Vậy thì Designer là gì?

Designer và graphic designer?

Designer là từ trong tiếng Anh, dịch ra có nghĩa là nhà thiết kế. Hiện nay, nghề design đang là nghề rất được nhiều người theo đuổi với mức lương hấp dẫn.
Designer là vị trí được mọi doanh nghiệp chiêu mộ trong nhiều lĩnh vực khác nhau. Bài viết này chỉ tập trung vào graphic designer – nhà thiết kế đồ họa.
Trước hết chúng ta cần biết thiết kế đồ họa là gì. Tất cả những poster phim ảnh, tạp chí thời trang, logo của các công ty,.. chúng chính là “sản phẩm đồ họa” bạn thấy hàng ngày. Một cách nôm na, “đồ họa” là một từ khái quát để gọi các thành phần “chữ viết”, “hình ảnh”, “màu sắc” và “bố cục” – 4 yếu tố chủ chốt trong mọi sản phẩm.. Từ định nghĩa đó, “thiết kế đồ họa” là cách sắp xếp chữ, căn chỉnh hình ảnh, lựa chọn màu sắc và sáng tạo bố cục để sản phẩm đồ họa cuối cùng có một tổng thể bắt mắt và thu hút người xem nhất có thể, đó cũng là công việc chính của người thiết kế đồ họa, hay graphic designer.
5 câu hỏi thường gặp về nghề design?
1. Designer làm những gì để tạo ra các ấn phẩm thiết kế đồ họa?
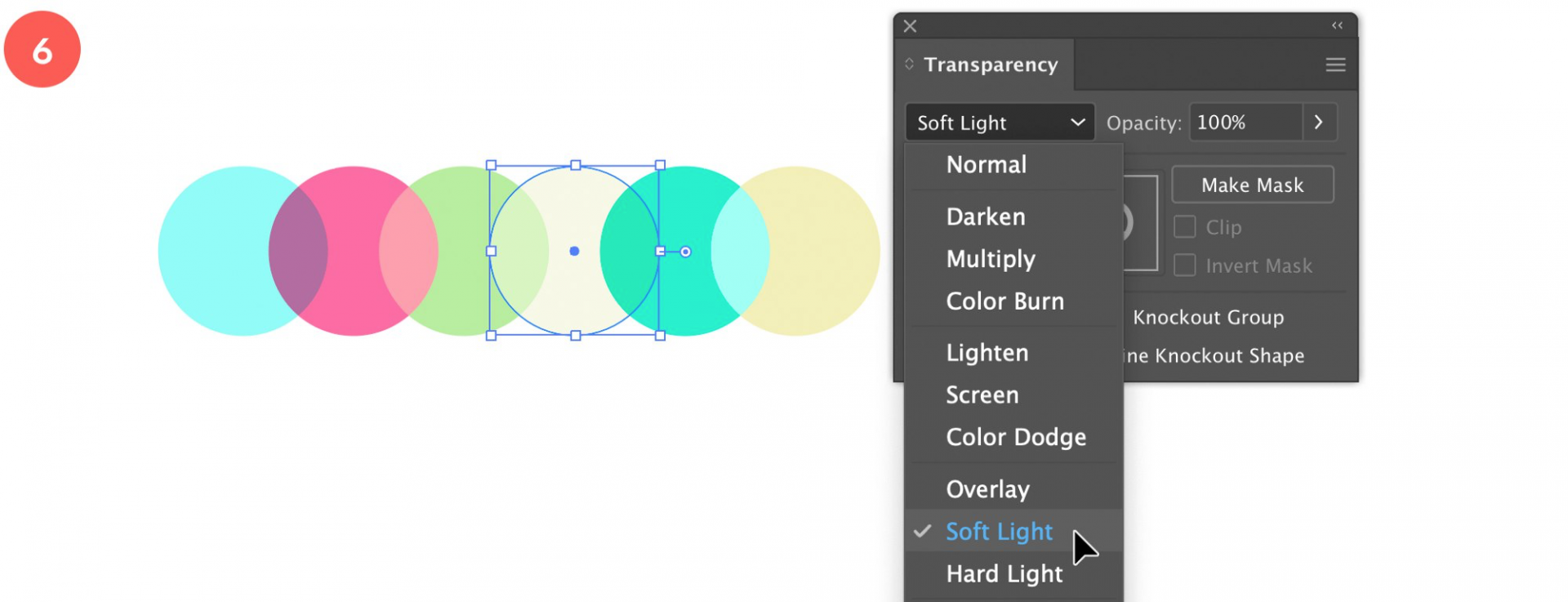
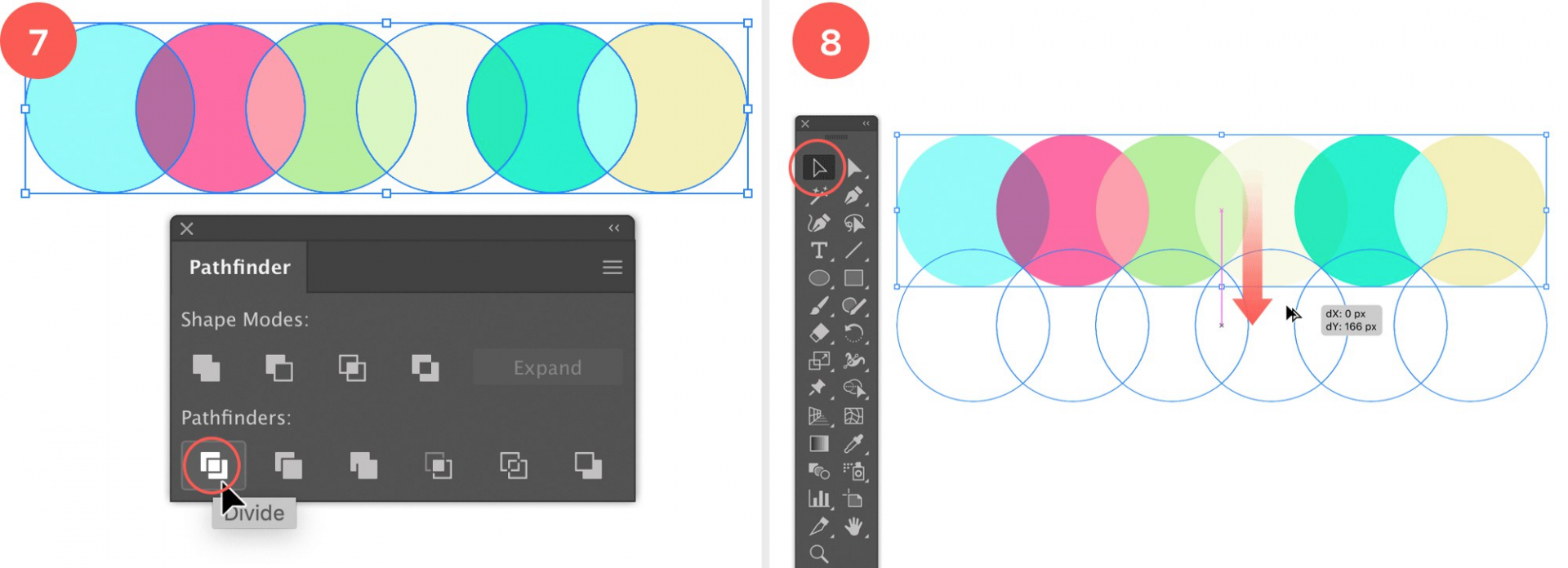
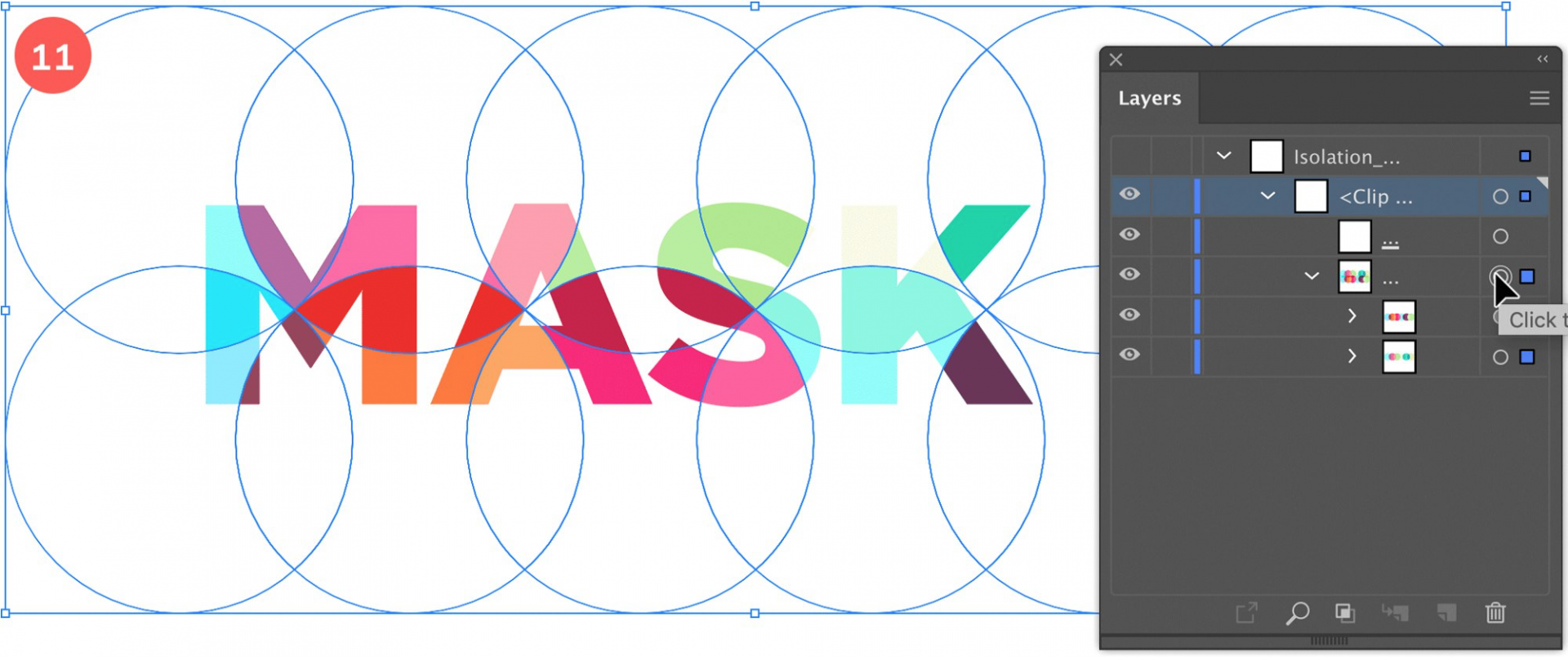
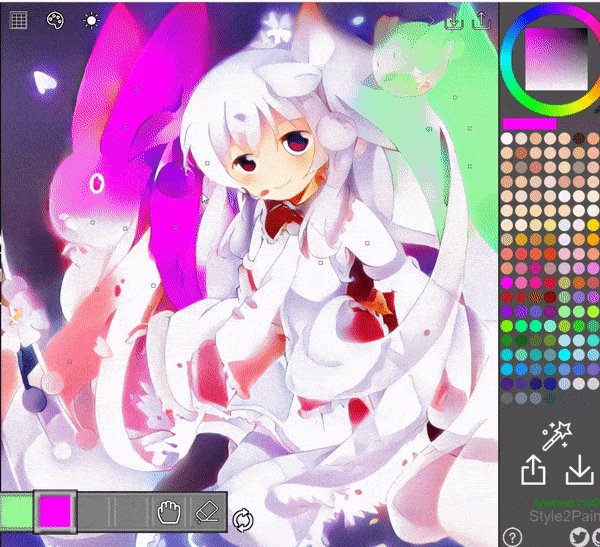
Designer có thể sử dụng các hình minh họa bằng tay hoặc các phần mềm trên máy tính với vô vàn công cụ hỗ trợ.
Những phần mềm như Adobe Illustrator hay Photoshop đã trở thành trợ thủ đắc lực của dân thiết kế đồ họa.

2. Những điều chúng ta không làm nhưng designer cần làm
Mặc dù hầu hết các designer luôn sẵn có tính sáng tạo, nhưng họ không chỉ làm việc với bằng riêng khả năng sáng tạo. Họ phải dành thời gian nghiên cứu thêm nhiều nguyên tắc thiết kế. Việc này vô cùng quan trọng để tìm ra cách sử dụng các yếu tố thiết kế truyền tải các thông điệp, giá trị cần thiết, cũng như gợi lên những cảm xúc nhất định cho người xem.
Một số designer còn cần hiểu về các khía cạnh công nghệ của thiết kế để tạo ra các sản phẩm công nghệ cho công ty. Ví dụ, một nhà thiết kế giao diện web sẽ tạo các khung sườn, sơ đồ trang web và các điều hướng đơn giản giúp tối ưu trải nghiệm người dùng.

3. Graphic designer sẽ làm những gì khác trong suốt quá trình thiết kế?
Bên cạnh việc chuyển biến hình ảnh thương hiệu, các đề xuất giá trị thành ấn phẩm đồ họa, designer cũng chịu các trách nhiệm chuyên môn trong một dự án thiết kế.
Các nhiệm vụ ấy bao gồm lên ý tưởng concept (thường là với nhóm), tham dự các cuộc họp về dự án chung, chú ý đến những gì khách hàng đang sử dụng nhiều, thuyết trình, giải thích các bản thiết kế dự thảo khác nhau, hoàn chỉnh thiết kế,…
4. Làm việc với designer và thỏa thuận ngân sách
Có rất nhiều cách tìm kiếm designer. Hợp tác qua các agency hoặc làm việc với những người làm freelance. Dù bằng cách nào đi nữa, bạn sẽ cần chuẩn bị giao tiếp một cách hiệu quả để designer hiểu được rõ những yêu cầu đề ra.
Yêu cầu càng cụ thể thì thiết kế càng dễ đạt hiệu quả truyền đạt thông tin. Tối thiểu chỉnh sửa, yêu cầu rõ ràng ngay từ đầu sẽ giúp hạn chế chi phí. Thường sẽ có 1 hoặc 2 lần điều chỉnh giá trong mỗi dự án.

5. Quy trình làm việc hiệu quả nhất với designer
Mỗi người có một quy trình làm việc và thiết kế riêng, tuy nhiên vẫn có một cách xác định quy trình tốt nhất để làm việc với các designer. Trước khi đề nghị hợp tác, hãy chắc chắn rằng bạn đã nghiên cứu kĩ liệu họ có phù hợp với dự án của bạn không. Tiến trình tốt nhất là khi bạn và designer xây dựng được 1 mối quan hệ tốt, giao tiếp hiệu quả và có những sản phẩm tuyệt đẹp.

Hy vọng là sau bài viết trên, iDesign sẽ giúp các bạn hiểu thêm ít nhiều về nghề thiết kế.
Nếu bạn đang tìm kiếm một môi trường phù hợp để bắt đầu công việc design, hãy gia nhập cộng đồng iDesign để cùng trải nghiệm các lớp học thiết kế cực năng động nhaa!