Nếu như bạn có dự định theo đuổi con đường làm một designer, thì danh sách 30 designers nổi tiếng thế giới dưới đây chắc chắn sẽ tạo nguồn cảm hứng vô cùng lớn cho bạn. Bật mí nhỏ rằng trong danh sách này có người Việt Nam mình đấy nhé. Cùng khám phá ngay thôi:
01. Aaron Draplin

Sinh ra tại thành phố Detroit, Aaron Draplin là một graphic designer không qua bất cứ một trường lớp nào cả, và chỉ khám phá ra tài năng của mình thông qua một sự kiện trượt tuyết khi anh đã 19 tuổi.
Sau khi dành khoảng 2 năm tự đọc sách về thiết kế, anh đã lập tức ghi điểm bằng sản phẩm thiết kế đầu tiên của mình, đánh dấu những bước đi đầu tiên trong con đường này.
02. Richard Perez

Richard Perez là designer có thể khiến bạn mỉm cười bất cứ lúc nào. Với hồ sơ khách hàng “khủng” như Google và Facebook, cũng đủ để người ta hiểu được tầm chuyên môn của Richard.
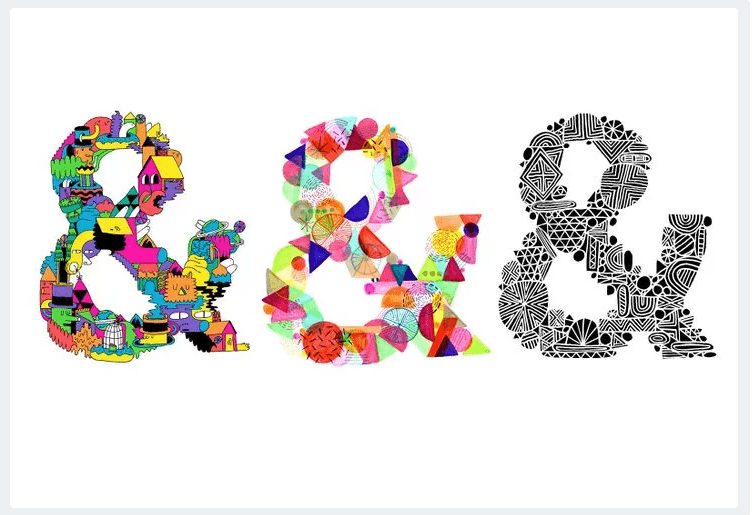
03. Lauren Hom

Lauren Hom là nhà thiết kế đồ họa tại Brooklyn nổi tiếng bởi nhữung mảng màu sắc sáng và những dạng chữ vui nhộn. Ngoài thiết kế cho những khách hàng lớn như tạp chí TIME và YouTube, bạn cũng có thể gặp Lauren đâu đó đang ngồi vẽ tường cho quán ăn quán café tại New York.
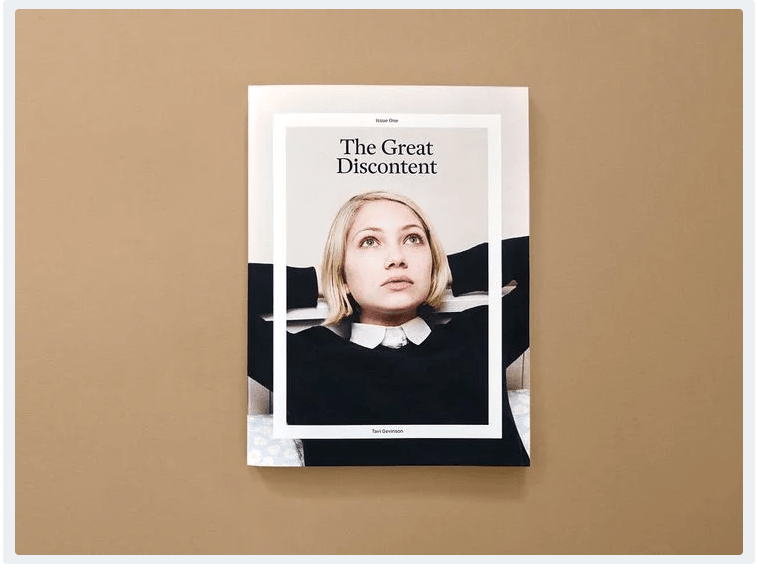
04. Frank Chimero

Luôn cầm trong tay mình một quyển sách và chiếc bút, Frank Chimero luôn đắm chìm trong những suy nghĩ về thiết kế. Đam về công việc, Chimero tự đứng ra mở một studio thiết kế mang tên Another. Studio là sự kết hợp giữa cả digital và offline, nghệ thuật và thương mai, tiệm cận và cộng hưởng.
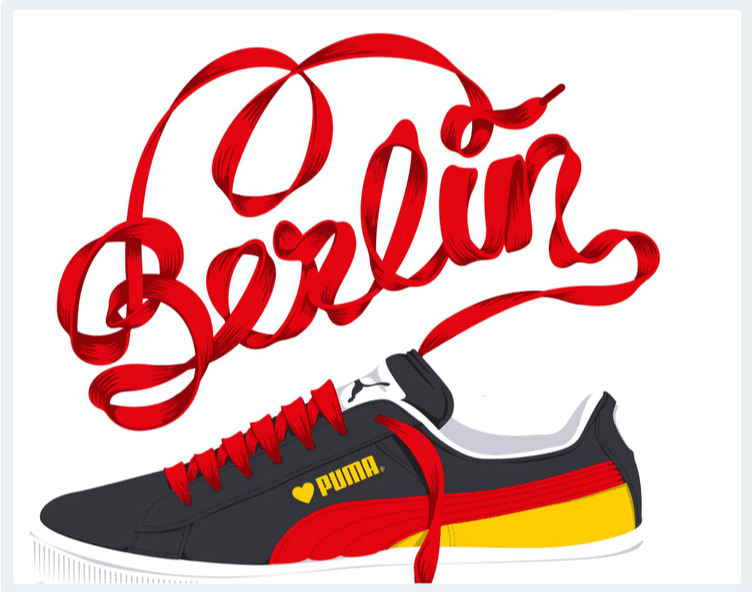
05. Alex Trochut

Làm việc chủ yếu ở cả Brooklyn và quê nhà của anh Barcelona, những thiết kế của Alex Trochut được biết đến như sự hội tụ của phong cách tối giản hiện đại. Từng có thời gian tạo ra những sản phẩm chất lượng cho Absolut, Coca Cola, The New York Times, vậy nên chẳng có lý do gì để nghi ngờ về năng lực của anh cả.
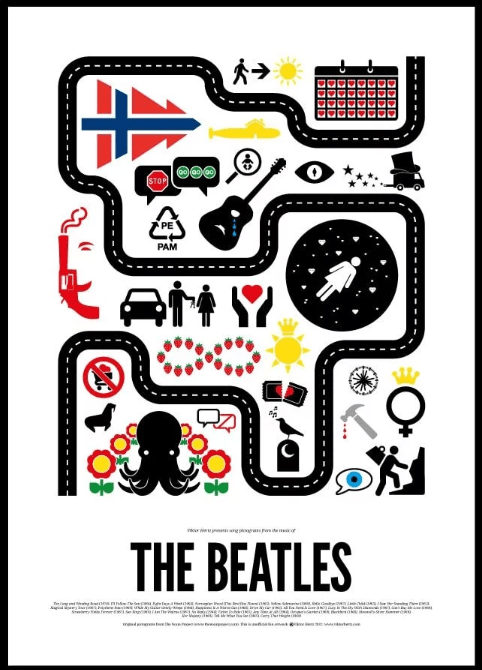
06. Viktor Hertz

Viktor Hertz là cha để của dự án The Noun Project, một trong nhữung bộ sưu tập các icon trên nền tảng website đẹp và ấn tượng nhất. Tự nhiên là một người đam mê với các hình khối, vật thể đơn giản, Viktor đã có những thiết kế để đời của mình cho các khách hàng lớn như Ikea, cũng như các dự án sáng tạo riêng của mình.
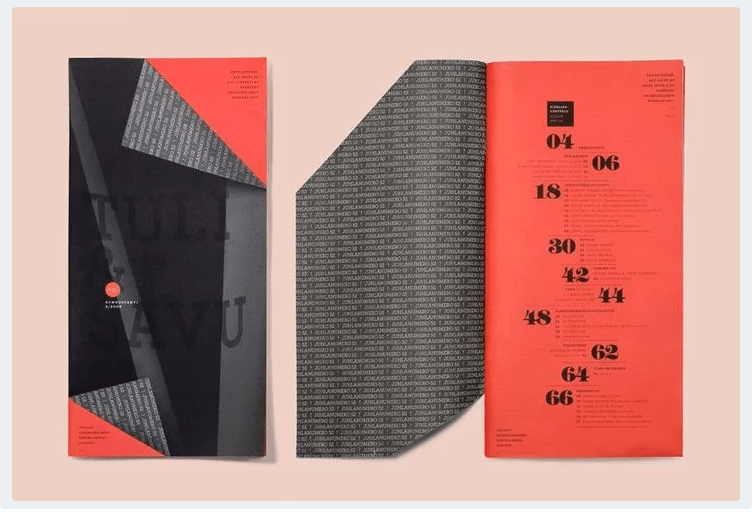
07. Lotta Nieminen

Không nhiều những designer có thể tự mình chạy một studio thiết kế tại New York và có những clients khủng: Hermès, Google và New York Times như Lotta Nieminen.
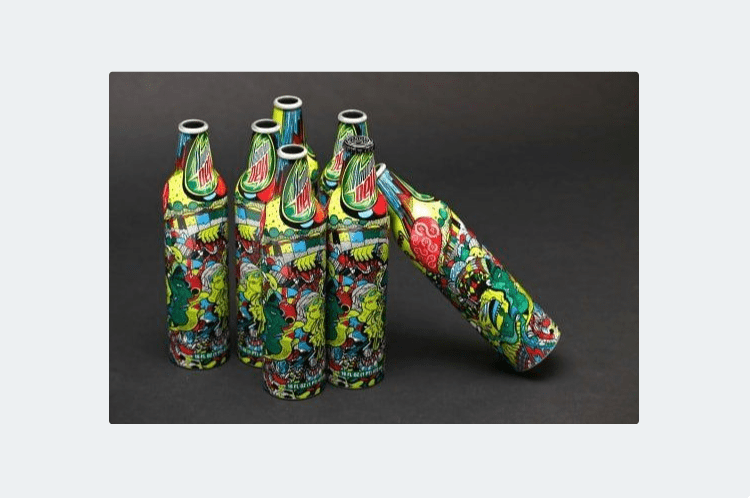
08. Mike Perry

Ai đó từng hỏi lý do tại sao Mike Perry lại bắt đầu với công việc thiết kế, Mike đã giải thích rằng bởi vì anh muốn mê hoặc người xem bằng đường nét, hình dạng, khối, màu sắc, ý tưởng của chính anh. Chuyên thiết kế cho những sản phẩm như sách, tạp chí, poster phim và báo giấy, những thiết kế của Perry luôn để lại ấn tượng sâu sắc cho người xem.
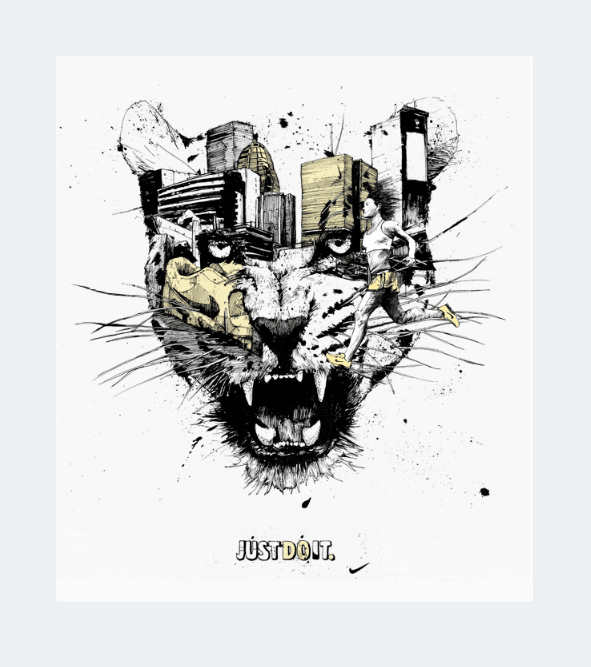
09. Chuck Anderson

Chỉ mới ở tuổi 18, Chuck Anderson đã có thể tự kiếm tiền bằng công việc freelancer mà nhiều người vẫn ao ước bởi sự tự do. Được những khách hàng lớn như Microsoft, Nike và Reebok tin tưởng, Chuck đã không làm họ phải thất vọng bởi những ấn phẩm mà anh thiết kế.
10. Dan Cassaro

Một New Yorker chính gốc, Dan Cassaro đã đạt được vô số giải thưởng lớn từ tạp chí New York Times, Rolling Stone, tạp chí phố Wall và rất rất nhiều giải thưởng khác nữa. Cassaro tập trung vào việc thể hiện con chữ, thiết kế logo và xây dựng studio riêng của mình tại Brooklyn.
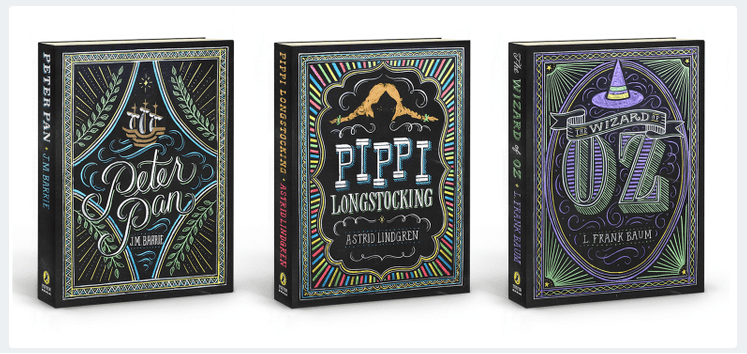
11. Dana Tanamachi

Dana Tanamachi là nhà thiết kế đồ họa chuyên về các thương hiệu phong cách sống, đồ ăn và thời trang. Tanamachi được nhận xét là con người đầy nhiệt huyết, yêu thích được làm việc với đôi bàn tay của mình, tỉ mỉ với từng chi tiết.
12. Dave Foster

“Một hình ảnh được thể hiện mạnh mẽ là yếu tố cần thiết cho bất cứ một thông điệp nào muốn tồn tại ngày nay” – Dave Foster.
Anh mô tả đó như là một động lực để mình phấn đấu mỗi ngày. Làm việc tại thành phố Sydney nước Úc, tiếng vang trong ngành của Dave Foster đã vượt qua khỏi biên giới lãnh thổ, tới tận các khách hàng ở phương Tây xa xôi.
13. David Carson

Tiếp cận với yếu tố đa văn hóa ở phía nam California từ khi mới sinh ra, Dave Carson đã sớm được trải nghiệm với công việc thiết kế đồ họa từ giữa thập niên 80.
14. Jacob Cass

Nếu như bạn đang mong muốn trở thành một graphic designer, Jacob Cass chính là hình mẫu lý tưởng để bạn học hỏi. Sinh ra tại Australia, chàng trai 26 tuổi này giờ đây là giám đốc của một agency thiết kế: Just Creative, và đồng thời làm việc cho Ammirati tại New York.
15. Jason Santa Maria

Jason Santa Maria là sáng lập của công ty thiết kế Mighty, đồng thời cũng là giám đốc thiết kế của Vox Media, tác giả của On Web Typography và đồng sáng lập của A Book Apart, một tuyển tập truyện ngắn đặc sắc cho dân thiết kế website.
16. Jon Hicks

Jon Hicks là tác giả của cuốn sách về thiết kế icon nổi tiếng: “The Icon Handbook”. Ông được biết đến với 2 logo nổi tiếng của Firefox và Mailchimp, cũng như các dự án về icon tại Spotify và Skype.
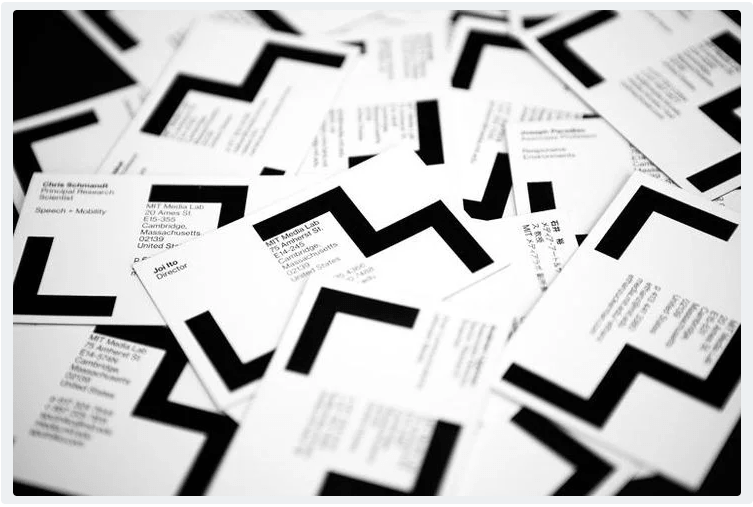
17. Dan Cederholm

Dan Cederholm là đồng sáng lập của Dribbble, cộng đồng designer nổi tiếng trên thế giới, chuyên về mảng thiết kế giao diện cho website.
18. Joshua Davis

Joshua Davis là một nhà thiết kế, một họa sĩ và cả.. một người trượt ván giỏi. Đáng chú ý nhất có thể kể tới như việc ông là người đầu tiên trên thế giới cung cấp nền tảng file Flash trên website Praystation.com, sau đó được ông public ra ngoài. Niềm đam mê với công nghệ, sự tỉ mỉ và chính xác trong thiết kế đã tạo nên thành công của Joshua Davis
19. Joshua Smith (aka Hydro74)
Được biết tới bởi những typography đầy mê hoặc, những hình minh họa đầy lộn xộn và cá tính riêng biệt không lẫn với bất cứ ai. Designer của Orlando – Joshua Smith hay còn được biết tới với cái tên Hydro74 luôn nhận được nhiều tình cảm và sự mến mộ bởi dân trong nghề.
20. Khôi Vinh

Sao khi rời bỏ vị trí là giám đốc thiết kế của tờ báo mạng New York Times, Khoi Vinh không cần chờ đợi quá lâu để có thể tiếp tục khám phá những chân trời mới. Hiện tại anh đang là chủ tịch của “Trải nghiệm người dùng” tại Wildcard, và đồng sáng lập của Kidpost. Trước đây, Khôi cũng đã từng là đồng sáng lập và CEO của Mixel.
21. Louise Fili

Loise Fili luôn khao khát tạo ra những sản phẩm thiết kế chất lượng. Studio cùng tên của cô, những dự án mà Fili thường tham gia nằm ở các mảng như bao bì đồ ăn, hoặc nhà hàng, cafe.
22. Michael Bierut

Michael Bierut có một hồ sơ vô cùng ấn tượng khi có tới 25 năm là đối tác chính của văn phòng Pentagram tại New York và đồng thời là một nhà phê bình cấp cao của trường đại học nghệ thuật Yale
23. Simon Prades

Simons Prades là một freelancer về dồ họa, khách hàng của anh nằm ở nhiều mảng khác nhau như quảng cáo hay phim ảnh. Simon vẫn duy trì công việc làm giảng viên môn vẽ và minh họa tại đại học German.
24. Roanne Adams

Roanne Adams được biết tới như một trong 6 những chuyên gia thiết kế xuất sắc nhất tới thành Phố New York, bình chọn bởi tạm chí New York Times. Với những lựa chọn màu sắc rất tinh, cùng sự sáng tạo tuyệt vời, Adams hiện tại đang là giám đốc sáng tạo và nhà sáng lập của một studio chuyên về thiết kế thương hiệu: RoAndCo
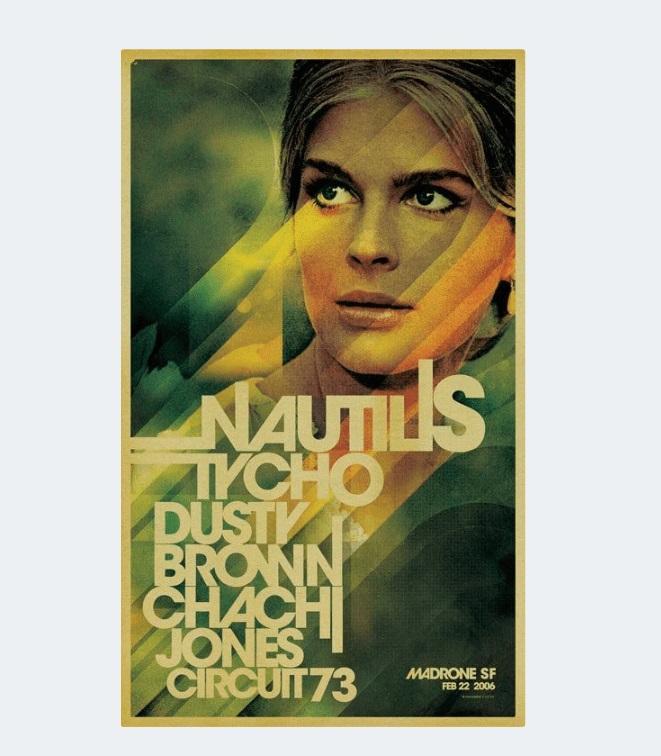
25. Scott Hansen

Scott Hansen là một họa sĩ đa ngành tại thành phố San Francisco. Thu âm và sản xuất âm nhạc dưới cái tên Tycho, nhưng lại làm công việc thiết kế dưới cái tên ISO50. Niềm đam mê với công việc của Scott luôn tạo được nhiều động lực lớn cho những người xung quanh.
26. Seb Lester
Được biết đến với những thiết kế đổi bật, ảnh bìa sách ấn tượng, Seb Lester đơn giản là một trong những nhà thiết kế hàng đầu mà bất cứ khách hàng nào cũng muốn làm việc chung ít nhất một dự án.
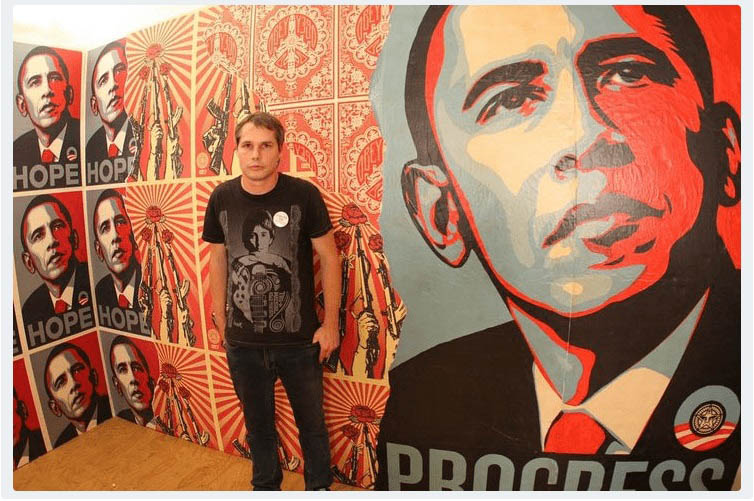
27. Shepard Fairey

Một học sinh cũ của trường thiết kế Rhode Island, Shepard Fairy là đồng sở hữu của công ty thiết kế Black Market. Mang đậm phong cách nghệ thuật đường phố, ông được biết tới với thiết kế Obey và Poster hình tổng thống Obama. Vào thời gian rảnh, Fairey thường dành thời gian tại các triển lãm địa phương.
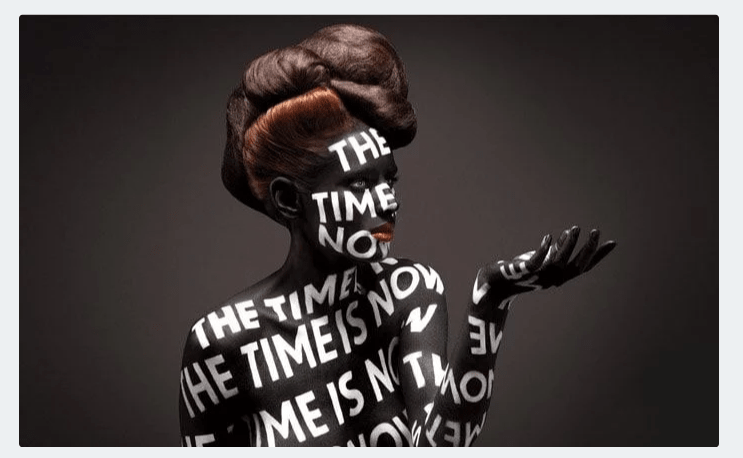
28. Stefan Sagmeister

Điên rồ và thiên tài: 2 từ dùng để miêu tả về con người của Stefan Sagmeister. Là một designer ưa thích phép ẩn dụ đặt kín trong những thiết kế của mình, chờ người xem khám phá ra thông điệp đằng sau chúng.
29. Tina Roth Eisenberg

Cũng vẫn là một designer đến từ New York nữa, LaTina Roth Eisenberg là nhà thiết kế đồ họa gốc Thụy Sĩ. Có kinh nghiệm 9 năm trong nghề, đến nay trong tay LaTina sở hữu hàng trăm các dự án khác nhau cho doanh nghiệp.
30. Tom Muller

Các sản phẩm thiết kế của Tom Muller luôn là thứ gì đó mà mọi sinh viên học sinh thiết kế đồ họa đều mong muốn đạt tới trình độ đó. Phong cách lựa chọn màu sắc hoàn hảo của Muller có thể dễ dàng bắt gặp trong các thiết kế truyện thành, poster film, nhận diện thương hiệu cho các startup công nghệ.
Trên đây là 30 designer vô cùng nổi tiếng trên thế giới. Còn tên tuổi nào mà chưa được nhắc đến hay không?
Hãy để lại comment cho iDesign được biết nhé.
Nguồn: uplevo











 CHƯƠNG TRÌNH ĐÀO TẠO ĐA DẠNG, CẬP NHẬT XU HƯỚNG MỚI
CHƯƠNG TRÌNH ĐÀO TẠO ĐA DẠNG, CẬP NHẬT XU HƯỚNG MỚI Thời lượng khóa học : 6 tháng
Thời lượng khóa học : 6 tháng Thành thạo các phần mềm của Adobe: Photoshop, Illustrator, Lightroom
Thành thạo các phần mềm của Adobe: Photoshop, Illustrator, Lightroom

 92 Quang Trung, Hải Châu, TP. Đà Nẵng
92 Quang Trung, Hải Châu, TP. Đà Nẵng Hotline: 02363 888 279
Hotline: 02363 888 279 Website:
Website: