Ở bài chia sẻ trước chúng ta đã tìm hiểu về Typography là gì và hôm nay Idesign sẽ chia sẻ với các bạn 8 quy tắc tạo nên một thiết kế Typography hiệu quả.
Quy tắc 1: Học những điều cơ bản
Tất cả những gì cần phải làm chính là là thay đổi bề ngoài các kí tự một chút và bạn đã có được một phông chữ của riêng mình! Trên thực tế thì Typography lại tương đối phức tạp và là một môn nghệ thuật mang hơi hướng khoa học.
Phân tích một bộ kiểu chữ liên quan bao hàm biệt ngữ đặc trưng, những khuôn khổ chính xác và những chuẩn mực chung cần được biết và tôn trọng. Cũng như nhiều hình thức thiết kế khác, bạn chỉ có thể phá vỡ một quy tắc khi bạn hiểu rõ được nó và thực hiện với mục đích xác đáng.
Một trong những website hữu ích để học thiết kế typography là I love Typography, một blog chuyên về các kiểu chữ đẹp. Dưới đây là một hình ảnh từ ILT với một số thuật ngữ bạn nên làm quen:
Quy tắc 2: Xem kĩ Kerning
Đó là gì?
Kerning là thuật ngữ chỉ sự điều chỉnh khoảng cách giữa hai kí tự trong một phông chữ. Lưu ý rằng đây là vấn đề về chia tách hơn là tracking – tức là điều chỉnh khoảng cách giữa tất cả các kí tự cùng một lúc. Bạn có thể cho rằng một phần mềm đắt tiền như Adobe Illustrator sẽ tự động giải quyết hết thảy rắc rối về Kerning cho bạn và như thế, đây không còn là một rắc rối phát sinh cho tác phẩm của bạn nữa.
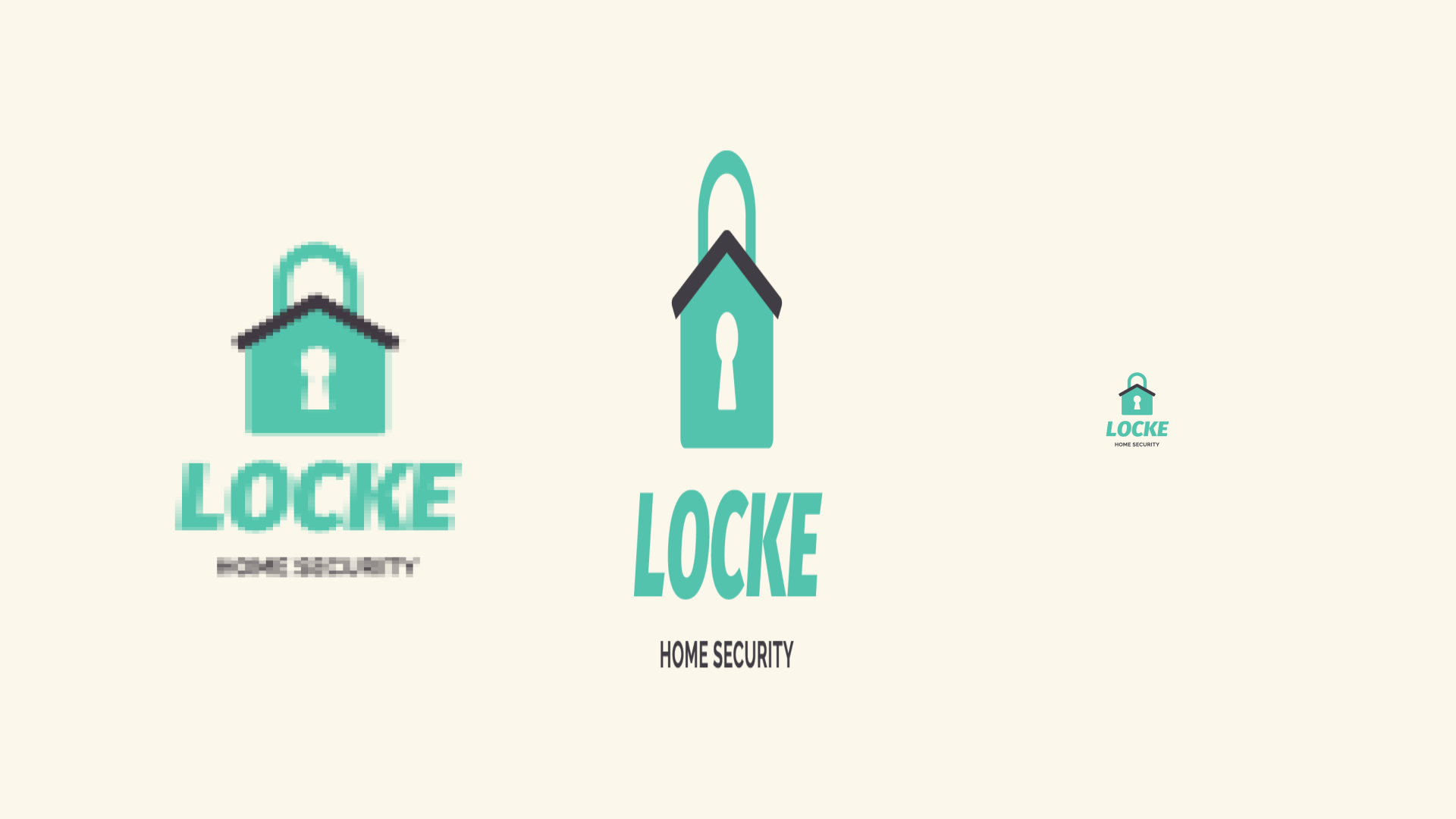
Theo định dạng sẵn có, nhiều bộ kiểu chữ, nhất là những bộ serif, sở hữu khoảng cách kí tự không đồng đều. Điều này thường không phải là vấn đề lớn trong một đoạn văn hay một câu vì khoảng cách không đồng đều sẽ mờ nhạt đi trong một khối gắn kết nho nhỏ . Tuy nhiên, khi bạn cần giải quyết chỉ một vài từ, như trong tiêu đề hoặc logo, kerning tùy tiện có thể phá hủy tính thẩm mỹ của cả tác phẩm.
Các vấn đề về kerning có thể trở nên phức tạp khi liên quan đến các phông chữ website và CSS nhưng khá dễ xử lý nếu bạn tạo nên văn bản dưới dạng đồ họa (cho in ấn hoặc website) bằng Illustrator, Photoshop, v.v… Chỉ đơn giản bằng cách nháy chuột vào khoảng cách giữa hai kí tự và giữ im phím Alt kết hợp với việc điều chỉnh phím mũi tên qua lại tùy ý để điều chỉnh khoảng cách. Nên nhớ đừng quá tập trung vào các kí tự như là khoảng cách giữa các kí tự. Hãy cố tạo nên khoảng cách đều đặn xuyên suốt cả chữ hay cụm từ.
Quy tắc 3: Tìm hiểu về sự truyền đạt qua font chữ
Chọn lựa phông chữ không nên là một quá trình tùy tiện. Chỉ đơn giản lướt nhìn toàn bộ thư viện tài nguyên để tìm một phông chữ thì bạn hiếm khi có được một đáp án hiệu quả. Lý do là vì đặc tính tâm lý cố hữu cùng kết hợp với các mẫu phông chữ nhất định.
Nếu bạn thuộc tuýp người tỉ mỉ, những lựa chọn phông chữ trở nên hết sức nghèo nàn. Lý do là do thiếu hụt sự liên kết chính yếu giữa tính chất thị giác của các lựa chọn phông chữ và những từ được viết bởi chúng. Bạn sẽ không bao giờ được thấy cái tên giải đấu võ thuật tổng hợp đỉnh cao thế giới được xướng lên trong một phông chữ viết tay hết sức xinh đẹp. Cũng giống như bạn sẽ không bao giờ dùng phông Cooper Black trên tấm thiệp báo hỷ của mình. Chúng ta đã quen nhìn thấy những loại phông chữ khác nhau được dùng trong từng mục đích xác định.
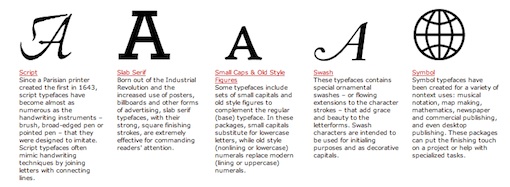
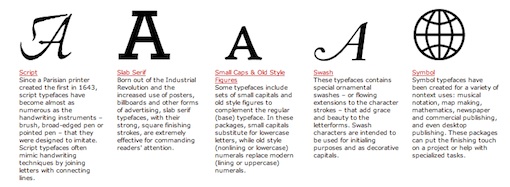
Mỗi thông điệp truyền đạt từ phông chữ quy về cả ở mức độ nhận thức và tiềm thức. Hai trong số những phần chính của giao tiếp chính là giới tính và thời đại. Hãy xem xét những ví dụ bên dưới.
Để tìm hiểu kĩ hơn các bộ kiểu chữ đặc trưng, hãy xem qua Adobe’s Type Classification Chart.

Quy tắc 4: Căn lề
Căn lề là một khái niệm cực kỳ quan trọng trong Typography. Vì một vài lý do, những nhà thiết kế không chuyên thường có khuynh hướng căn giữa mọi thứ theo bản năng. Trong cuộc sống, chúng ta học được rằng nếu thứ gì ở ngay chính giữa thì nó sẽ cân bằng và sẽ trở nên tốt hơn. Trên thực tế, căn giữa là hình thức căn lề yếu ớt nhất, khó đọc nhất và cần nên dùng có chọn lọc.
Hai đoạn văn đầu tiên phía trên được căn lề trái. Đây là cách đọc quen thuộc của chúng ta bởi lẽ nó là định dạng chung thường thấy trên sách, báo, v.v.. Những đoạn văn căn giữa thì khó đọc hơn vì thiếu đường biên rõ ràng. Vì không có điểm bắt đầu hay kết thúc nhất quán cho từng dòng nên mắt bạn cần thời gian để điều chỉnh từng dòng. Khác biệt chính là vấn đề nhỏ trong thực tiễn, nhưng to lớn về nguyên tắc.
Điều này không có nghĩa là bạn chỉ nên dùng căn lề trái mọi lúc mọi nơi. Chỉ cần chắc rằng phải tự hỏi là khả năng đọc được quan trọng như thế nào so với tính thẩm mỹ đặc trưng mà bạn đang cố đạt đến. Những yếu tố này luôn đi cùng nhau thì thật quá lý tưởng, nhưng thực tế là chúng luôn đối chọi với nhau khiến ta phải thỏa hiệp chọn 1 trong 2.
Một điều cần quan tâm nữa là về pha trộn các hình thức căn lề. Cho dù bạn chọn loại căn lề nào, hãy cố giữ nhất quán xuyên suốt thiết kế của bạn. Tiêu đề thường là (nhưng không phải luôn luôn) thích hợp với căn giữa kết hợp cùng nội dung được căn lề trái, nhưng thử nghiệm pha trộn các loại căn lề có thể đem đến kết quả là một vẻ ngoài thật lộn xộn và rối rắm.
Để biết thêm thông tin về căn lề phông chữ, tham khảo bài báo bên dưới.
Chọn lựa kiểu căn lề cho Web

Quy tắc 5: Chọn phông chữ thứ hai
Sau khi đã chọn được bộ kiểu chữ chính yếu, bước tiếp theo là chọn một bộ phông khác để nhấn mạnh nó. Đó sẽ là một bộ phông đối chọi với bộ phông chính yếu.

Có hàng loạt vấn đề với ví dụ đầu tiên ở hình trên. Trước hết, các mẫu phông chữ được chọn quá nghèo nàn. Mẫu phông chữ bổ trợ thì hoa mỹ (và khó đọc) hơn mẫu phông chính! Điều này làm giảm giá trị của phông chữ chính và thế nên ta cần lưu ý để tránh điều này. Thêm nữa, cho dù vấn đề đầu tiên không là gì cả, thì hai phông chữ này đơn giản quá giống nhau về độ đậm khi dùng cùng nhau. Mặc dù chúng khác biệt nhiều về phong cách, thì sự giống nhau về độ nặng nhẹ trong nét viết khiến cho cả hai không có đủ độ tương phản về thị giác.
Hình thứ hai sử dụng các phông chữ tương phản thích hợp hơn và dùng phông mảnh hơn, đơn giản hơn cho subtag. Các phông chữ của bạn không cần phải tương phản nhiều như thế (trong ví dụ này hiệu ứng được cố ý phóng đại), chỉ chắc chắn rằng chúng đủ khác nhau để không lầm lẫn về bề ngoài và cũng để nhấn mạnh vào phông chữ chính.
Quy tắc 6: Các vấn đề về kích cỡ
Trong thế giới in ấn, bạn chỉ có một hoặc hai giây vàng để bắt được sự chú ý của ai đó. Nếu bạn bỏ qua cơ hội này, bạn đã mất đi khách hàng tiềm năng của mình. Điều này trên thực tế có nghĩa là khi bạn tạo ra một tiêu đề, đừng chỉ đơn thuần gõ nó ra: hãy thiết kế nó. Xem xét hai mẫu ví dụ dưới đây:

Tiêu đề đầu tiên yêu cầu bạn phải đọc từng chữ để nắm bắt được ý nghĩa thông điệp này. Mọi thứ có cùng kích cỡ, bề rộng và màu sắc khiến cho không có một chút nhấn mạnh nào vào thông điệp cả. Về mặt thị giác, từ “could” đều có vẻ quan trọng tương đương từ “win”.
Ngược lại, mặc dù sử dụng cùng đúng một thông điệp , tiêu đề thứ hai lại mạnh mẽ hơn. Tôi đã gia giảm những từ không quá quan trọng và có vẻ lấn át những từ chính. Vấn đề của tiêu đề đầu tiên là người xem cần phải sẵn lòng bỏ thời gian để đọc nó. Mánh khóe ở đây là khiến cho người xem đọc những phần quan trọng ngay khi họ nhìn vào tiêu đề, khi mà hầu hết họ chỉ là tình cờ nhìn qua mà thôi.
Nhìn vào ví dụ thứ hai, điều đầu tiên bạn chú ý là từ “WIN” và theo sau đó là “THE BAHAMAS”. Ở điểm này, nếu bạn là độc giả được nhắm đến, thì chúng tôi đã khơi gợi được hứng thú của bạn và bạn chắc hẳn sẽ bỏ thời gian để nhìn xem thông điệp của mẩu tin này là gì.
Quy tắc 7: Sử dụng Typography như một môn nghệ thuật

Hãy dừng việc nghĩ về Typography chỉ đơn thuần là những tiêu đề và mẩu tin , mà hãy bắt đầu nghĩ về nó như là một yếu tố thiết kế. Các bộ kiểu chữ được thiết kế tỉ mỉ và sở hữu tính thẩm mỹ có thể chính là một tài sản có giá cho tài nguyên thiết kế của bạn. Điều này dĩ nhiên vượt lên việc chỉ xây dựng vẻ bề ngoài bằng các kí tự. Nếu bạn muốn tạo ra một thiết kế Typography trọng yếu, hãy nghĩ về cách bạn anh dũng như thế nào khi kết hợp chặt chẽ mẫu chữ hấp dẫn với nhau.
Hãy mở rộng hình dáng phông chữ để phù hợp với yêu cầu của bạn. Để tăng thêm hiệu ứng thị giác cho các mẫu chữ, hãy cố thử thêm vào xoắn ốc, vân, hoa văn, hay bất cứ thứ gì bạn có thể nghĩ đến.

Quy tắc 8: Tìm nguồn cảm hứng tốt
Cách tốt nhất để tạo nên Typography hiệu quả và hấp dẫn là tìm kiếm và học hỏi từ những mẫu có sẵn. Bên dưới là một số bài báo tuyệt vời để tìm kiếm nguồn cảm hứng, nhưng đừng chỉ dừng lại ở đây.
Những mẫu thiết kế Typography hoa văn tuyệt đẹp

40 mẫu Typography đẹp trong thiết kế quảng cáo

Những mẫu Typography tuyệt đẹp trong thiết kế quảng cáo

50 mẫu Typography tiêu biểu

Phá vỡ những quy tắc
Hãy nhớ rằng những quy tắc này chỉ đơn giản là hướng dẫn cho bạn cách tạo nên mẫu Typography đẹp. Trong suốt con đường thiết kế, bạn sẽ nhận ra một số tác phẩm tốt nhất của bạn hiển nhiên lại phá vỡ một hay một vài quy tắc nêu ra trong bài này. Như tôi đã nói trước đó, khoảnh khắc bạn thấu hiểu một quy tắc trong thiết kế chính là lúc bạn có quyền phá vỡ nó. Chỉ cần chắn rằng sự liều lĩnh này không phải là tùy tiện mà được thực hiện có mục đích và hướng đến mục tiêu nhất định.
Nguồn: designshack.net