38w8.jpg)
vases by Ira Ptashnik![[IMG]](https://miro.medium.com/max/2000/0*eAvYr0TyYi1oyuCx.png)
Fernweh by Tobias Reich![[IMG]](https://miro.medium.com/max/2000/0*ol1LHZY52RzJJEgm.png)
Web Design — Boosted board by Arthur K![[IMG]](https://miro.medium.com/max/2000/0*N0HrPLgh_ExZY2bx.png)
Art Investment Gallery by Martin Filipovič![[IMG]](https://miro.medium.com/max/2000/0*iUJpDJfYyjbTRUOP.png)
Main concept for selling the Debit Card by Liza Key![[IMG]](https://miro.medium.com/max/2000/0*ml9p2To4fsMcafRC.png)
E-commerce Website Design by Shah Alam![[IMG]](https://miro.medium.com/max/2000/0*CRY8XO1tkYwJGE86.png)
3d Insurance by Roman Tihai![[IMG]](https://miro.medium.com/max/2000/0*ed4qJ9PpEs5sSyS7.png)
Beoplay headphones by Maria Krutikova![[IMG]](https://miro.medium.com/max/3000/0*4_9rp6FTwoQxfSkX.png)
Order the Book by JetUp Digital![[IMG]](https://miro.medium.com/max/1999/0*F3XmdTbM_5CUI3PN.jpg)
Reebok — Boston Promotion by Dima Tischenko
Tổng hợp các xu hướng Web design trong năm 2018
Thời điểm cuối năm đang đến gần, nên tôi nghĩ rằng đây là thời điểm thích hợp để tổng hợp lại những điểm nổi bật của web design trong năm qua.
Tiêu đề lớn và kiểu chữ đậm

Typography và hình ảnh luôn là hai trụ cột của web design vì chúng thu hút sự chú ý và tạo ấn tượng đầu tiên cho người dùng, tạo ra tính cách cũng như tone của trang web.
Và các heading luôn được sử dụng để tạo điểm nhấn cho những phần quan trọng nhất của trang web và làm cho nó dễ đọc hơn, tạo sự khác biệt giữa các phần khác nhau. Và các thiết bị di động đang giúp cho các nhà thiết kế hơn trong việc làm tăng độ phân giải màn hình.
Thiết kế hướng di động

Như tôi đã đề cập trước đó, các thiết bị di động đang trở nên tốt hơn trong việc hiển thị các trang web do tăng độ phân giải và độ sắc nét của màn hình. Và không có gì đáng ngạc nhiên khi điện thoại di động đã chính thức vượt qua máy tính để bàn trong việc sử dụng internet, do đó, chẳng có gì bất ngờ khi ngày càng nhiều người nghĩ tới việc thiết kế trên điện thoại di động trước, sau đó mới tới máy tính để bàn.
Chủ nghĩa tối giản

Phong cách này đã có mặt trong một thời gian rồi chứ không phải chỉ trong năm nay, nhưng vẫn có ngày càng nhiều web designer có xu hướng tạo ra các thiết kế tối giản với lượng thông tin và đồ họa tối thiểu. Bởi vì không ai muốn những trang lộn xộn với vô số yếu tố tương tác, họ muốn những gì cần thiết thôi, và các thiết kế tối giản giúp họ đạt được mục đích này.
Màu sắc tươi sáng và rực rỡ

Và cũng đừng quên tạo ra một sự kết hợp tương phản trong thiết kế. Trong khi những năm trước đây, nhiều brand luôn giữ màu sắc an toàn cho web thì năm nay là một khởi đầu mới cho web. Các designer không ngại thử nghiệm, sử dụng màu sắc hoang dã để thu hút sự chú ý.
Custom illustrations

Cuối cùng, chúng ta bắt đầu thấy ngày càng ít ảnh stock và video trên website! Và thay vào đó, các brand mang đến cho chúng ta custom illustrations, thường được cách điệu và phù hợp với tone thương hiệu.
Gradients

Vâng, đây chính là một xu hướng liên quan đến màu sắc khác, nhưng tôi không muốn đưa nó vào phần “màu sắc tươi sáng và rực rỡ” vì một vài lý do đơn giản – không phải lúc nào gradient cũng là màu sắc rực rỡ, và dù sao nó cũng là một xu hướng hoàn toàn độc lập. Trong những năm trước, flat design là một phong cách nổi trội, nhưng gradient đã trở lại vào năm 2018.
Animation

Đó có thể là một animation siêu nhỏ của các mục menu bật lên khi bạn di chuột qua chúng hoặc là animation của toàn bộ trang (như trong ví dụ trên), nhưng thực tế là animation đang dần chiếm lĩnh. Chúng cho phép truyền tải thông điệp và thu hút sự chú ý tốt hơn tới visitor. Bên cạnh đó công nghệ phát triển khá nhanh, nó cho phép ngày càng nhiều website kết hợp animation với tác động tối thiểu lên hiệu suất.
Bố cục không đối xứng và broken

Xu hướng này sẽ diễn ra mạnh mẽ vào năm 2018, sau khi được giới thiệu đâu đó vào khoảng năm 2017. Bạn không thể chối cãi rằng nó có sức hấp dẫn và sự độc đáo nhất định, dù không có gì đối xứng và có vẻ lạc lõng, nhưng chúng lại hoàn toàn hòa hợp nhau trên trang. Mặc dù bố cục grid broken có thể không phù hợp với các trang web có nhiều nội dung, đặc biệt là nhiều văn bản, nhưng nó vẫn là một xu hướng thú vị.
Nguồn: Techtalk via medium.com
Quay về quá khứ
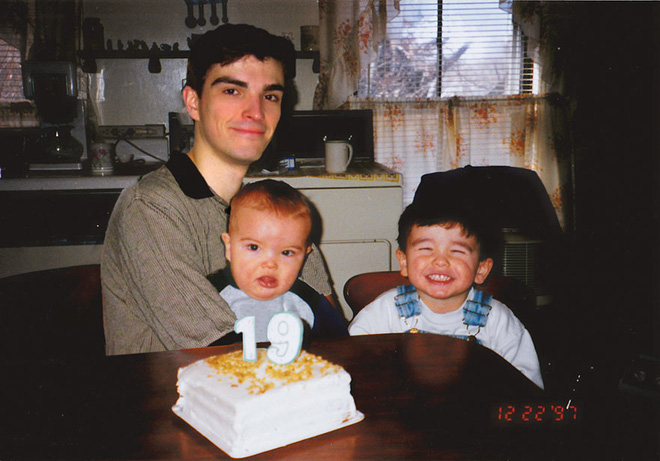
“Khi nhìn ngắm những bức ảnh cũ của gia đình, tôi tự hỏi sẽ ra sao khi photoshop chính mình vào trong đó”, Conor cho biết. “Tôi đã nhặt nhạnh tất cả mũ áo cũ kỹ mà tôi có thể tìm thấy, cố gắng đưa bản thân vào những khoảnh khắc thời thơ ấu. Nếu không làm như vậy, những tấm ảnh đó chỉ là một ký ức xa xôi”.
Nhiếp ảnh gia Conor Nickerson đến tư Montreal, Canada đã thực hiện một dự án: Tự photoshop chính mình vào những bức ảnh thời thơ ấu, từ năm 1997 – 2005.
Anh chàng này có kỹ năng Photoshop tài tình đến nỗi, bạn khó có thể nhận ra đây là ảnh đã qua chỉnh sửa vì chúng quá hoàn hảo.
Conor chia sẻ thêm rằng, một trong những thử thách lớn nhất khiến nước ảnh cũ và mới hòa làm một.
“Phải sử dụng rất nhiều công cụ như blur, sharpen, thêm cả noise để ảnh mới trông giống ảnh cũ nhất có thể”.
Những bức ảnh dưới đây trông giống như 2 anh em hoặc cha con trong cùng một gia đình.
Dù sao đi chăng nữa, nếu được gặp thì Conor lớn và Conor bé sẽ rất hợp nhau.

Anh chàng này photoshop tài tình đến nỗi, bạn khó có thể nhận ra đây là ảnh đã qua chỉnh sửa vì chúng quá hoàn hảo

“Khi nhìn ngắm những bức ảnh cũ của gia đình, tôi tự hỏi sẽ ra sao khi photoshop chính mình vào trong đó”, Conor cho biết

“Tôi đã nhặt nhạnh tất cả mũ áo cũ kỹ mà tôi có thể tìm thấy, cố gắng đưa bản thân vào những khoảnh khắc thời thơ ấu. Nếu không làm như vậy, những tấm ảnh đó chỉ là một ký ức xa xôi”

Conor chia sẻ thêm rằng, một trong những thử thách lớn nhất khiến nước ảnh cũ và mới hòa làm một

“Phải sử dụng rất nhiều công cụ như blur, sharpen, thêm cả noise để ảnh mới trông giống ảnh cũ nhất có thể”
Những bức ảnh dưới đây trông giống như 2 anh em hoặc cha con trong cùng một gia đình. Dù sao đi chăng nữa, nếu được gặp thì Conor lớn và Conor bé sẽ rất hợp nhau


Trong bức ảnh này có tới tận… 3 Conor, thật là tài tình!


Photoshop đâu phải chỉ dùng để chế ảnh hài hước, phần mềm này còn giúp tạo ra nhiều điều vô cùng ý nghĩa
Còn gì tuyệt vời hơn khi tạo ra những bức ảnh tuyệt vời cùng với những công cụ thiết kế nổi tiếng nhất hiện nay
Đăng ký ngay khóa học Thiết kế đồ họa tại iDesign để có thể
- Thông thạo Adobe illustrator :
– Thiết kế Vector, logo, nhận diện thương hiệu…
- Thông tạo Adobe Photoshop:
– Thiết kế trang web
– Thiết kế trong lĩnh vực thời trang
– Vẽ các loại tranh (matte painting và nhiều thể loại khác),
– Vẽ texture cho các chương trình 3D…
- Xem chi tiết về khóa học: XEM CHI TIẾT
- Đăng ký ngay khóa học tại đây các bạn nhé:
Nguồn: vietdesigner.net
Danh sách các trường dạy thiết kế đồ hoạ tại Đà Nẵng
Cùng với sự phát triển mạnh mẽ của truyền thông, công nghệ thông tin và quảng cáo, thiết kế đồ hoạ đang trở thành ngành hot và được đông đảo bạn trẻ theo học. Hôm nay Idesign – trung tâm đào tạo thiết kế chuyên nghiệp sẽ list ra danh sách các trường dạy thiết kế đồ hoạ tại Đà Nẵng để các bạn theo dõi.
Idesign – Trung tâm đào tạo thiết kế chuyên nghiệp
Idesign – Trung tâm đào tạo thiết kế chuyên nghiệp là một trung tâm đào tạo của Iviettech với 3 mảng thiết kế: thiết kế web, thiết kế đồ hoạ, thiết kế nội thất. Tuy là một đơn vị đào tạo thiết kế đồ hoạ mới nổi tại Đà Nẵng nhưng Idesign đã có những tiếng vang nhất định với các chương trình phát triển năng lực thiết kế đồ hoạ miễn phí dành cho các bạn yêu thích và có định hướng theo đuổi ngành thiết kế đồ hoạ tại Đà Nẵng. Trung tâm cũng thu hút đông đảo học sinh, sinh viên và người đi làm theo học bởi cam kết hỗ trợ việc làm tại các doanh nghiệp sau khi học viên hoàn thành chương trình học. Chương trình học tại Idesign biên soạn dựa trên những kiến thức và kinh nghiệm thực tế mà các chuyên gia thiết kế đồ hoạ trực tiếp giảng dạy đã trải qua.
Trung tâm đào tạo Zone Media Education
Zone Media là công ty công nghệ hàng đầu Đà Nẵng và có tiếng trong việc sản xuất phần mềm, thiết web và các giải pháp công nghệ đỉnh cao phục vụ cho một lượng lớn khách hàng trên toàn quốc.
Zone Media đã gắn bó và đồng hành cùng các doanh nghiệp trong nhiều năm qua, cung cấp các sản phẩm website độc đáo, sáng tạo dành riêng cho từng nhu cầu của doanh nghiệp.
Trung tâm đào tạo H.O.C Đà Nẵng
Khóa học đồ họa ứng dụng tại trung tâm đào tạo H.O.C Đà Nẵng được biên soạn dựa trên những kiến thức và kinh nghiệm thực tế mà các giảng viên trực tiếp giảng dạy đã trải qua, chính vì vậy sẽ giúp cho người học tiếp thu nhanh hơn về mặt học thuật cũng như kĩ năng thiết kế đồ họa của mình.
Cao đẳng thực hành FPT
Chương trình thiết kế đồ họa – mỹ thuật đa phương tiện (Graphic Design) lần đầu tiên được đưa vào giảng dạy của FPT Polytechnic với phiên bản Design 2015. Người học được trang bị kỹ năng thực hành, sử dụng thành thạo các phần mềm thiết kế và kiến thức về đồ họa công nghiệp. Sinh viên ra trường có khả năng làm việc tại các công ty về thiết kế, quảng cáo sản phẩm, thiết kế xuất bản sách báo hoặc phụ trách việc thiết kế và quảng cáo tại các doanh nghiệp lớn.
Trung tâm kiến trúc đồ họa Arch One
Trung tâm Arch One được thành lập theo Quyết định số 1367/QĐ-GD&ĐT ngày 7/5/2008. Trung tâm đào tạo Họa viên kiến trúc duy nhất tại miền Trung & Tây Nguyên được Sở Giáo dục và Đào tạo thành phố Đà Nẵng cấp phép. Chuyên đào tạo các lớp ngắn hạn về kiến trúc và đồ họa.
Khóa học thiết kế đồ họa tại Cao Đẳng Hoa Sen
Tham gia khóa học thiết kế đồ họa tại Cao đẳng Hoa Sen bạn sẽ được trang bị những kỹ năng chuyên sâu và mang đến cho bạn khả năng lĩnh hội nghệ thuật, đam mê sáng tạo để trở thành những nhà thiết kế chuyên nghiệp.
Chúc các bạn tìm được trường dạy thiết kế đồ hoạ tại Đà Nẵng phù hợp với mình nhé.
14 xu hướng thiết kế trang web có độ phản hồi cao
TOP 14 XU HƯỚNG WEB PHẢN HỒI
LESS IS MORE
Nhiều chuyên gia SEO và trang web cho rằng “càng lớn càng tốt.” Họ cho rằng một trang web có rất nhiều các trang và nội dung thì sẽ có cơ hội tốt nhất cho việc xếp hạng một loạt các từ khoá. Một trang web dày đặc có thể gây nhầm lẫn cho người dùng cũng như gây khó khăn trong việc cập nhật; những trang và nội dung hết hạn thường bị bỏ quên, dẫn đến việc trang web có rất nhiều lỗi. Bây giờ, người dùng thích những trang web rõ ràng, nơi họ có thể tìm thông tin nhanh chóng và dễ dàng hơn. Một trang web ít chữ và nhiều hình ảnh là kiểu website được ưa chuộng hiện nay
CARD LAYOUTS
Một trong những xu hướng thiết kế phổ biến hiện nay là “card layout”. Được biết đến thông quan Pinterest, card layout đã trở thành phương pháp phổ biến để trình bày nội dung trang web. Thiết kế giao diện thẻ là cách đơn giản để tổ chức thông tin theo mô hình lưới. Từng thông tin được sắp xếp dưới dạng “thẻ”, với một hình ảnh đặc biệt hoặc là một văn bản dạng khối. Thiết kế dạng thẻ đặc biệt quan trọng đối với những trang web có độ phản hồi cao bởi khả năng sắp xếp cấu trúc và nội dung dựa trên kích thước màn hình thiết bị của người dùng.
SPLIT – Bố cục màn hình (Screen layout)
Trong hầu hết các trường hợp chia bố cục – bố cục màn hình sắp xếp các bảng điều khiển dọc cho các thiết bị nhỏ hơn, khiến nó phù hợp hơn với các framework có độ phản hồi cao. Bố cục chia màn hình là phần mở rộng của khái niệm thiết kế dạng thẻ, thay vì phải tạo nhiều khung chứa khác nhau, màn hình được chia thành hai khung nội dung, mỗi khung tương thích với một hành vi của người dùng.
MENU ẨN
Một phần trong thiết kế UI đã phổ biến trong nhiều năm là menu ẩn. Từ dạng drop-down, dạng fly-out cho đến biểu tượng menu “hamburger” để điều hướng, menu ẩn giúp tiết kiệm không gian trong khi vẫn có thể hiển thị đầy đủ nội dung của menu cho người dung.
Đây là một kỹ thuật khác dùng để thiết kế trang web phản hồi nhanh, giúp tiết kiệm không gian và công việc trên bất kỳ kích cỡ màn hình nào. Cách thiết kế này cũng được tính hợp với toàn bộ trang web và không chỉ với những thiết bị có khung nhìn nhỏ hơn. Ở đây, menu chính được giấu đi và chỉ hiển thị khi người dùng nhấp vào đúng biểu tượng, như biểu tượng “bánh hamburger”. Menu ẩn đã trở thành xu hướng trong việc giữ thiết kế đơn giản. Một trang chủ đơn giản, người dùng thao tác dễ dàng hơn trong việc điều hướng trang web đã trở thành xu hướng
MENU FLYOUT / SLIDEOUT
Một tuỳ chọn menu khác cũng dần phổ biến những năm gần đây là slideout menu. Các nhà thiết kế đang cố gắng làm cho tất cả những yếu tố trên trang web trông thật tuyệt vời, phù hợp với bất kỳ kích thước và thiết bị di động. Thiết kế điều hướng trở nên rất quan trọng trong việc làm cho trải nghiệm người dùng tốt hơn. Ngày nay, các nhà thiết kế sử dụng những ứng dụng có menu flyout và slideout trong các trang web có độ phản hồi cao để tiết kiệm không gian trên màn hình máy tính, máy tính bảng và các thiết bị điện thoại thông minh.
THIẾT KẾ WEB ĐƠN GIẢN
Các nhà thiết kế web tập trung hơn vào các thiết kế giản đơn, loại bỏ những chi tiết thiết kế không gần thiết tạo nên được vẻ đẹp cân bằng giữa kiểu chữ, hình ảnh, bảng màu và khoảng trắng.
Rất nhiều thương hiệu và nhà thiết kế đang hướng tới những trang web rõ ràng, đơn giản, có tính thẩm mỹ cao và vẫn nổi bật trước những trang web nặng về nội dung và có nhiều yếu tố rắc rối.
TYPOGRAPHY RẤT LỚN
Với màu sắc đậm, kiểu chữ phong phú, typography đã trở thành một yếu tố quan trọng trong thiết kế web và tiếp tục phát triển trong nhiều năm về sau.. Trên thực tế, tiêu đề và typography ngày càng lớn hơn bởi nó gây sự chú ý với người dung ngay lập tức.
HÌNH ẢNH TUỲ CHỈNH CHẤT LƯỢNG CAO
Chất lượng hình ảnh cũng rất quan trọng cho một trang web thành công. Lựa chọn hình ảnh đúng sẽ tạo sự khác biệt tuyệt vời, đồng thời cũng đem đến hiệu quả cho trang web của bạn. Việc sử dụng hình ảnh chất lượng cao của bạn sẽ giúp việc nhận diện thương hiệu dễ dàng hơn. Kể cả khi hình stock có chất lượng cao và bạn phải lựa chọn giữa rất nhiều bức ảnh với nhiều mức giá khác nhau, bạn rất khó để chọn bức ảnh làm bạn hài lòng 100% và thể hiện đúng những gì bạn muốn truyền tải đến mục tiêu của bạn. Nếu bạn thuê nhiếp ảnh gia chuyên nghiệp, bạn sẽ có những bức ảnh độc đáo với chất lượng cao mà vẫn đúng như ý bạn muốn.
ĐỒ HOẠ VECTOR
Việc sử dụng vector ngày càng phổ biến hơn đồ hoạ raster. Sự khác biệt là đồ hoạ vector sử dụng điểm trên bản đồ vector để xây dựng một thiết kế nhất định, trong khi đồ hoạ raster chỉ dung những hình ảnh cũ và sử dụng những pixel trên một bitmap. Có sự linh hoạt về kích thước là một lợi ích lớn của thiết kế đồ hoạ vector. Chúng ta có thể thay đổi kích thước của thiết kế mà không lo lắng về chất lượng của nó. Các thiết kế biểu tượng nhìn vẫn như nhau dù được hiển thị trên bất kỳ thiết bị di động nào. Thiết kế đồ hoạ vector rất phù hợp cho việc thiết kế những trang web có độ phản hồi cao.
THANH CUỘN DÀI
Sự phát triển nhanh chóng của thiết bị di động đã đưa xu hướng thiết kế web từ “nhấp” sang “cuộn” để người dùng có thể xem hết các nội dung trong cùng một trang. Việc cuộn trang sẽ dễ hơn, tốn ít thời gian hơn việc cứ phải nhấp vào những liên kết để tìm kiếm thông tin liên quan. Thiết kế cuộn theo chiều dọc hiện đang được ưa chuộng để thể hiện nội dung trên cùng một trang web và trên trang đích, đôi lúc còn trên trang sản phẩm và trang giới thiệu. Các trang mạng xã hội sử dụng thiết kế cuộn vô tận, nội dung sẽ tiếp tục tải khi người dùng cuộn trang.
CẢI THIỆN WORKFLOW
Không phải tất cả các xu hướng đều có thể nhìn thấy được trên trang web chính thức. Một vài xu hướng “ẩn mình” chính là cải thiện khả năng phản hồi của thiết kế. Một thay đổi đáng nói là rất nhiều nhà thiết kế sử dụng prototyping phản hồi. Thay vì các số liệu thiết kế cho thấy từng điểm dừng khác nhau trong một thiết kế có tiềm năng, công cụ prototyping có độ phản hồi cao, như UXPIn tạo ra những trải nghiệm thật hơn, mà những trải nghiệm đó có thể triển khai nhanh chóng và dễ dàng. Những prototype này sẽ tạo ra những tương tác tốt hơn, cho phép bạn lấy them phản hồi và đưa ra những quyết định giúp thiết kế UI tổng quan tốt hơn.
 THIẾT KẾ CĂN GIỮA CỐ ĐỊNH CHIỀU RỘNG
THIẾT KẾ CĂN GIỮA CỐ ĐỊNH CHIỀU RỘNG
Những trang web đầu tiên có bố cục căn giữa với chiều rộng cố định, thể hiện những đường biên đặc biệt. Về sau, các nhà thiết kế bắt đầu lợi dụng thiết kế chiều rộng: trang web có thể phóng lớn 100% từ chính giữa màn hình mà không phụ thuộc vào kích thước màn hình hay độ phân giải. Tuy nhiên, bố cục căn giữa và cố định chiều rộng này hiện nay đang trở thành xu thế. Thiết kế giữa khiến người dung chú ý hơn đến trung tâm của trang web, nơi bố trí nội dung; rất nhiều nhà thiết kế sử dụng chiều rộng tối đa để thể hiện nội dung ở trung tâm từ một góc nhìn rộng hơn, tự động thay đổi kích thước ở những màn hình nhỏ hơn.
HIỂN THỊ VÀ TỐC ĐỘ
Để cung cấp trải nghiệm người dùng tốt hơn, các nhà thiết kế và lập trình viên đang chú trọng nhiều hơn vào độ sang của các trang web của họ để tiêu thụ ít băng thông hơn, tải nhanh hơn trên điện thoại và máy tính bảng cũng như trên các mạng chậm. Sự xuất hiện của các thiết kế web có độ phản hồi cao đã tạo ra sự quan tâm cho xu hướng này. Khả năng hiển thị của trang là một yếu tố rấ quan trọng đối với trải nghiệm người dùng và đánh giá SEO.
KỂ CHUYỆN
Câu chuyện truyền đạt ý tưởng và chia sẻ thông tin. Những câu chuyện sẽ kích hoạt một phần não của bạn mà những con số cũng như thông tin không thể làm được. Trên những trang web, việc kể chuyện tạo ra nhiều tương tác cũng như những nội dung đáng nhớ. Nghệ thuật kẻ chuyện đã trở thành nền tảng của những thiết kế. Mỗi câu chuyện hay đều có một anh hung, bạn cần phải kể câu chuyện sao cho khách hàng mục tiêu của bạn sẽ nhìn thấy họ trong đó. Đồng thời, trong mỗi câu chuyện cũng có một kẻ xấu hoặc một vấn đề cần được giải quyết. Kể cho người dùng của bạn vấn đề đó, phác thảo câu chuyện cho mọi người cùng hiểu hành trình mà bạn đang đi theo. Đừng quên về độ dài và đảm bảo độ dài mỗi dòng của câu chuyện của bạn phù hợp với cả màn hình lớn và nhỏ. Người ta sẽ khó theo dõi những câu quá dài, trong khi những câu quá ngắn lại làm mất nhịp câu chuyện. Cố gắng giữ mỗi dòng khoảng 75 ký tự và điều chỉnh kích thước phông chữ để đạt được kết quả tốt nhất.
Hãy làm cho người đọc dễ dàng chia sẻ câu chuyện của bạn với người khác. Xem xét đến việc chia sẻ chức năng ở đầu và cuối nội dung để người đọc không cần phải cuộn cả trang dài để bấm nút “chia sẻ”. Đồng thời cũng chắc chắn rằng những nút này có thể dễ dàng sử dụng trên màn hình cảm ứng.
Con người tạo ra ngôn ngữ hình ảnh trước bảng chữ cái. Các bức phù điêu cũng là cách người cổ đại giao tiếp với nhau. Các bức tranh giải thích vấn đề và cách giải quyết vấn đề. Các bức phù điêu kể những câu chuyện nóng bỏng, cảnh báo những nguy hiểm chực chờ, chia sẻ bí quyết sống còn. Chúng là những dữ liệu sống động.
Không thể truyền đạt mọi thứ bằng cách gạch đầu dòng cũng như sử dụng flash. Bạn cần kể những câu chuyện thú vị với hình ảnh sống động, trình bày chúng theo cách bắt mắt, hấp dẫn nhất. Những câu chuyện có hình ảnh đẹp sẽ thu hút nhiều người xem, tăng lượng người dung và tương tác.
Sự pha trộn của tất cả những xu hướng này sẽ giúp tăng sự tương tác, tang sales cũng như
Sự pha trộn hoàn hảo của tất cả các xu hướng này sẽ giúp bạn tăng sự tương tác, kinh doanh và giá trị thương hiệu.
Nguồn: Techtalk
Tuyển nhân viên thiết kế web tại Đà Nẵng
Công ty: CONANDO MARKETING SOLUTION AGENCY
Vị trí: THIẾT KẾ WEBSITE
MÔ TẢ CÔNG VIỆC:
– Phác thảo giao diện website, Landing page
– Chịu trách nhiệm thiết kế website chính, phối hợp với các bộ phận content, design để hoàn thiện website
– Quản trị và bảo mật hệ thống website
YÊU CẦU CÔNG VIỆC:
– Có kinh nghiệm lập trình và đã từng làm việc : HTML5, CSS3, Javascript, Jquery, PHP , WordPress, Bootstrap,..
– Kinh nghiệm từ 6 tháng đến 1 năm
– Nhiệt tình, trung thực, giao tiếp tốt, có tinh thần trách nhiệm với công việc.
QUYỀN LỢI ĐƯỢC HƯỞNG
– Lương cơ bản 4.500.000 VNĐ + Thưởng dự án.
– Được xét tăng lương 2 lần trong năm.
– Nghỉ chủ nhật, các ngày lễ theo quy định.
– Tham gia các chương trình du lịch dã ngoại của công ty.
– Chế độ theo quy định nhà nước.
THÔNG TIN LIÊN HỆ
– CV gửi về email: hr@conando.vn
– SĐT liên hệ: 0977.681.074 (Ms. Thương Thương)
– Văn phòng: Tầng 7, 295 Nguyễn Tất Thành, TP. Đà Nẵng
Thiết kế Web từ A-Z
Khóa học thiết kế web nhằm đào tạo ra các nhà thiết kế web chuyên nghiệp nhằm cung cấp nhân lực cho các công ty phần mềm, các công ty có nhu cầu thiết kế và vận hành Website chuyên nghiệp.
Với sự phát triển mạnh của ngành công nghiệp phần mềm Đà Nẵng đã tạo ra nhu cầu lớn về những nhà thiết kế Web chuyên nghiệp. Điều này tạo ra nhu cầu lớn về các nhà thiết kế Website chuyên nghiệp. Đây là cơ hội cho các bạn trẻ tìm kiếm việc làm ổn định với mức thu nhập cao.
Tham gia khóa học thiết kế web học viên sẽ được trang bị các kiến thức về đồ họa cho web, UI/UX, để thiết kế giao diện cho trang web, cũng như các kiến thức về HTML, CSS, Bootstrap, WordPress để giúp bạn cài đặt hoàn chỉnh một website.
Nhiều học viên đã thành công với khóa học này khi tìm được việc làm với mức lương khá cao.
Kỹ năng của học viên sau khóa học:
- Nắm vững kiến thức, kỹ năng về thiết kế Website
- Có khả năng tốt về thiết kế UI, UX
- Sử dụng thành thạo HTML, CSS, JavaScript, Bootstrap để thiết kế hoàn chỉnh trang Web
- Biết sử dụng WordPress để hoàn thiện nhanh trang Web
- Có kinh nghiệm thiết kế Web từ ý tưởng đến thực tiễn.