Thương hiệu chính là nền tảng và nội lực của mỗi doanh nghiệp. Không thể phủ nhận rằng, để chiếm được một vị trí vững chắc trong tâm trí của khách hàng, mọi doanh nghiệp đều phải xây dựng một hình ảnh thương hiệu chuyên nghiệp và được yêu mến. Và đó là lời lý giải ngắn gọn nhất cho tầm quan trọng của một bộ nhận diện thương hiệu đối với bất cứ một công ty nào.
“Khách hàng không mua sản phẩm, dịch vụ. Họ đang mua câu chuyện, mua sự thân thuộc và các giải pháp để giải quyết vấn đề của họ tốt hơn.”
Vậy bộ nhận diện thương hiệu là gì? Hệ thống này bao gồm những yếu tố gì? Làm thế nào để doanh nghiệp sở hữu thiết kế thương hiệu chuyên nghiệp và hiệu quả? Hãy cùng iDesign khám phá ngay trong bài viết này.
Brand – Thương hiệu không và sẽ không bao giờ chỉ là một Logo, một Website, hay một thiết kế Name card, đó là hành trình trải nghiệm cảm xúc của khách hàng với doanh nghiệp.
Bộ nhận diện thương hiệu là gì?
Bộ nhận diện thương hiệu hay Brand Identity chính là bộ mặt của một thương hiệu. Có nhiều quan điểm cho rằng, thương hiệu là một khái niệm về cảm xúc mang tính triết học, là một loại tài sản vô hình. Còn bộ nhận diện thương hiệu chính là thứ đại diện cho những ý tưởng và mục đích lớn của doanh nghiệp.
Bộ nhận diện thương hiệu giúp thu hút khách hàng mới và đồng thời khiến khách hàng hiện tại cảm thấy thoải mái và cảm thấy thân thuộc. Yếu tố quan trọng hàng đầu quyết định liệu bộ nhận diện thương hiệu này có đem lại hiệu quả hay không chính là sự nhất quán.

Dự án thiết kế Logo & nhận diện thương hiệu LUXOR Bar Cafe – Karaoke – thiết kế bởi ThiCao
Để quản lý việc ứng dụng bộ nhận diện thương hiệu, doanh nghiệp cần đầu tư vào việc đo lường cũng như kiểm soát mọi điểm chạm nơi thương hiệu sẽ tiếp xúc với khách hàng.
Hệ thống nhận diện thương hiệu – Corporate Identity Program bao gồm những gì?
Hệ thống nhận diện thương hiệu được viết tắt bởi CIP – Corporate Identity Program hiểu đơn giản là tất tần tật những điểm chạm về mặt thị giác đối với khách hàng. Mỗi doanh nghiệp sẽ sở hữu hệ thống nhận diện khác nhau, tuy nhiên tựu chung lại vẫn sẽ có một vài điểm cơ bản:
1. Logo, Slogan , Tagline, các đặc tính của thương hiệu: Những yếu tố cơ bản đầu tiên mà bạn bắt buộc phải xây dựng cho nhận diện thương hiệu để tạo sự nhất quán như: Logo, màu sắc, font chữ, hệ thống hình ảnh sử dụng, icon, hình minh họa,…
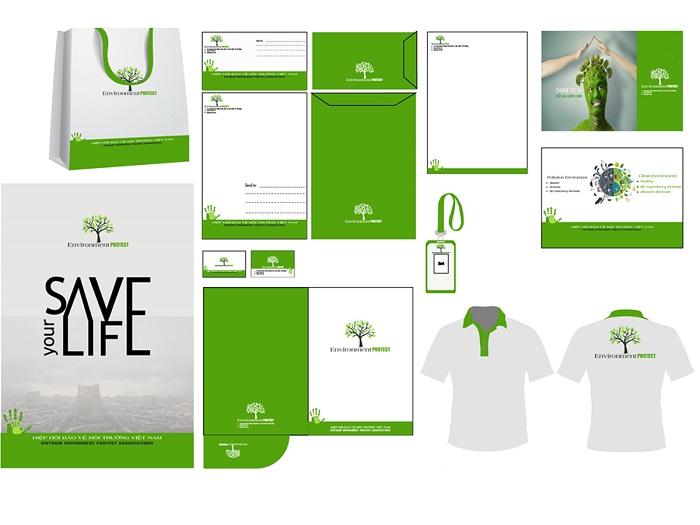
2. Hệ thống nhận diện tại văn phòng: Trong hệ thống nhận diên này, các đầu mục mà bạn cần thiết kế có thể kể đến như: tiêu đề thư, name card, đồng phục, biển bảng, mẫu hợp đồng, hóa đơn chứng từ, áo mưa, huy hiệu, thẻ ra vào,…
3. Hệ thống nhận diện tại điểm bán – POSM: Các thiết kế POSM như biển bảng quảng cáo, banner, poster, standee, catalogue, brochure, tờ rơi, tài liệu bán hàng, quầy hàng, kệ sản phẩm,…
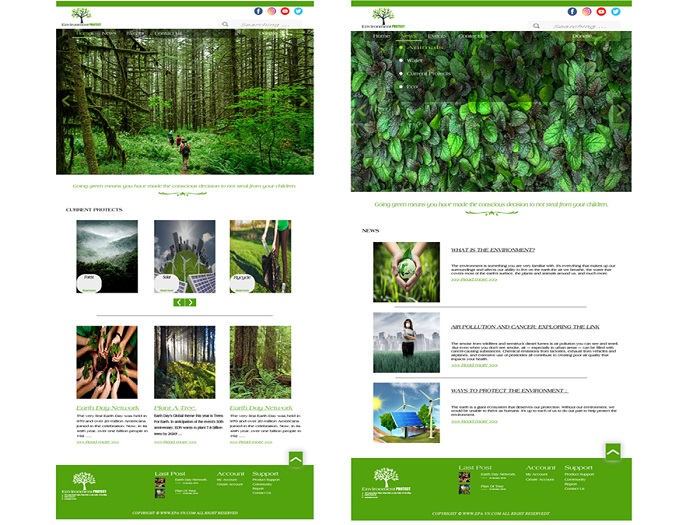
4. Hệ thống nhận diện trên Internet: Website, Landing Page, App Mobile, Hình ảnh trên mạng xã hội, hệ thống hình ảnh chạy quảng cáo Banner Ads, Google Ads, Facebook Ads
Quy trình 6 bước thiết kế thương hiệu chuyên nghiệp
Có 6 bước tất cả trong quy trình thiết kế thương hiệu chuyên nghiệp, để giúp doanh nghiệp bạn sở hữu hình ảnh ấn tượng và khác biệt. Cùng khám phá chi tiết với Uplevo các bước đó là gì ngay dưới đây:
1. Xác định khách hàng mục tiêu trước khi thiết kế
Trước khi bắt tay vào thiết kế logo và ứng dụng nhận diện thương hiệu, việc đầu tiên bạn cần làm đó chính là xác định khách hàng mục tiêu. Đây có thể nói là giai đoạn quan trọng bậc nhất trong quy trình thiết kế bởi lẽ, chính khách hàng và thị trường sẽ quyết định thay bạn: màu sắc của thương hiệu trông thế nào? Logo sẽ là biểu tượng, hay dạng typeface? Và thông điệp bạn muốn truyền tải là gì?
Bạn sẽ cần khắc họa bức tranh tổng quan nhất về thị trường, đối thủ và khách hàng mục tiêu. Trong marketing nói chung và branding nói riêng, có 2 cách để xác định: Nhân khẩu học (demographics) và tâm lý học (psychographics).
A. Xác định demographics của khách hàng mục tiêu
Bạn cần trả lời các câu hỏi quan trọng sau đây:
1. Giới tính là gì?
2. Khách hàng thuộc nhóm tuổi nào?
3. Công việc của họ là gì?
4. Họ sinh sống và làm việc ở đâu?
5. Mức thu nhập của khách hàng là bao nhiêu?
6. Dựa vào cụ thể từng sản phẩm hoặc dịch vụ, bạn có thể phân tích sâu hơn về các yếu tố như trình độ học vấn, ngôn ngữ, quốc gia, chiều cao, cân nặng,…
B. Xác định psychographics của khách hàng mục tiêu
Bạn cần trả lời các câu hỏi quan trọng sau đây:
1. Họ thường tham gia các hoạt động nào? Sở thích và hành vi của họ?
2. Những vấn đề của khách hàng mục tiêu liên quan tới sản phẩm hoặc dịch vụ bạn đang cung cấp
3. Các giá trị liên quan tới sản phẩm và dịch vụ của bạn
Một số các yếu tố liên quan đến tâm lý khác mà bạn có thể quan tâm như: Hành vi mua sắm, địa điểm ăn uống ưa thích, mối quan tâm đến chính trị, các lựa chọn giải trí,… Nếu bạn muốn sở hữu một bộ nhận diện thương hiệu thành công, bạn cần có những đặc tính thương hiệu liên quan tới đối tượng này
2. Xây dựng các giá trị của thương hiệu
Ở trong giai đoạn này, bạn cần xác định rất rõ sản phẩm/dịch vụ của bạn có điểm gì khác biệt và nổi bật hơn so với đối thủ trên thị trường. Bạn cần trả lời câu hỏi quan trọng bậc nhất:“ Tại sao khách hàng nên chọn chúng ta, mà không nên chọn đối thủ?”

Dự án thiết kế Logo & nhận diện thương hiệu TPBank – thiết kế bởi ThiCao
Hãy vạch ra các đầu dòng cụ thể những thông điệp và giá trị mà bạn nghĩ khách hàng sẽ cảm thấy ưa thích chúng. Đừng mơ hồ và chung chung như “Dịch vụ của tôi chuyên nghiệp hơn của đối thủ”, hãy trả lời bằng các lý do thật sự rõ ràng và mạch lạc.
3. Lựa chọn màu sắc cho thương hiệu
Sau khi đã xác định được chân dung của khách hàng và những giá trị khác biệt của thương hiệu. Giờ là lúc bạn đi vào xây dựng ngôn ngữ hình ảnh. Và yếu tố đầu tiên chính là lựa chọn màu sắc chính để thể hiện cho thương hiệu.
Màu sắc chính sẽ được ứng dụng ở mọi nơi mà thường hiệu xuất hiện – Logo, Card visit, biển bảng, website, đồng phục nhân viên,…
Do đó bạn cần thấu hiểu về tâm lý học màu sắc.
Các màu sắc khác nhau sẽ tác động tới bộ não của con người khác nhau. Văn hóa địa phương cũng có mối liên kết tới tâm lý của màu sắc. Dưới đây là những đặc tính của chúng mà bạn nên tham khảo:
Màu đỏ: Nguy hiểm, đam mê, tình yêu và khẩn cấp
Màu vàng: Hạnh phúc, ấm áp và lạc quan
Màu xanh nước biển: Sự yên bình, tin tưởng và bảo mật
Màu cam: Sự thú vị, tự tin và cảnh báo
Màu xanh lá cây: Sức khỏe, tự nhiên và tăng trưởng
Màu tím: Hoàng gia, sắc đẹp và thông thái
Màu hồng: Lãng mạn, dịu dàng, và nữ tính
Màu đen: Sang trọng, bí hiểm và che giấu
Màu trắng: Tinh khiết, cởi mở và minh bạch
4. Tiến hành thiết kế Logo
Ở giai đoạn này, bạn sẽ tiến hành thiết kế Logo cho thương hiệu của mình, phản ánh các giá trị của doanh nghiệp để truyền tải tới khách hàng mục tiêu. Đây là lúc bạn kết tinh toàn bộ các thông tin, dữ liệu bạn thu thập ở 3 bước trên, để tạo nên một Logo có tính nhận diện tốt, và dễ dàng ghi nhớ.
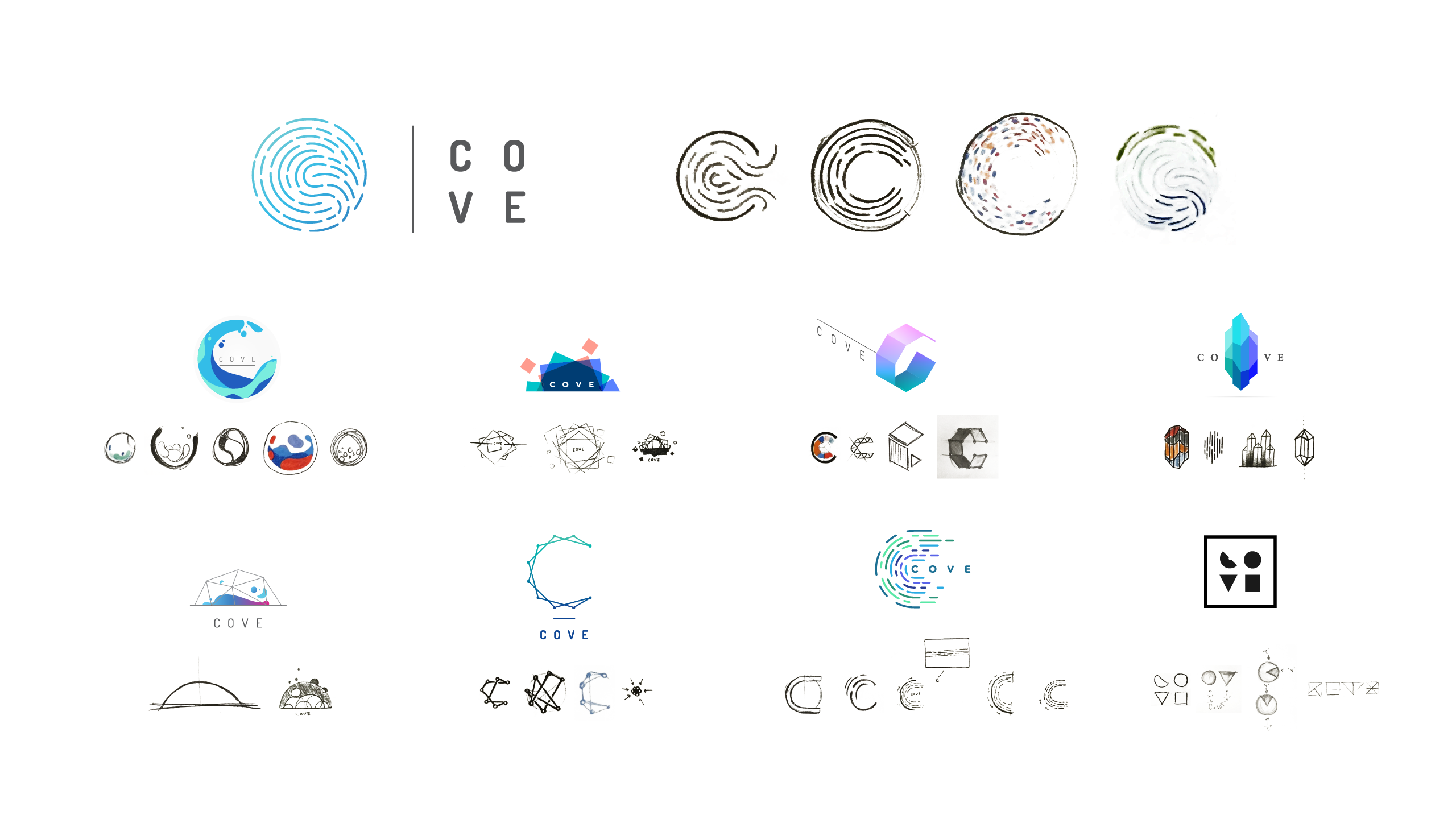
Ở các đơn vị Agency thiết kế chuyên nghiệp, quy trình thiết kế Logo sẽ phải trải qua vô vàn các bước nữa, từ phác thảo trên giấy, đến phác thảo trên máy, thử nghiệm độ hiệu quả nhận diện bằng khảo sát,…

5. Lựa chọn Font chữ cho thương hiệu
Mặc dù font chữ – typography không đóng một vai trò quan trọng như Logo hay màu sắc, nó vẫn là một yếu tố không thể thiếu giúp thương hiệu của bạn tăng được yếu tố nhận diện và khả năng truyền tải thông điệp.
Có ba loại font chữ chính bạn sẽ lựa chọn: 1 cho Logo, 1 cho phần tiêu đề chính, và 1 cho toàn bộ nội dung khác trên website hay ấn phẩm thiết kế.
Bạn có thể chọn lựa font chữ từ 3 website hữu ích này để sử dụng:
1. Google Fonts
3. Wordmark.it
6. Thiết kế cuốn cẩm nang nhận diện thương hiệu
Mục đích của cuốn cẩm nang nhận diện thương hiệu sẽ cung cấp chi tiết các hướng dẫn sử dụng cho từng yếu tố trong thường hiệu. Đây là yếu tố bắt buộc để đảm bảo sự nhất quán khi sử dụng thương hiệu của doanh nghiệp.

Những yếu tố quy chuẩn cơ bản nằm trong cẩm nang thương hiệu bao gồm:
1. Tổng quan về lịch sử thương hiệu, tầm nhìn & sứ mệnh, tính cách cũng như các giá trị cốt lõi của thương hiệu.
2. Các thông điệp chính, tuyên ngôn về nhiệm vụ của thương hiệu.
3. Cẩm nang sử dụng Logo, các trường hợp được phép và không được phép.
4. Bảng màu – Hệ thống màu chính và màu phụ của thương hiệu.
5. Typography – Hệ thống các font chữ sử dụng trên toàn bộ nhận diện.
6. Phong cách hình ảnh phù hợp với thường hiệu
7. Các hướng dẫn triển khai các ứng dụng nhận diện thương hiệu khác: tài liệu văn phòng, biển bảng, ứng dụng trên Digital,…
Mẫu thiết kế bộ nhận diện đẹp của các thương hiệu nổi tiếng
Dưới đây là danh sách của 10 bộ nhận diện thương hiệu vô cùng nổi tiếng mà bạn có thể học hỏi. Những thiết kế này không chỉ đem lại hiệu quả về mặt hình ảnh (đồng thời cả về mặt kinh doanh của thương hiệu) mà nó còn khẳng định sâu sắc hơn sức mạnh của doanh nghiệp so với đối thủ trên thị trường.

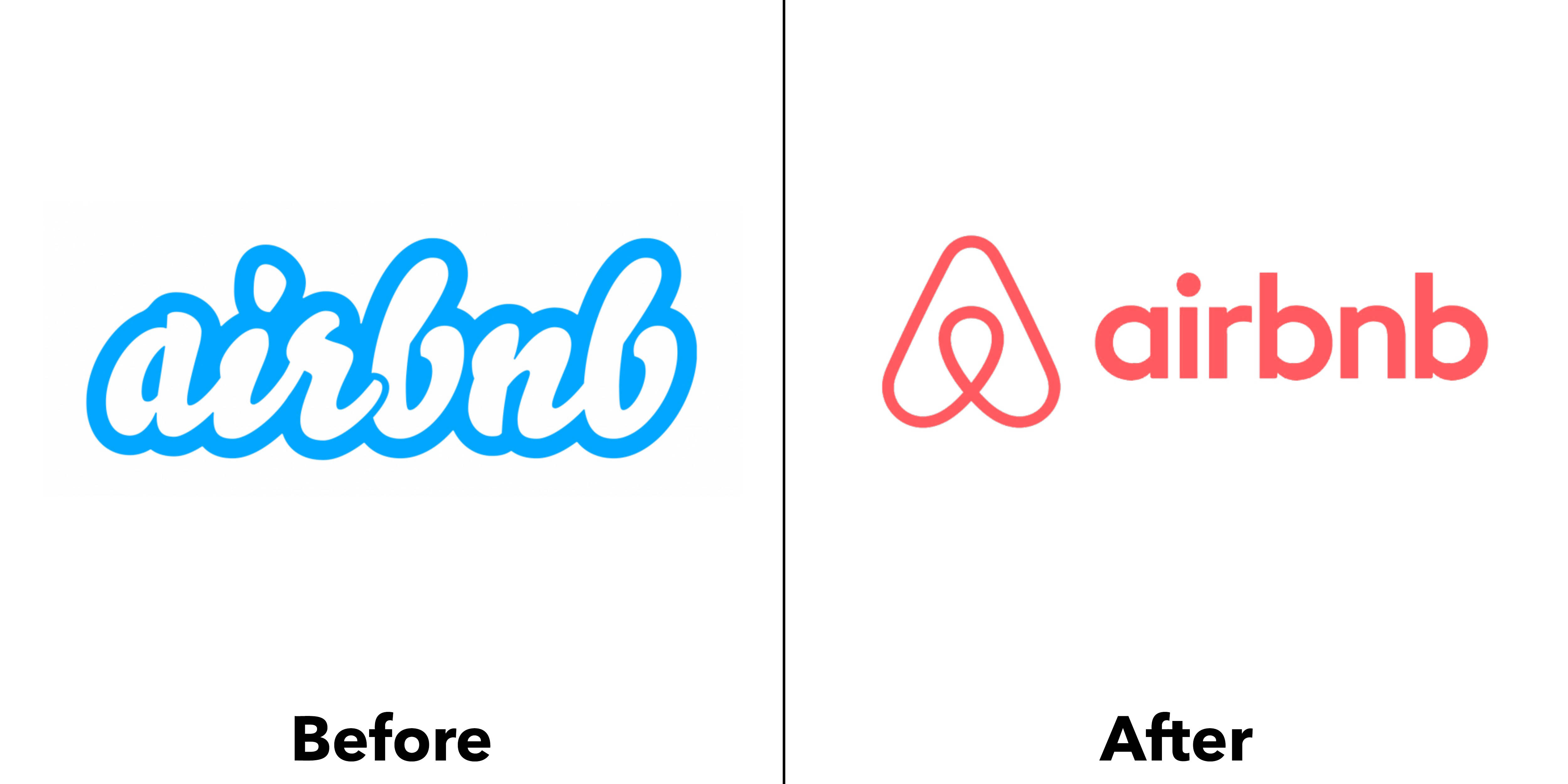
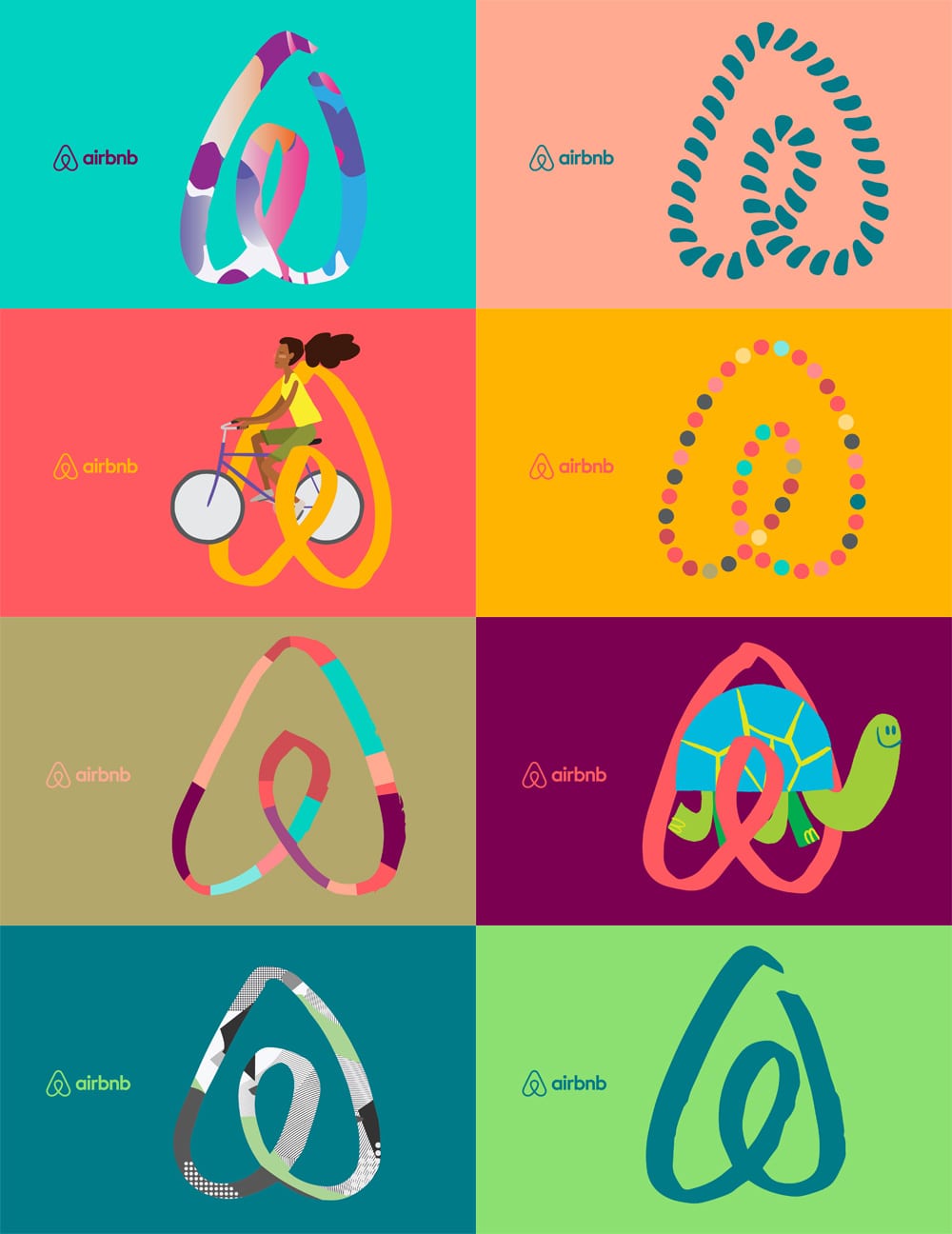
1. Airbnb

Một vài năm trước, Airbnb đã đưa ra quyết định là cần phải “refresh” lại toàn bộ hế thống thiết kế nhận diện thương hiệu của mình, và lựa chọn đơn vị thiết kế DesignStudio ở San Francisco làm đối tác. Sau khi thay đổi lại nhận diện thương hiệu, nó đã gây ra một cuộc tranh cãi trong cả cộng đồng design lẫn những người không phải designer.
Tuy vậy, cũng giống như đa phần các logo khác sau khi sửa đổi (y hệt trường hợp của Instagram), rất dễ dàng nhận ra rằng họ đã đưa ra những quyết định đúng đắn. Từ việc thay đổi logo dạng chữ, dạng logo dạng biểu tượng chữ “A” đã tạo ra sức ảnh hưởng không tưởng.

DesignStudio đã thành công trong việc tổng hợp được đặc tính của thương hiệu: tính quốc tế, sự thân thiện, tính khám phá, thuộc về tự nhiên của Airbnb. Đồng nghĩa với việc, tối giản hình thức logo từ dạng chữ sang dạng icon, loại bỏ hoàn toàn rào cản ngôn ngữ, và khiến nó trở nên dễ dàng nhận diện trên toàn cầu.
Kết hợp với đa dạng các bảng màu sắc, phong cách chụp ảnh, bất cứ một nền văn hóa hay đất nước nào cũng có thể kết hợp với thương hiệu, logo của Airbnb.

Bài học thương hiệu:
Ở trong trường hợp này, bộ nhận diện thương hiệu cũ của Airbnb không làm cho người xem thấy sự liên tưởng tới giá trị, và nhu cầu của doanh nghiệp. Sự thay đổi không đơn giản chỉ là bản update vá lỗi, nó còn là cuộc cách mạng thực sự cho chính Airbnb.
Họ đã dám chấp nhận rủi ro của sự thay đổi để có thể mang tới hình ảnh chuyên nghiệp nhất cho khách hàng của mình.
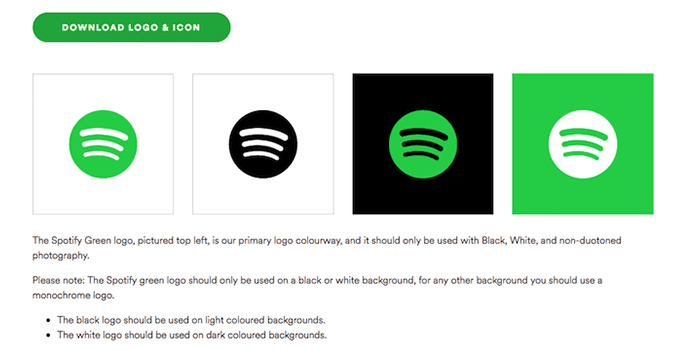
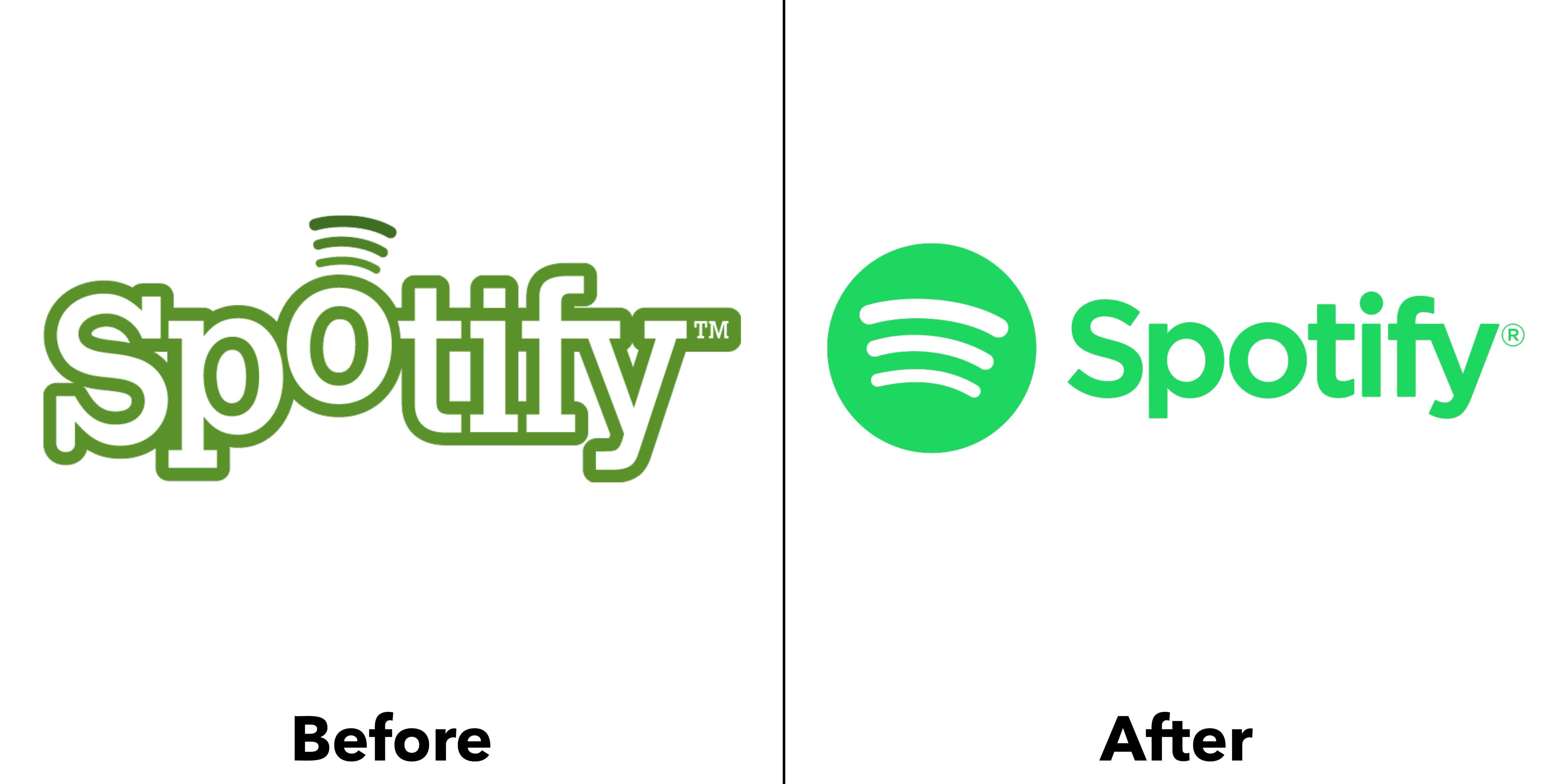
2. Spotify

Spotify, nền tảng nghe nhạc của Thụy Điển, được mọi người trên khắp thế giới yêu thích. Thế nhưng phiên bản gốc của logo Spotify, mang hơi hướm phong cách funky, chắc chắn không thể nào có sức mạnh như logo ở thời điểm hiện tại.

Spotify thực hiện sự thay đổi này vào năm 2013, tập trung vào hình tròn chưa những sóng radio. Một điều thành công nữa của bộ nhận diện thương hiệu Spotify là khả năng ứng dụng trên nhiều màu sắc khác nhau. Mặc dù màu xanh này vẫn là màu chính, nhưng chắc chắn đây không phải lựa chọn duy nhất để sử dụng trong mọi trường hợp.
Với việc kết hợp đa dạng các kỹ thuật thiết kế: duotone, gradients và đồ họa pop art, Spotify đã khẳng định được giá trị và đặc điểm khác biệt của mình, đại diện cho nhiều nghệ sĩ với nhiều phong cách khác nhau trên thế giới.

Bài học thương hiệu
Đừng để màu sắc là nỗi sợ hãi. Cân nhắc sử dụng các trường phái, kỹ thuật thiết kế khác nhau để tạo ra chìa khóa thành công cho hình ảnh của thương hiệu.
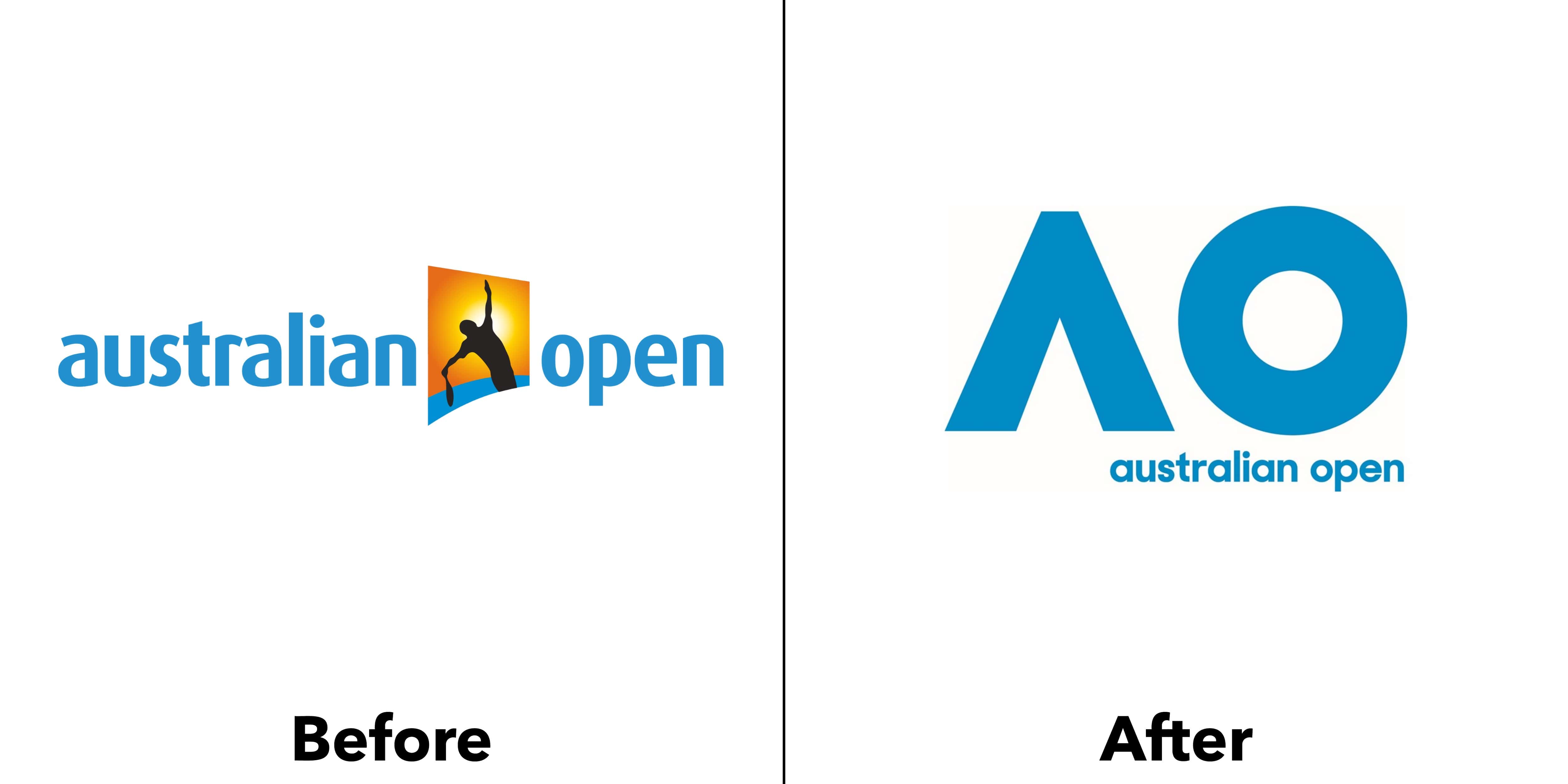
3. Australian Open

The Australian Open quyết định làm lại bộ nhận diện thương hiệu của họ vào năm 2016 bởi đơn vị thiết kế Landor Australia. Họ đã hoàn toàn loại bỏ bóng dáng của logo cũ, khoác lên thương hiệu một dáng vẻ hoàn toàn mới. Agency loại bỏ hình ảnh liên quan tới vận động viên tennis hay bóng tennis, giản thể chúng dưới 2 chữ cái duy nhất “AO”.
Họ còn giản thể luôn những chi tiết thừa thãi trong logo như dấu gạch ngang trong chữ A. Kết quả là hệ thống thương hiệu trở nên nổi bật, khỏe khoắn, và tràn đầy sức sống.



Bài học thương hiệu
Đôi khi, bạn cũng cần có cái nhìn, suy nghĩ hoàn toàn khác về logo hiện tại của mình. Nếu như chúng không thật sự đại diện cho tầm nhìn, sứ mệnh và giá trị bạn đem tới cho khách hàng, logo cần phải thay đổi. Đồng thời, đừng sợ việc làm tối giản hệ thống nhận diện thương hiệu xuống thành logo không một chi tiết thừa thãi.
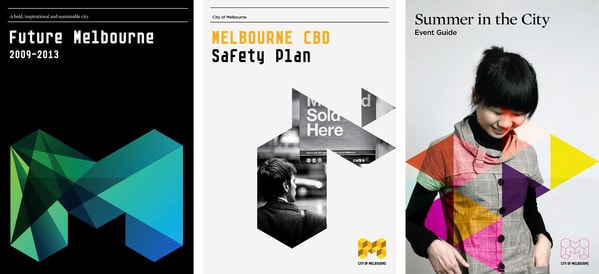
4. City of Melbourne

Một bộ nhận diện thương hiệu làm lại khác là của City of Melbourne vào năm 2009. Thành phố Melbourne đã từng có một logo rất rất “an toàn”. Nó bao gồm tất tần tật những yếu tố làm nên một thành phố. Từ “city”: có, “mặt trời”: có. “cột nhà”: có.
Một logo khá tẻ nhạt. Thành phố cũng có vấn đề khi mỗi một đơn vị đều sở hữu logo riêng biệt, không có sự nhất quán trong thương hiệu.

Cho tới năm 2009, Melbourne quyết định làm lại nhận diện thương hiệu, hoàn toàn thay đổi logo cũ, và giới thiệu hệ thống thương hiệu hoàn toàn mới. Cần phải nói thêm rằng, để một thành phố, thuộc chính phủ đưa ra quyết định thay đổi này là một điều hết sức mới lạ.
Dễ dàng thấy, thiết kế mới vô cùng ấn tượng. Nó mang lại rất rất nhiều điều tuyệt vời cho thương hiệu của Melbourne. Đầu tiên, nó phản ánh chân thực nền văn hóa sôi động của Melbourne và làm chúng trở nên hấp dẫn hơn với du khách trên thế giới.
Thứ hai, nó là sự thống nhất của rất nhiều các logo các đã tồn tại trước đây. Cuối cùng, logo tạo ra được một ngôn ngữ hình ảnh mà có thể sử dụng trong mọi thông điệp của thành phố.


Bài học thương hiệu:
Logo của các thành phố không nhất thiết phải trông thật quá “formal” và tẻ nhạt. Chúng có thể được áp dụng bất cứ xu hướng, phong cách thiết kế mới nào khác, mà qua thời gian không bị phai nhạt.
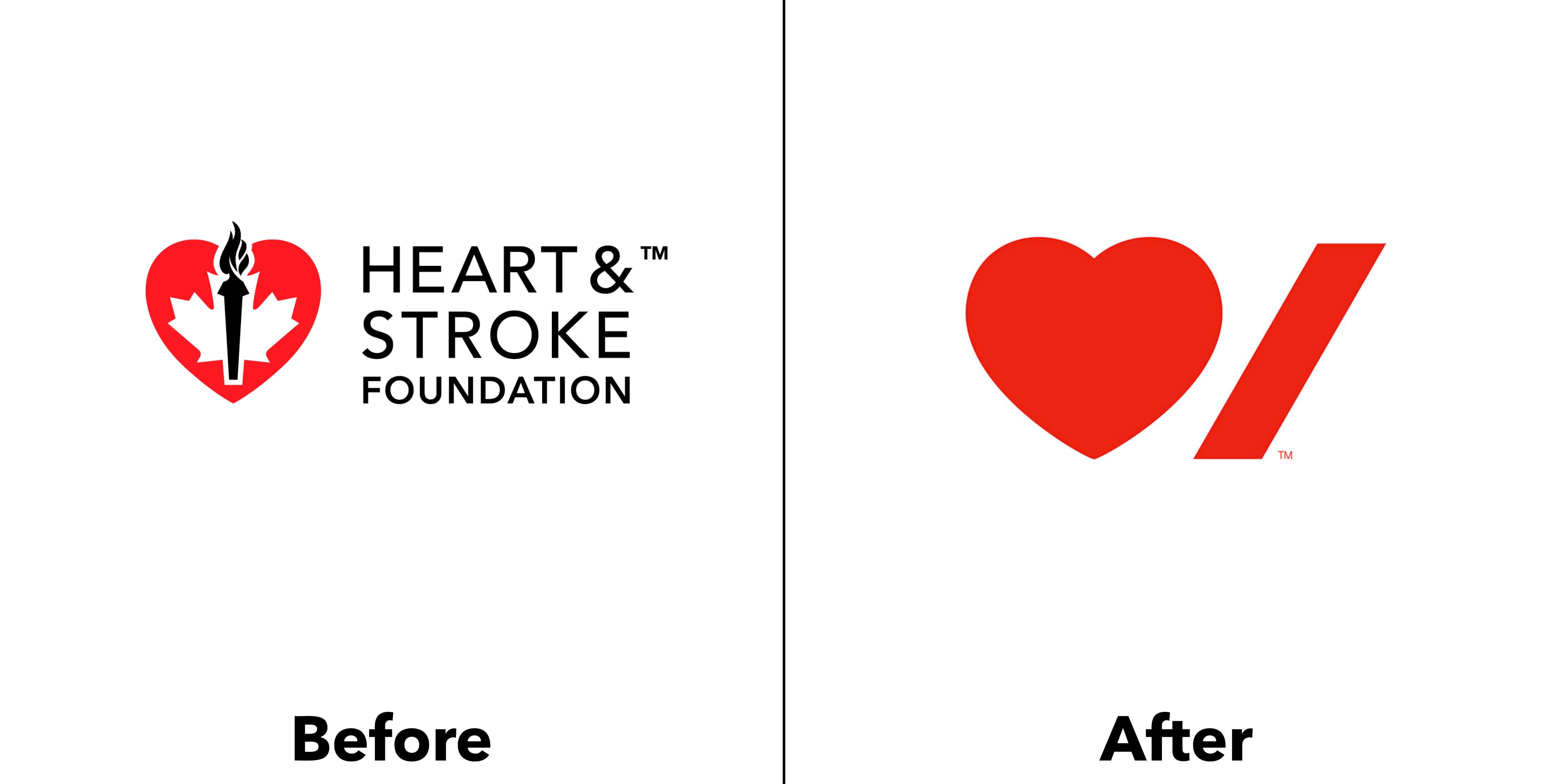
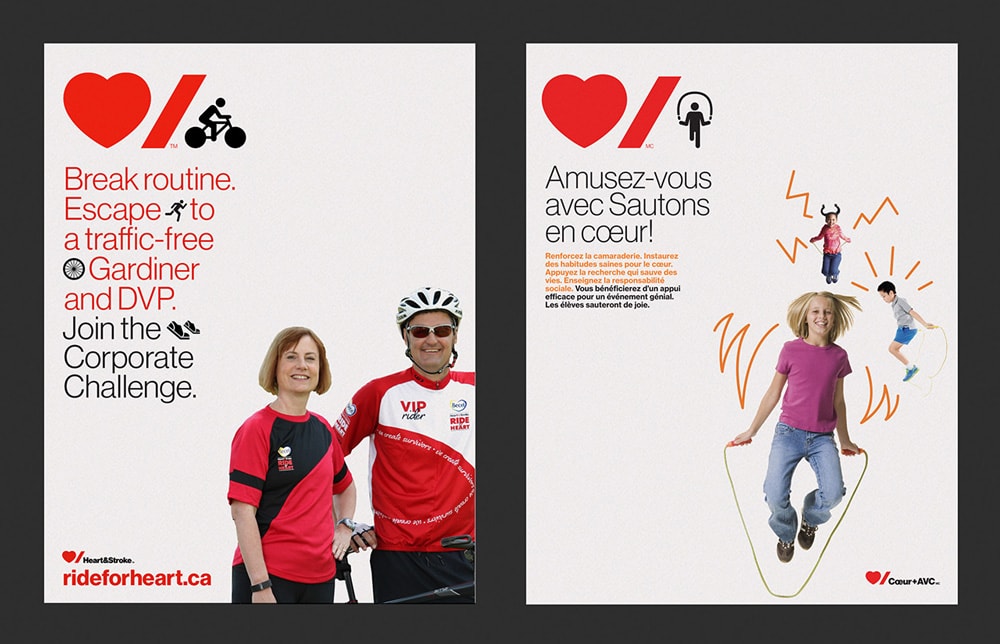
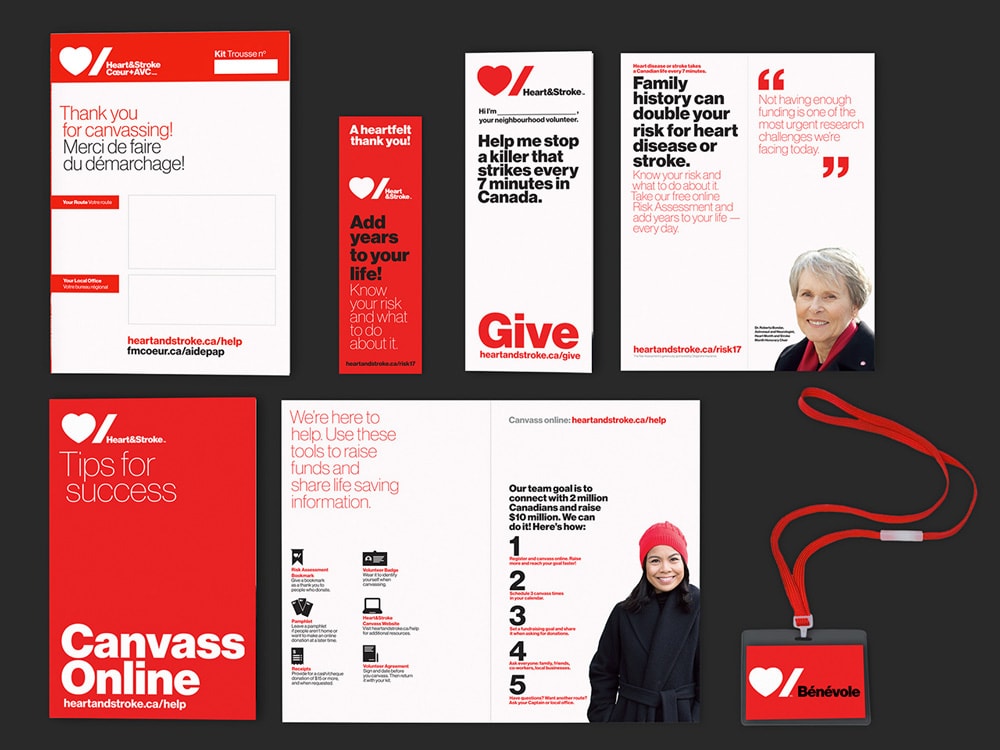
5. Heart & Stroke Foundation

Logo mới của Heart & Stroke logo là đỉnh cao của phong cách tối giảm. Nhà thiết kế Paule Scher đã biến một logo từ hỗn loạn thành một thông điệp đơn giản tinh tế. Việc đặt các biểu tượng gần nhau cũng tạo ra sự gắn kết, mạch lạc của tổng thể logo.
Trademark này của The Heart & Stroke có sức mạnh đủ để loại bỏ hoàn toàn tên thương hiệu, thay cho bất cứ vị trí, phòng ban, đơn vị,.. nào giúp logo có tính ứng dụng cao hơn (nhìn logo này nếu bạn có suy nghĩ: “thế này thì mình cũng thiết kế được” thì bạn lại giống tôi )



Bài học thương hiệu:
Điều ấn tượng nhất về logo này chính là việc sử dụng chỉ 2 hình khối đơn giản nhất mà ai cũng có thể làm ra chỉ bằng Microsoft Word. Thế nhưng khi xét cho cùng, trong thiết kế đồ họa, quan trọng không phải ở chỗ thiết kế của bạn phức tạp thế nào để chứng minh trình độ nghề của designer, mà tính ứng dụng của nó ra sao.
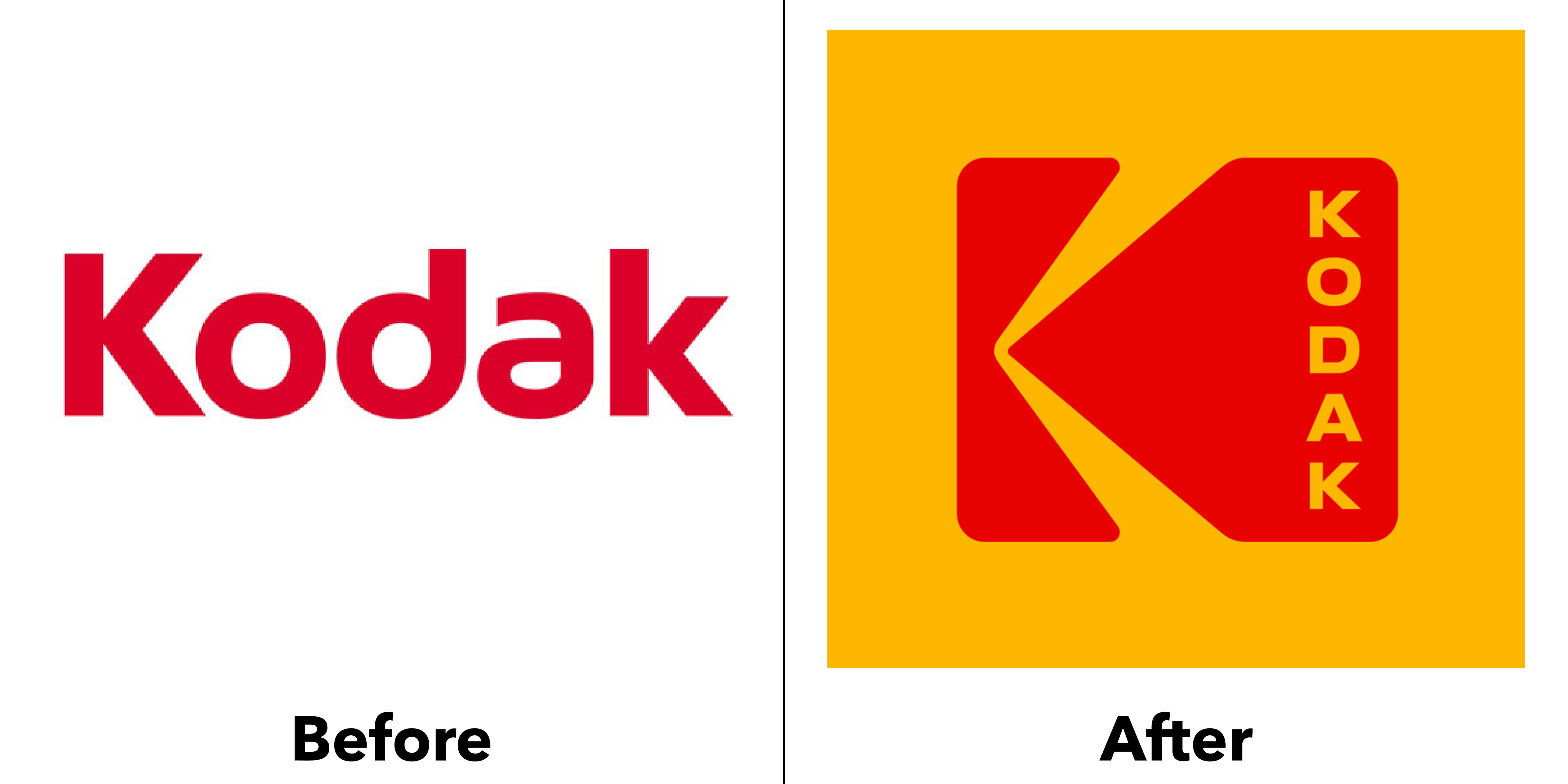
6. Kodak

Chắc cũng không có ai xa lạ gì với thương hiệu Kodak— công ty mà người ta thường mua film cho máy ảnh. Không thể phủ nhận rằng, Kodak trong những năm qua đã trải qua rất nhiều biến động, thăng trầm, bởi sự ra đợi của máy ảnh kỹ thuật số đã loại bỏ hoàn toàn nhu cầu sử dụng máy phim ảnh.
Thế nhưng, Kodak cũng đã vượt qua được giai đoạn khó khăn đó. Trong lần thay đổi nhận diện thương hiệu, họ muốn quay trở lại với “bản ngã” của mình, thứ đã tạo nên thành công cho Kodak.

Năm 2006, Kodak đã quyết định loại bỏ khối chữ K thành một dạng wordmark đơn giản, thế nhưng sau này họ lại đổi ý. Sử dụng font chữ không chân sans-serif hiện đại, hình ảnh của logo trở nên nổi bật và đơn giản, giúp cho những sản phẩm của Kodak trở nên hấp dẫn hơn.


Bài học thương hiệu
Khi thiết kế cho những thương hiệu lớn có bề dày lịch sử tương tự như Kodak, sẽ rất khó để bạn vứt bỏ đi mọi thứ.
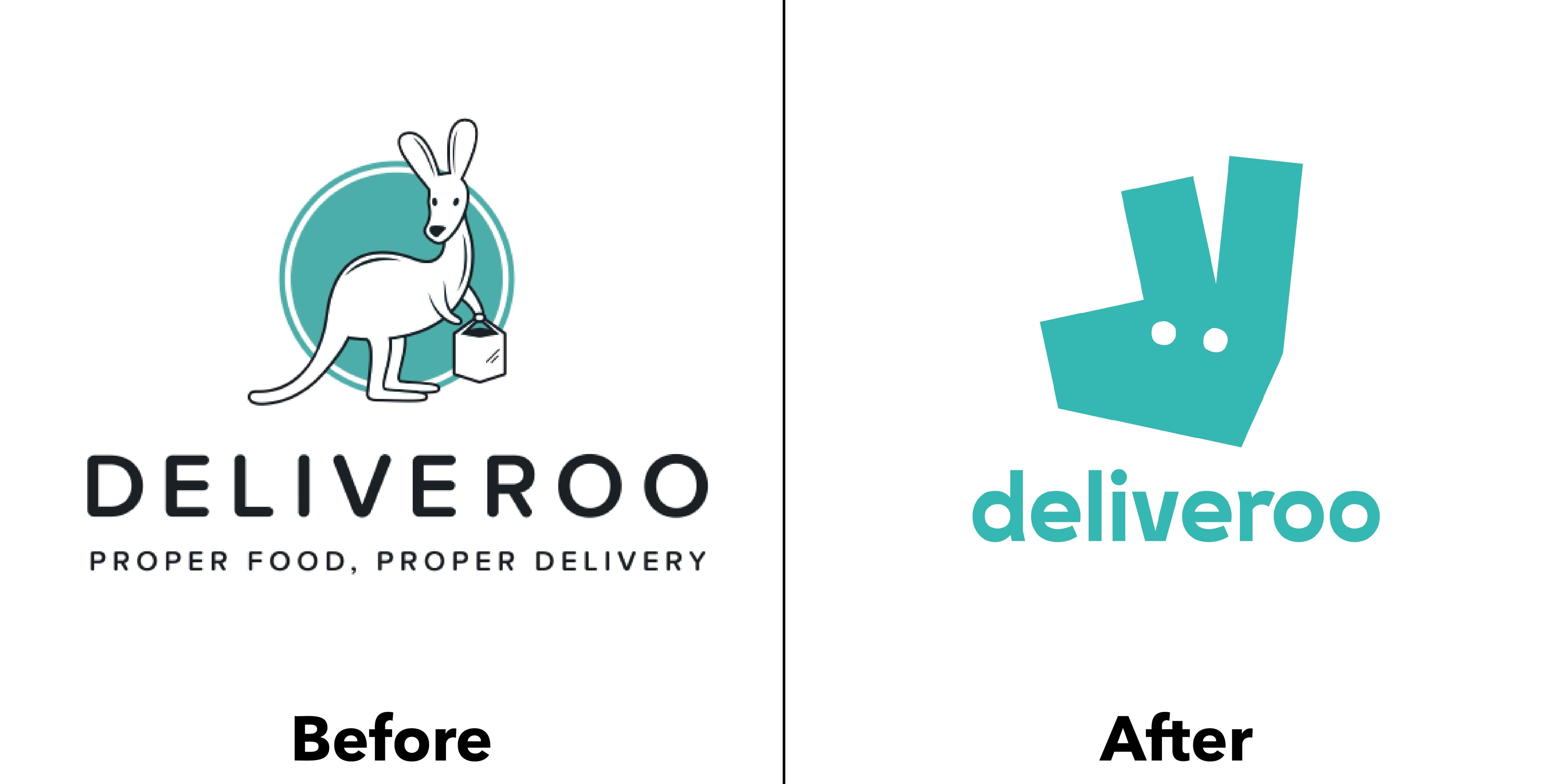
7. Deliveroo

Công ty giao hàng đồ ăn tại Anh, Deliveroo gần đây đã hợp tác với DesignStudio để thiết kế lại logo thương hiệu của mình, biến đổi từ hình ảnh của một con kangaroo tới một biểu tượng minh họa cho bàn tay ra dấu hiệu khác.
Họ lựa chọn hình khối, góc cạnh lớn, với những mảng màu dầy dặn để đem tới cho thương hiệu cảm giác tràn đây năng lượng và vui nhộn. Thiết kế bắt kịp theo xu hướng đương đại, và đặc biệt ứng dụng lên áo đồng phục hay thẻ nhân viên giúp cho hình ảnh của họ trở nên dễ nhận diện hơn.


Bài học thương hiệu:
Việc Deliveroo sử dụng các mảng màu lớn đem lại những thành công không ngờ cho thương hiệu, logo sẽ không bị lạc nhịp nếu sử dụng các màu sắc khác.
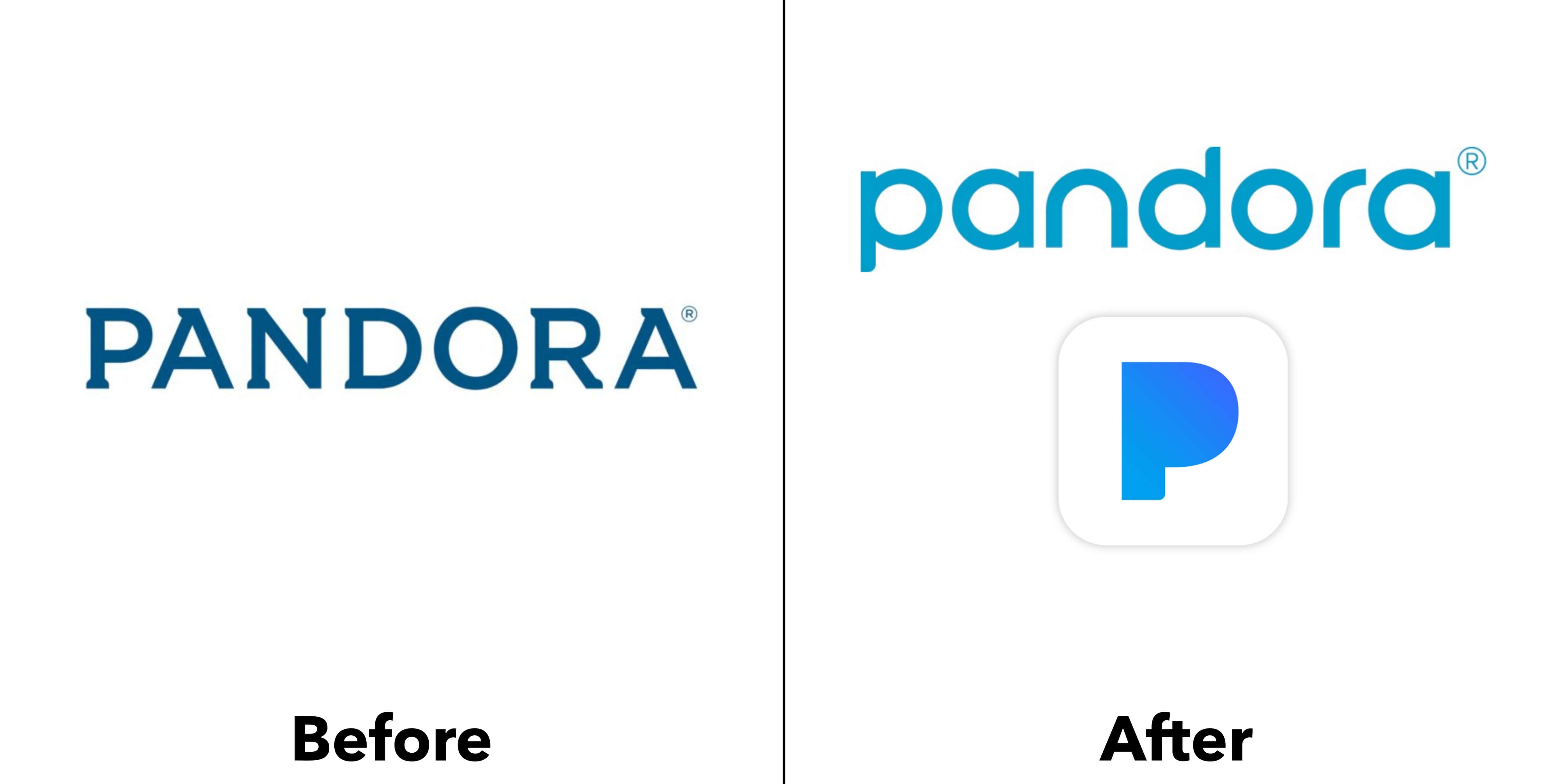
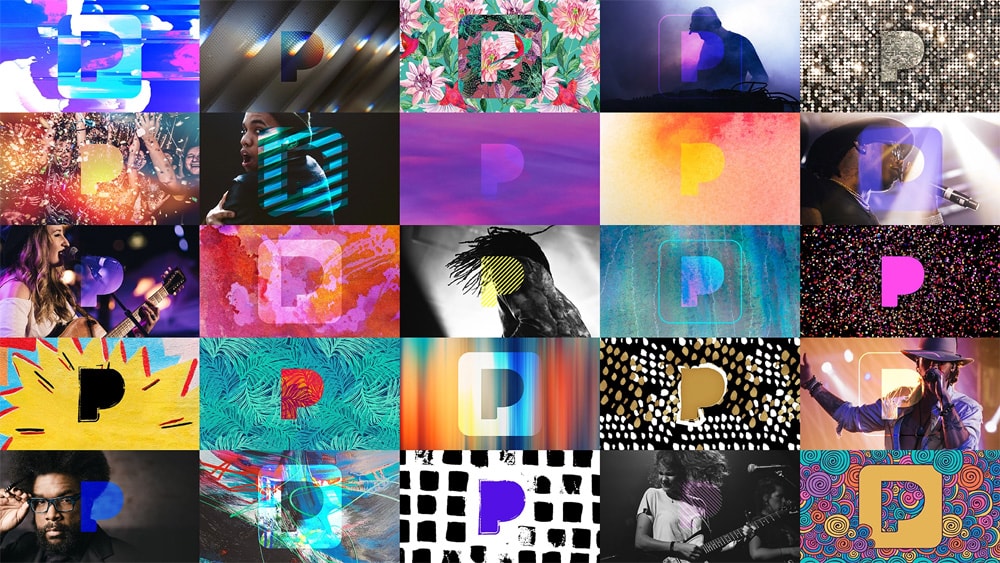
8. Pandora

Mặc dù bộ nhận diện thương hiệu này của Pandora vẫn còn khá gây tranh cãi khi Paypal kiện công ty này từ đầu năm 2017 do có sự vi phạm nhãn hiệu. Tuy nhiên, chúng ta sẽ nhìn nhận dưới góc đồ thiết kế nhiều hơn là so về vấn đề pháp lý.
Logo cũ của Pandora là dưới dạng typography, sử dụng toàn bọ sử dụng font serif có chân. Còn sau khi được thay đổi, họ laị đổi sang font chữ không chân hiện đại hơn. Sử dụng chữ P làm icon chính cho logo. Điều thú vị là thay vì sử dụng đúng chữ p viết thường như trong wordmark, icon này là dùng chữ P viết hoa

Cũng giống như Spotify, Pandora cần đại diện cho những phong cách âm nhạc và các nền văn hóa khác nhau. Pandora đi sâu vào ứng dụng nhận diện của mình vào âm nhạc hơn so với đối thủ của mình.
Bài học thương hiệu:
Cách Pandora cố gắng dành sự tập trung của mình vào sự đa phong cách. Nó thể hiện sự cam kết của doanh nghiệp với cộng đồng người dùng. Với những chủ đề như âm nhạc, thứ gắn chặt với tính cá nhân và gốc văn hóa, Pandora đã làm điều này rất tốt cho thương hiệu của mình.
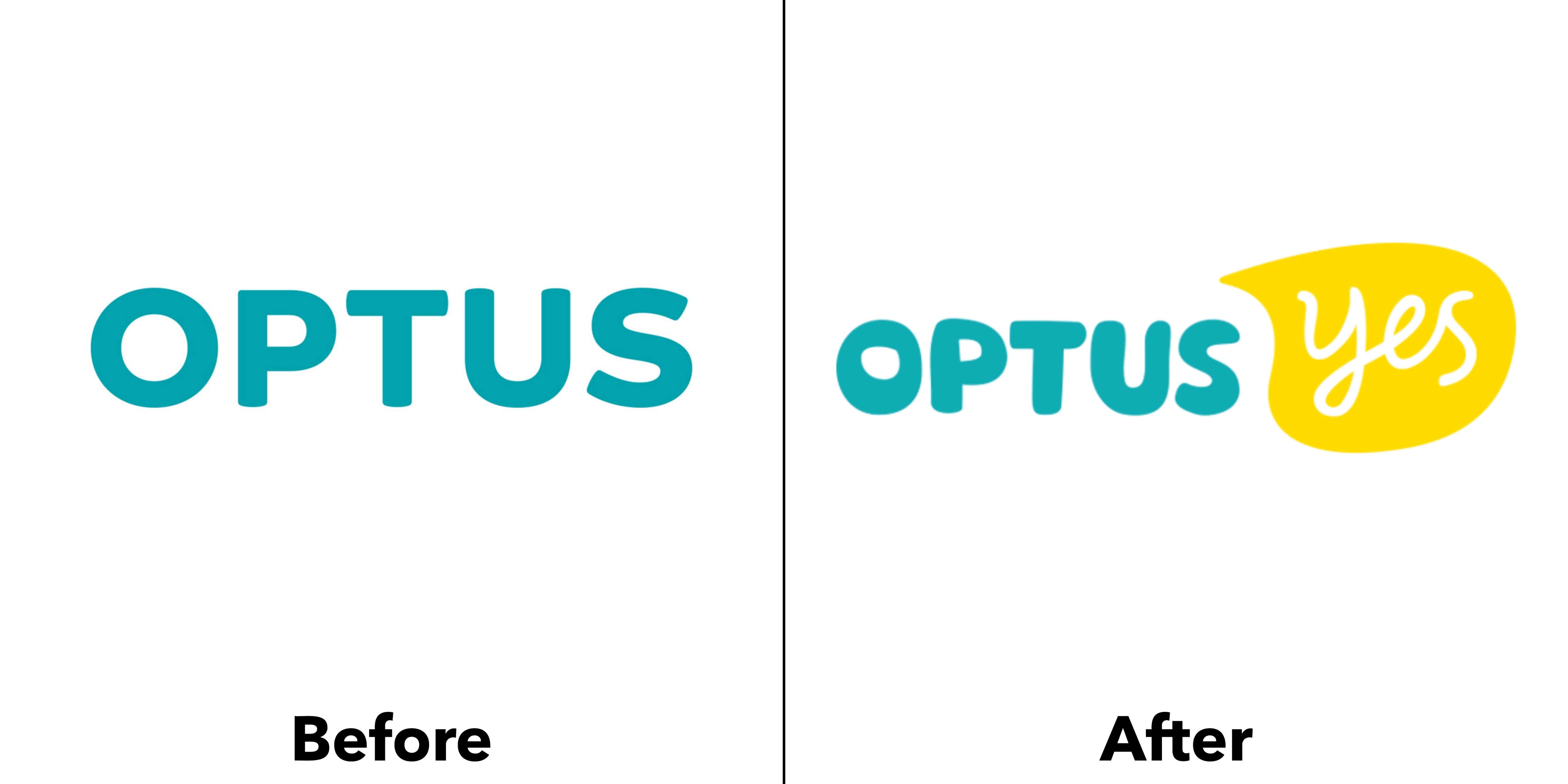
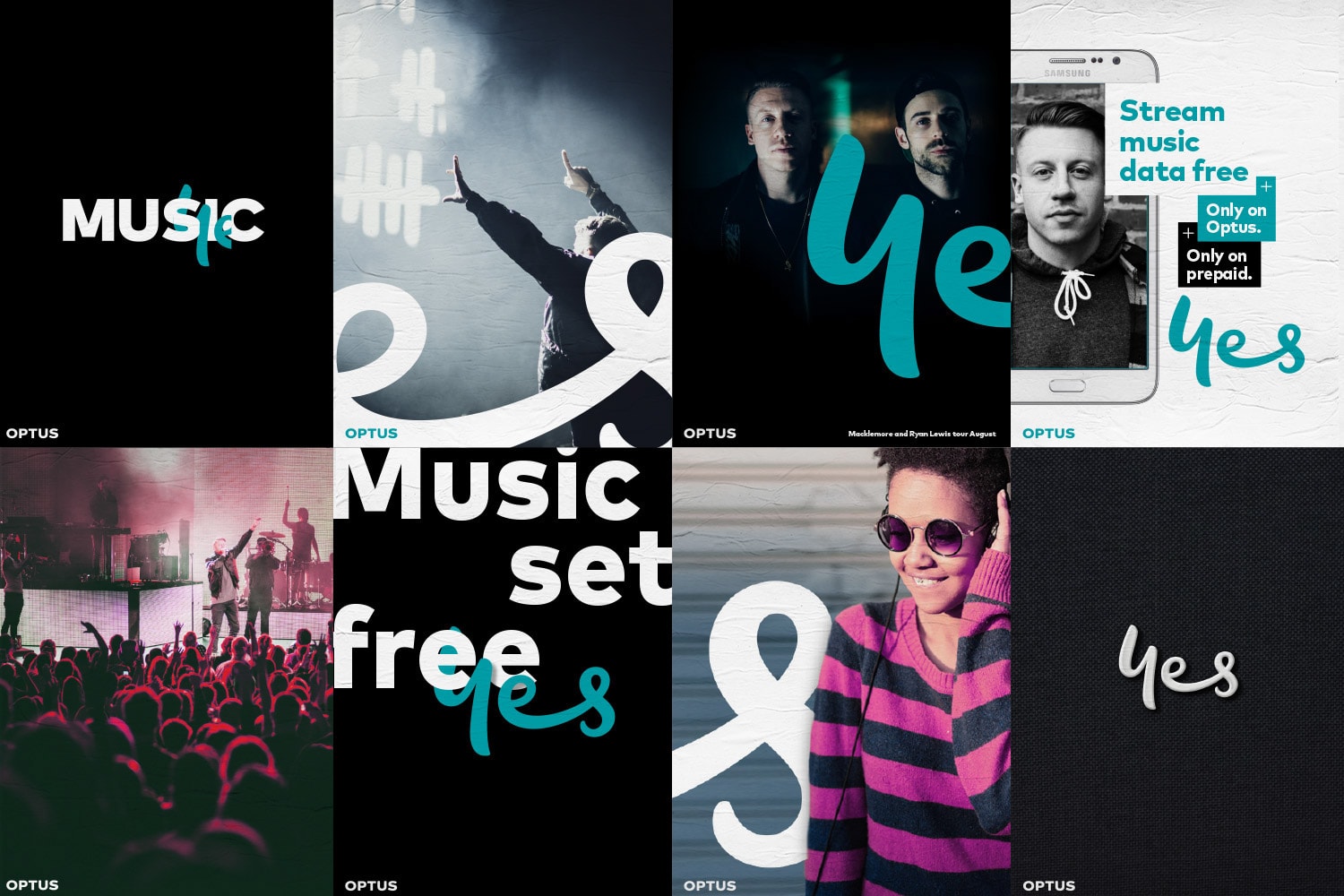
9. Optus “Yes”

Một trong những bộ nhận diện thương hiệu nhận được nhiều sự yêu thích nhất trong một vài năm trở lại đây. Agency từ Australia: Re đã biến Optus thành một logo ấn tượng.
Bằng việc áp dụng câu thần chú Optus “Yes”, Re đã tạo ra một hình ảnh năng động hoàn toàn mới giúp thương hiệu trở nên nổi bật, khi so sánh với các công ty truyền hình cáp khác của Mỹ như Comcast Cox hay Time Warner.
Thương hiệu khi đứng một mình cũng không bị quá đơn độc, hoặc khi kết hợp với nhiều các lựa chọn giải trí khác, chúng cũng đều trở nên hài hòa.



Bài học thương hiệu
Trong khi các công ty truyền hình cáp khác mắt kẹt trong việc thể hiện lối “high-tech” đến tẻ nhạt, Optus đã lựa chọn một hướng đi hoàn toàn khác, vui vẻ, năng động và thân thiện.
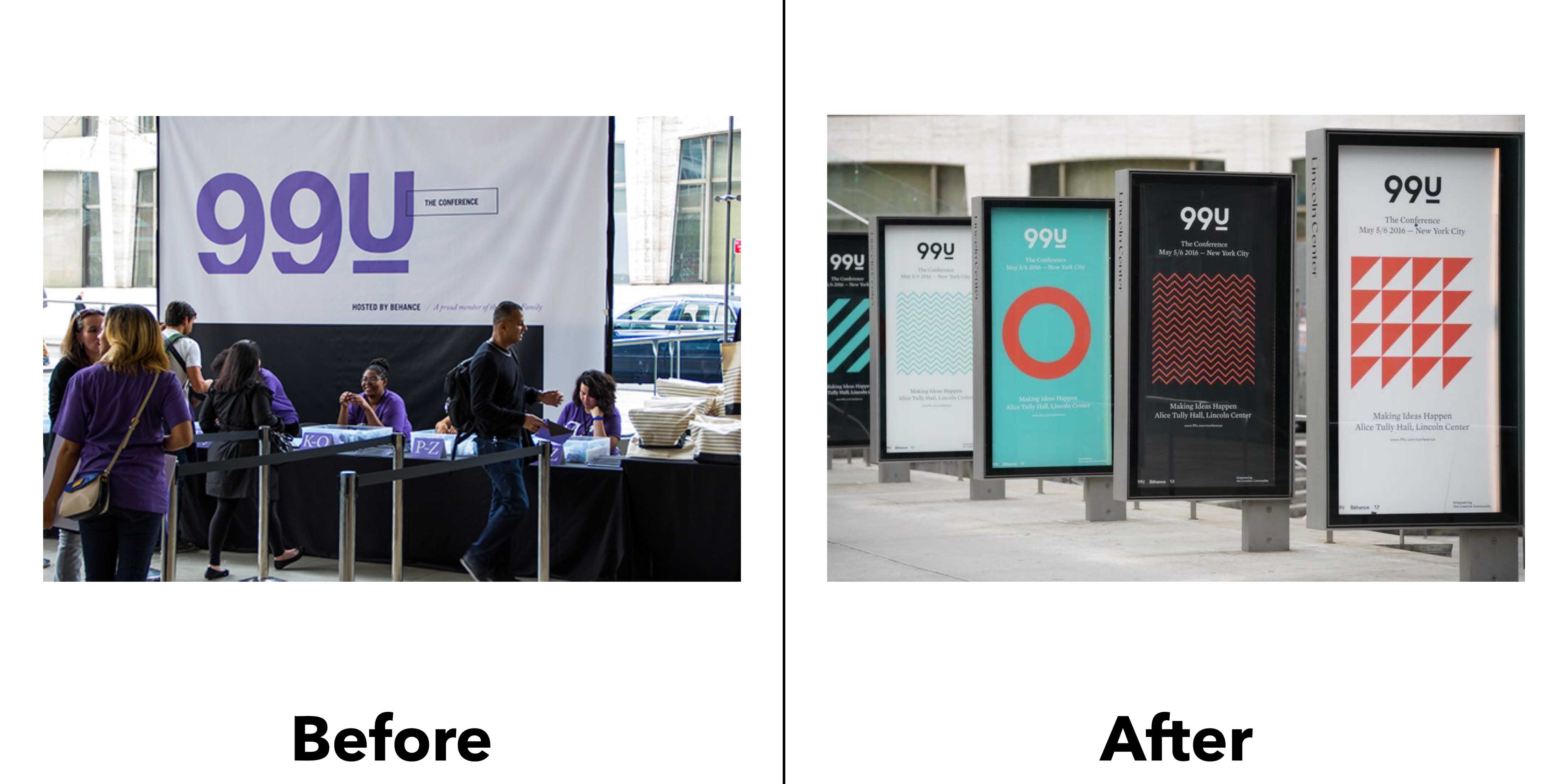
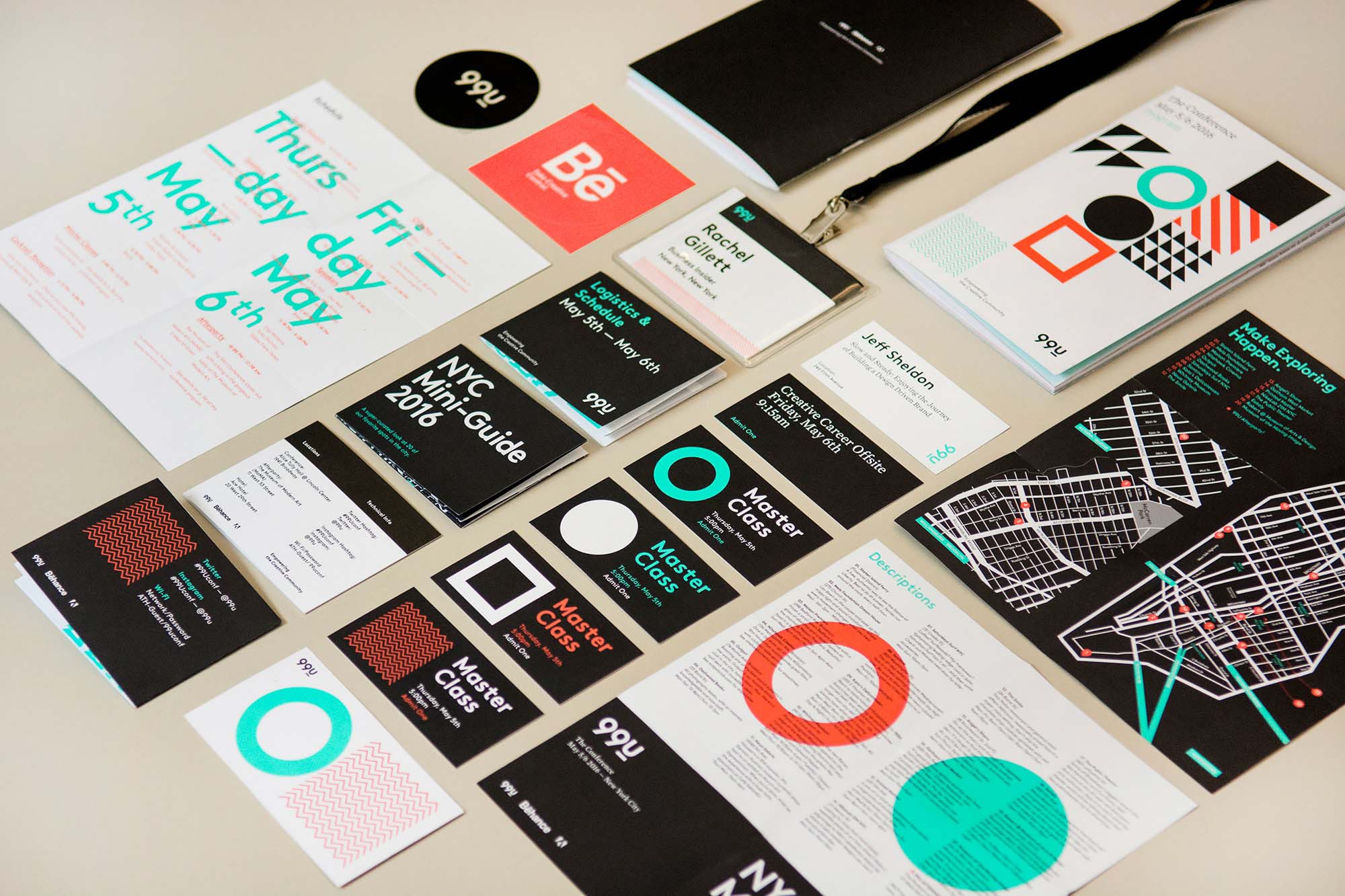
10. 99u

99u là một trang blog tuyệt vời, họ xuất bản sách và tổ chức các buổi hội thảo hàng năm. Nên thứ nhất, họ đã có đội ngũ sáng tạo tốt, và thứ hai, hình ảnh của thương hiệu sẽ gắn chặt với các sự kiện hội thảo, do đó mỗi năm chúng sẽ thay đổi 1 lần.
Điểm làm nên thành công của thương hiệu 99u là bởi hệ thống các yếu tố đi kèm cùng quy chuẩn sử dụng đã giúp cho dù phải thay đổi mỗi năm, thương hiệu 99u vẫn rất dễ dàng được nhận diện.

Bài học thương hiệu:
Đối với những thương hiệu cần phải ứng dụng trên nhiều nền tảng, hoặc cập nhật thường xuyên, việc quan trọng nhất cần phải làm là tạo ra các quy chuẩn hỗ trợ cho sáng tạo thương hiệu, nhưng đồng thời vẫn giữ được đặc tính cốt lõi.
11. Zendesk

Zendesk là một trong những công cụ phần mềm giúp các doanh nghiệp khắp mọi nơi trên thế giới cung cấp các giải pháp tức thì cho khách hàng của họ. Logo cũ là một ông phật phúc hậu, đang đeo một chiếc micro
Mặt bằng chung mà nói, Zendesk có thể là một sản phẩm công nghệ khá “buồn tẻ”. Logo cũ có thể rất độc đáo và thú vị tại thời điểm đó, nhưng khả năng tồn tại qua thời gian là rất kém. Bằng việc biến đổi logo sang các dạng hình khối đơn giản, lập tức thương hiệu trở nên dễ dàng nhận dạng hơn.
Bài học thương hiệu
Đừng chê bai những hình khối đơn giản. Việc loại bỏ những chi tiết thừa thãi, tập trung vào những hình khối cần thiết nhiết, sẽ làm tăng sức mạnh cho thương hiệu lên gập nhiều lần.
Nguồn: uplevo


























![[IMG]](https://data.designervn.net/2019/11/10226_6de337e5df8bd56f3d15aa91e1b236e3.png)




![[IMG]](https://99designs-blog.imgix.net/blog/wp-content/uploads/2019/11/afterhours-2.gif)


































![[IMG]](https://data.designervn.net/2018/11/6171_7bb8852ed08667520a19a2e6ba78f303.jpg)



















































![[IMG]](https://media.gcflearnfree.org/ctassets/topics/246/intro_animated.gif)
